@jswf/vue
v1.0.1
Published
Virtual window component for Vue.js
Downloads
50
Readme
@jswf/vue
Virtual window component for Vue.js
1.Contents
1.1 Basic explanation
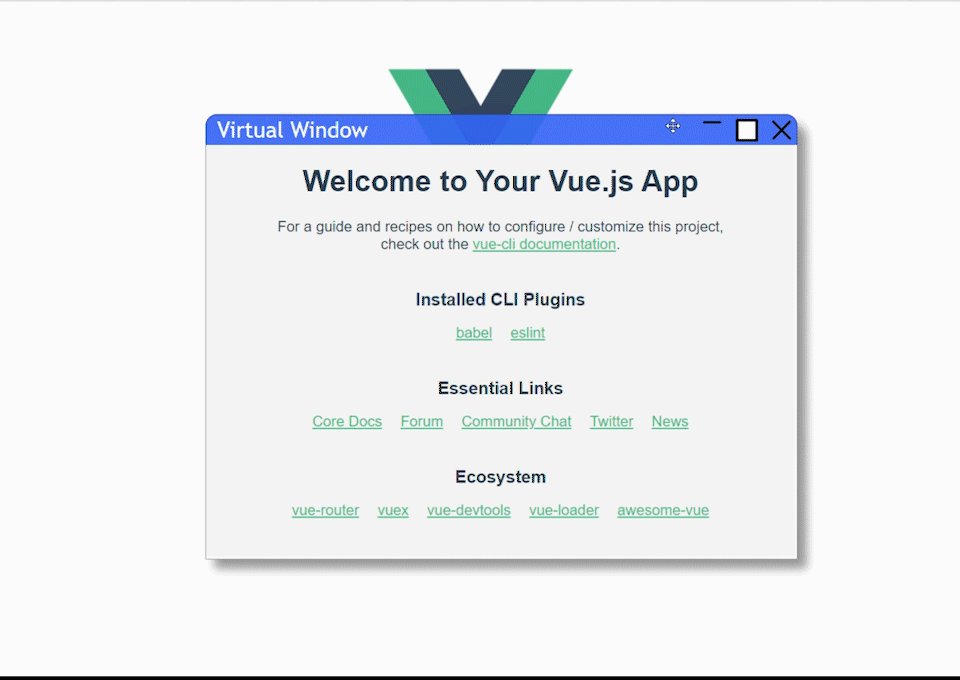
Components for realizing virtual windows with Vue.js Just enclose with JSWindow and it will become a virtual window
1.2 Currently available features
- MoveWindow
- Resize
- Maximize
- Minimize
- Parent-child window
- SplitScreen
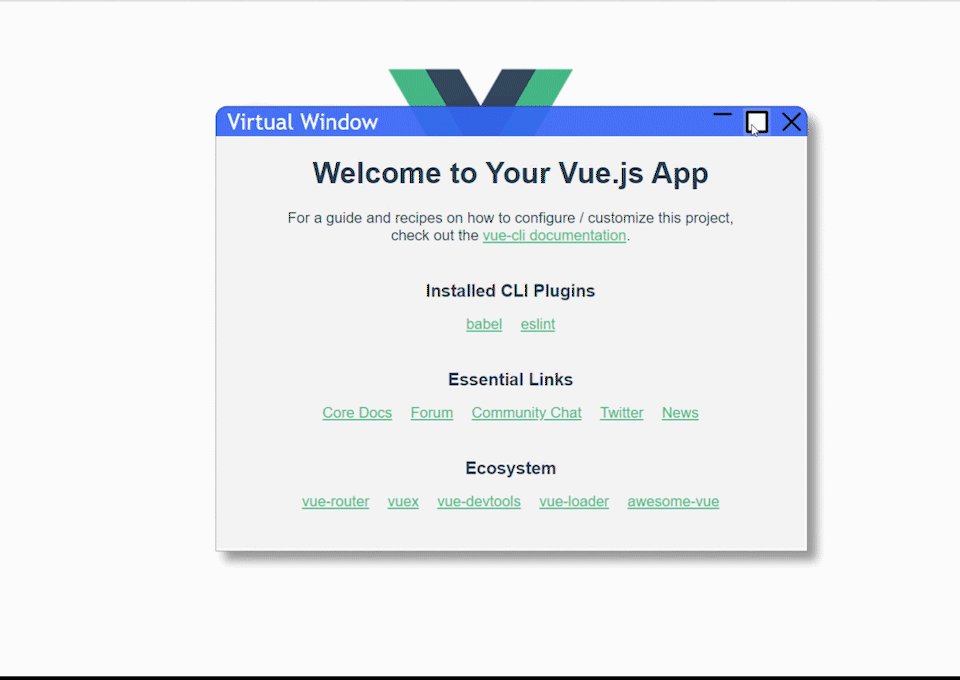
2.Screen shot

3.links
Source code https://github.com/JavaScript-WindowFramework/vue
Sample Source https://github.com/JavaScript-WindowFramework/jswf-vue-sample
Sample Page [https://javascript-windowframework.github.io/jswf-vue-sample/][https://javascript-windowframework.github.io/jswf-vue-sample/]
4.Sample source
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png" />
<!-- Add JSWindow-->
<JSWindow title="Virtual Window">
<HelloWorld msg="Welcome to Your Vue.js App" />
</JSWindow>
<!---------------->
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
import { JSWindow } from "@jswf/vue"; //Add
export default {
name: "app",
components: {
HelloWorld,
JSWindow //Add
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>5.Component list
JSWindow SplitView
6.license
MIT
