@john0504/react-authform
v1.0.11
Published
react-authform react auth form
Downloads
2
Maintainers
Keywords
Readme
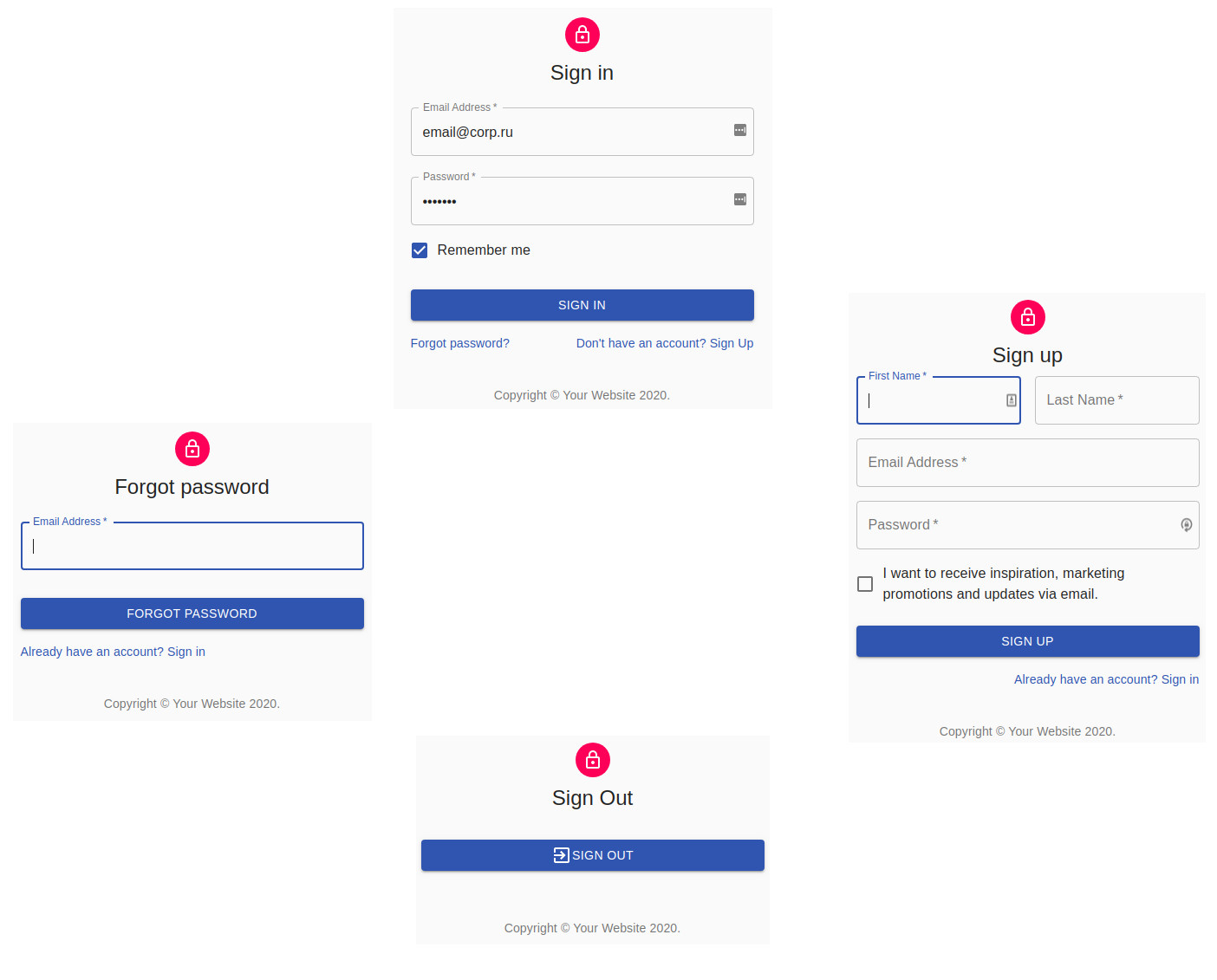
Authentications form: React + @material-ui
Компоненте формы аутентификации (логин, регистрация, вспомнить пароль, выход).
Использовался: material-ui.
Demo codesandbox.io

Getting started
# via GIT
git clone https://github.com/john050481/react-authform.git
cd react-authform
npm i
npm start# via NPM (у себя в проекте)
npm i @john0504/react-authform
...
import {AuthForm} from "@john0504/react-authform";Основные моменты
Основной компонент AuthForm:
В Ваши колбеки (handleSignIn, handleSignUp, ...) передается объект события и данные формы: handleSignIn(event, formData)...
<AuthForm
isAuth={isAuth}
handleSignIn={ (e, formData) => {
e.preventDefault();
console.log('form data = ', formData)
}}
handleSignUp={...}
handleForgotPass={...}
handleSignOut={...}
/>Четыре формы:
SignIn /*Вход*/
SignOut /*Выход*/
SignUp /*Регистрация*/
ForgotPass /*Забытый пароль*/Пропсы AuthForm:
Передаются из Вашего кода:
AuthForm.propTypes = {
isAuth: PropTypes.bool.isRequired, /*признак авторизации*/
handleSignIn: PropTypes.func.isRequired, /*коллбэк при входе*/
handleSignUp: PropTypes.func.isRequired, /*коллбэк при регистрации*/
handleForgotPass: PropTypes.func.isRequired, /*коллбэк при забытом пароле*/
handleSignOut: PropTypes.func.isRequired /*коллбэк при выходе*/
};В качестве примера коллбэк handleSignIn, который выдает пары (ключ: значение) инпутов формы:
handleSignIn: (e, formData) => {
e.preventDefault();
console.log(formData);
}
//Выведет в консоли то, что ввел пользователь:
email: [email protected]
password: anypass
remember: remember //если выставлена галочка 'запомнить' Бонус, компонент который проверяет аутентификацию:
RequireAuthЭто компонент высшего порядка (Higher-Order Component, HOC).
Компонент принимает на вход компонент, который должен быть показан только для авторизованного пользователя (используется Redux).
Возвращает: или null или можно сделать редирект (нужно установить Роуты: npm i react-router-dom).
