@jupyter/web-components
v0.17.1
Published
A component library for building extensions in Jupyter frontends.
Downloads
132,274
Readme
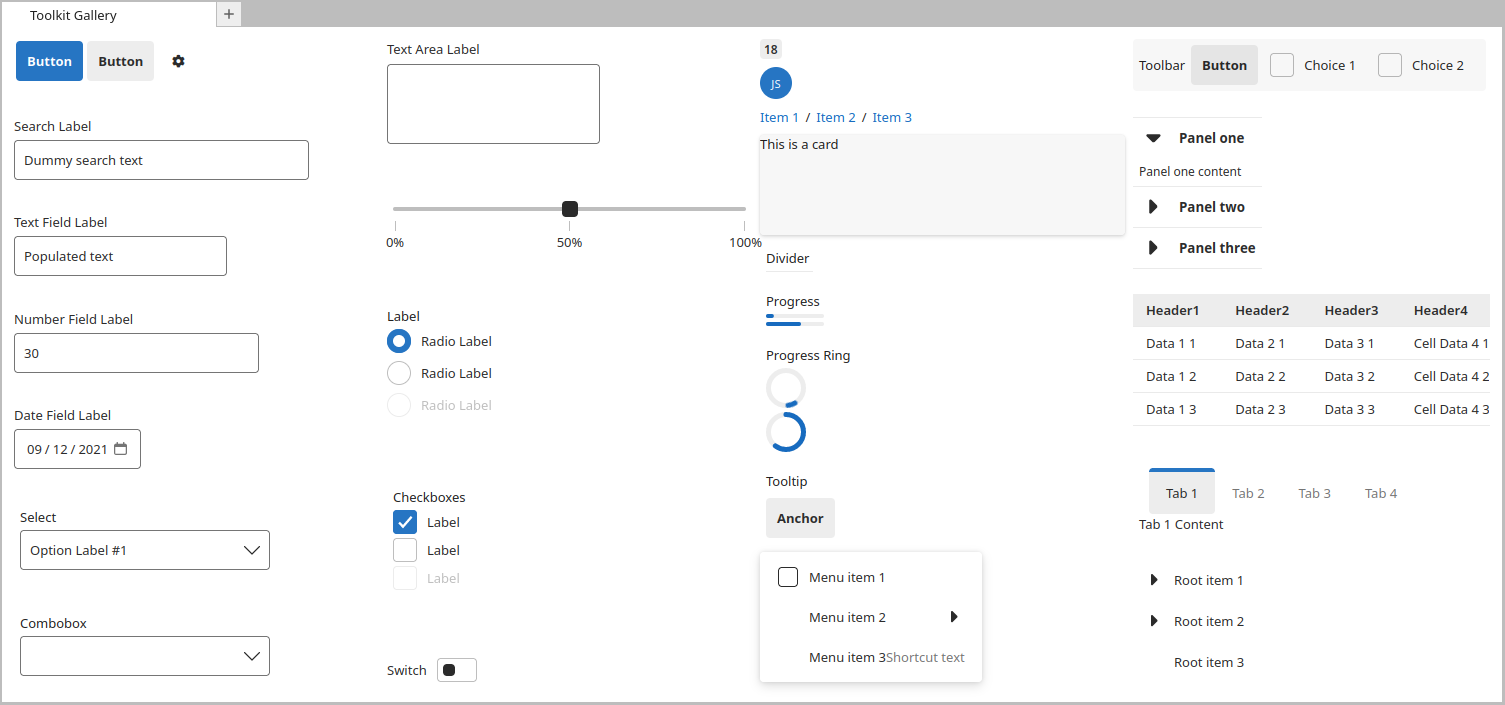
UI Toolkit for Jupyter
WIP this is early work in progress. But don't hesitate to open issues and PRs if you want to help.

Explore the components | Online JupyterLab demo
Introduction
The UI Toolkit is a component library for building web interfaces in Jupyter ecosystem (JupyterHub, Jupyter Widgets, JupyterLab,...).
Features of the library include:
- Implements the Jupyter design language: All components follow the design language of Jupyter – enabling developers to create extensions that have a consistent look and feel with the rest of the ecosystem.
- Automatic support for color themes: All components are designed with theming in mind and will automatically display the current application theme.
- Use any tech stack: The library ships as a set of web components, meaning developers can use the toolkit no matter what tech stack (React, Vue, Svelte, etc.) their extension is built with.
- Accessible out of the box: All components ship with web standard compliant ARIA labels and keyboard navigation.
This repository contains three packages:
@jupyter/web-components: The main package defining the web components.@jupyter/react-components: Wrapped the web components to use them with React.jupyter-ui-demo: Unpublished JupyterLab extension to demonstrate the integration of the toolkit.
Those features are brought through the Fast Design. And it is inspired by the WebView toolkit for Visual Studio Code as example for creating a customized toolkit.
Release
The UI Toolkit is currently in a proof of concept. Track progress towards 1.0 here. Styles and API are not guarantee between minor versions prior to v1.0.0.
Getting started
You will need to install yarn (for example with npm install --global yarn).
To build the components packages, execute:
yarn install
yarn buildThen to interactively test or develop web components:
cd packages/components
yarn startJupyterLab demo extension
To test locally the JupyterLab demo extension, using conda package manager:
conda create -n jupyter-toolkit -c conda-forge -y nodejs yarn jupyterlab=3
conda activate jupyter-toolkit
yarn install
yarn build
pip install -e .
jupyter labextension develop --overwrite .Documentation
Further documentation can be found in the following places:
Contributing
See the contributing documentation.


