@jsbest/async-app
v0.0.1
Published
async-app是一个基于react component的remote component加载器,支持webpack打包umd或var格式。
Downloads
4
Readme
Async-App 微前端加载器
介绍
async-app 是一个基于 react component 的 remote component 加载器,支持 webpack 打包 umd 或 var 格式。
简单使用
import React, { Component } from 'react';
import AsyncApp from '@ali/async-app';
export class App extends Component {
render() {
return (
<div>
<AsyncApp
appName={'app'}
componentName={'App'}
includeOriginCss={false}
entry={'https://gw.alipayobjects.com/os/acdn/m335cp/index.js'}
/>
</div>
);
}
}参数解释
| 参数 | 渲染元素容器样式 | 类型 | 默认值 | | ---------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------- | ------------------------- | | style | CSSProperties | CSSProperties | | | className | 渲染元素容器 className | string | | | entry | 组件 CDN 资源或 React Component | string | ReactNode | | | includeOriginCss | 是否自动加载 entry 同名的样式文件,如 entry 为:https://g.alicdn.com/group/project/0.0.1/app.js ,则会自动添加其同名的样式文件https://g.alicdn.com/group/project/0.0.1/app.css | boolean | true | | appName | 挂载到 window 上的 react 组件名 | string | | | componentName | 实际需要渲染的组件,若为空则渲染 appName,例如 entry 组件挂载入境为 window.appname={someComponent:{subComponent:()=>{}}},若需要渲染 subComponent,则需要配置此字段 componentName='someComponent.subComponent' | string | | | loading | 自定义 loading 组件,可设置为 null 关闭 loading | ReactNode | | | errorComponent | 错误时渲染组件可设置为 nul 关闭 | ReactNode | AsyncApp Error | | mode | 加载器渲染方案 | 'isolate'、'iframe'、'global' | 'isolate' | | shadowDom | 是否开启shadowDom模式进行渲染,默认true | | | beforeRender | 组件渲染前回调,可定制渲染组件,第一个参数为待渲染的组件,第二个为当前沙箱挂载的 app 实例 | (component,app)=>component | | | params | 需要传递到组件的 props | object | | | dependencies | 依赖资源 cdn 地址 | string[] | |
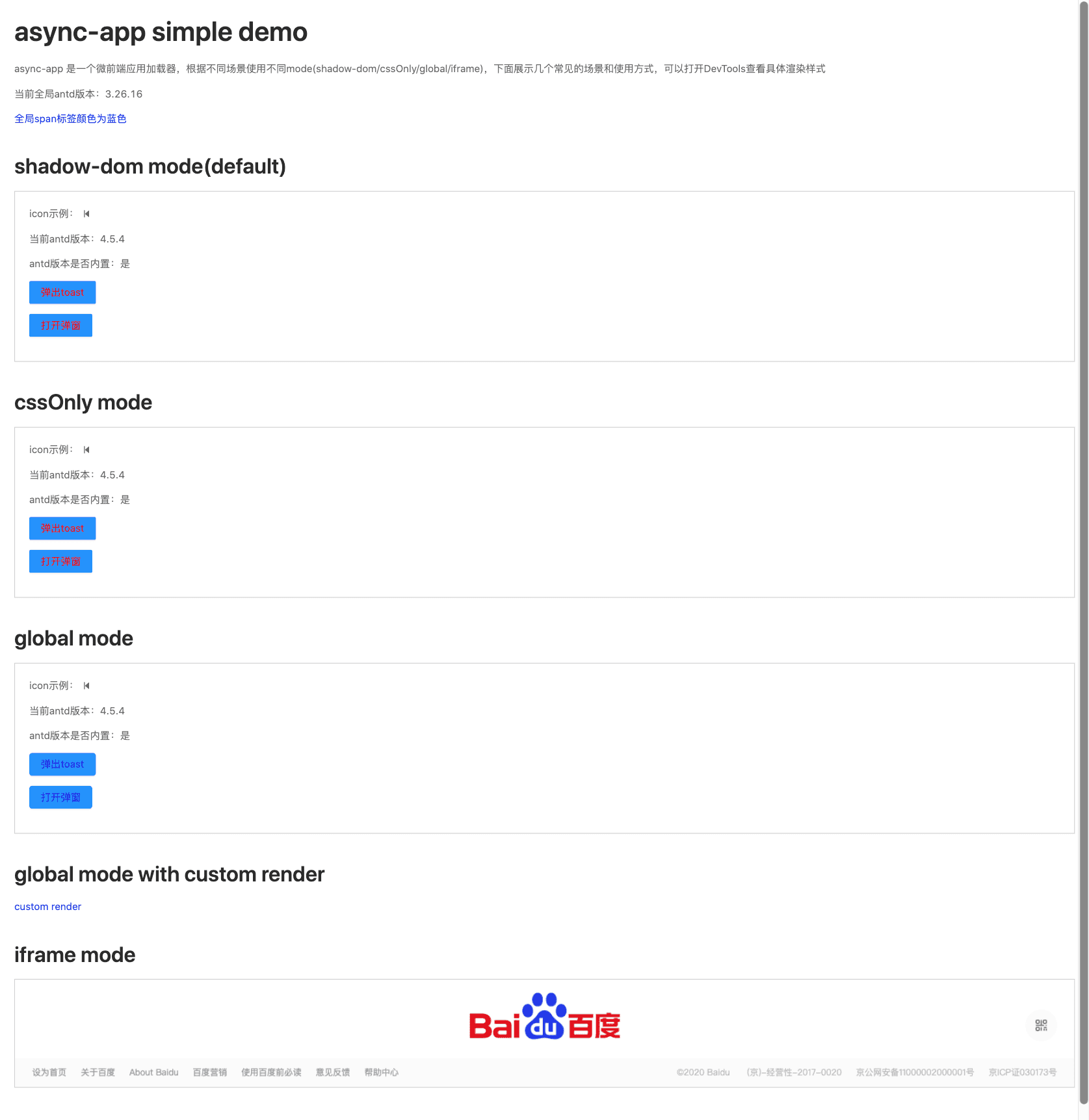
example
1. antdv3 和 antdv4 混用

2. simple-demo