@jomsou/babel-plugin-import
v1.0.0-master.ea7bbc6
Published
This is a project about babel plugin
Downloads
75
Readme
babel-plugin-import
安装
npm i @jomsou/babel-plugin-import -D使用
插件选项
| Param | Type | Default | Description | | --- | --- | --- | --- | | libName | String | null | 作用的组件库包名 | | libPath | String | lib | 作用的目录,eg:'antd/lib/button' -> libPath: "lib" | | disable | Boolean | false | true为不起作用,false为起作用。
.babelrc配置
module.exports = {
"plugins": [
["@jomsou/import", {
"libName": "antd",
"libPath": "lib",
"disable": process.env.NODE_ENV === 'development'
}]
]
}babel.config.js配置
const babelImportPlugin = require('@jomsou/babel-plugin-import')
module.exports = {
"plugins": [
[babelImportPlugin, {
libName: "antd",
libPath: "lib",
disable: process.env.NODE_ENV === 'development'
}]
]
}webpack配置
const babelImportPlugin = require('@jomsou/babel-plugin-import')
rules: [
{
test: /\.js$/, use: {
loader: 'babel-loader',
options: {
presets: [
'env',
'react'
],
plugins: [
[babelImportPlugin, {
libName: 'antd',
libPath: 'lib',
disable: process.env.NODE_ENV === 'development'
}]
]
}
}, exclude: /node_modules/}
]
}antd
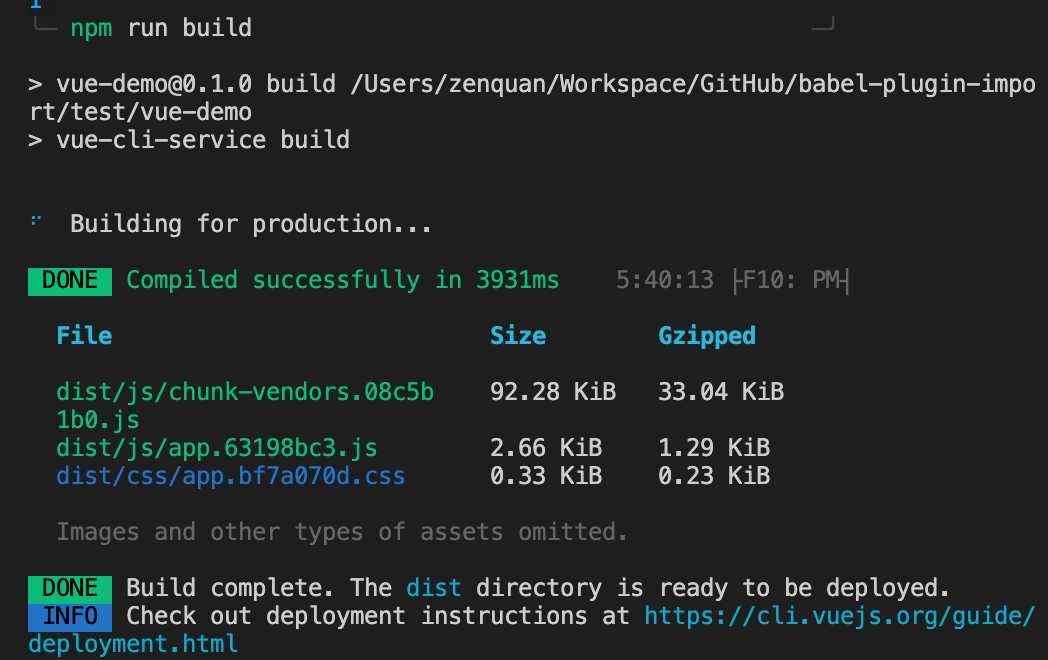
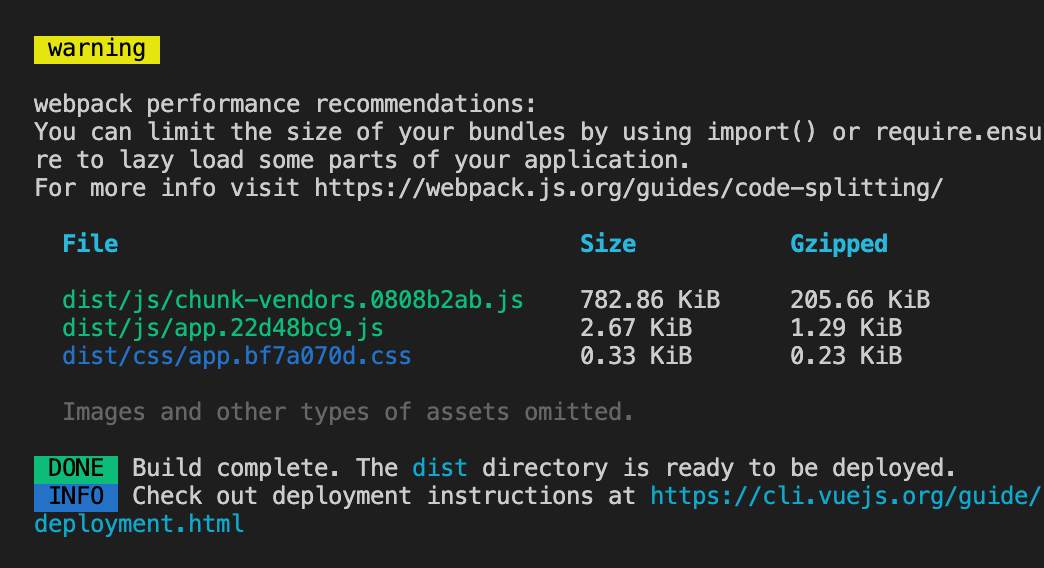
前:
后:
element-ui

后:

更新日志:
- 2021.03.25 修复已知问题
- 2020.11.10 完成v1.1.0并加入github actions
- 2018.10.08 v1.0.0版本
