@joelfernando06/react-fb-image-grid
v0.1.8
Published
A beautifully featured image grid library for React which represents the images just like the facebook grid images with the count for extra as well
Downloads
170
Maintainers
Readme
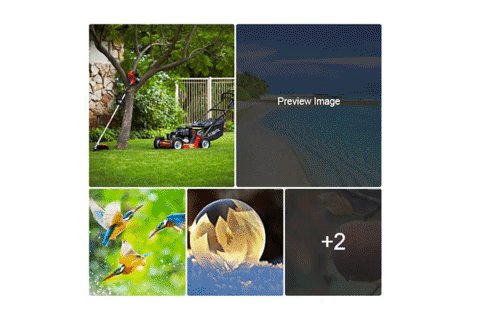
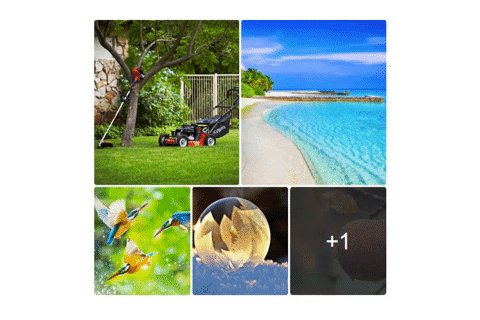
react-fb-image-grid
An image library that's used to show the images in beautiful grids.
Below you will find some information on how to perform common tasks.
Table of Contents
What's new v0.1.6
- Added option to provide thumbnail.
Demo

Some Features Video
https://youtu.be/HdEhsDNkw6s
Installation
Run the following
npm install react-fb-image-gridor
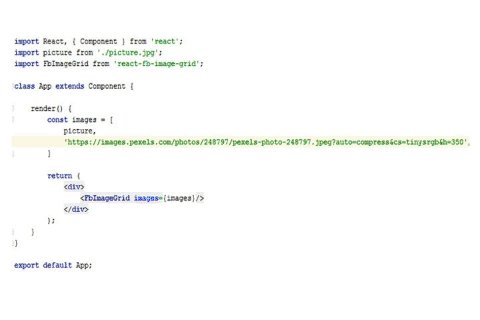
yarn add react-fb-image-gridBasic Usage
import FbImageLibrary from "react-fb-image-grid";
<FbImageLibrary images={["img_01", "img_02", "..."]} />;or
import FbImageLibrary from "react-fb-image-grid";
<FbImageLibrary
images={[
{ url: "img_01", thumbnail: "thumb_01" },
{ url: "......", thumbnail: "........" }
]}
/>;or
import FbImageLibrary from 'react-fb-image-grid'
<FbImageLibrary images={[
{url: 'video_01', thumbnail: 'thumb_01',isVideo:true},
{url: 'video_02',isVideo:true},
{url: 'Youtube/video_03',iFrame:true},
{url: 'Youtube/video_02', thumbnail: 'thumb_02',iFrame:true},
...
]}/>Props
| Props | Type | Default | Example |
| :--------------------- | :------------------------------------------------: | :---------------------: | :----------------------------------------------------------------------------------------------------------------------------- |
| images | Array (String) OR Array (Object) | required | {['imgURL', 'imgURL', '...']} OR {[ {url: 'imgURL, thumbnail: 'thumbnailURL'}, {url, '...', thumbnail: '...'} ]} |
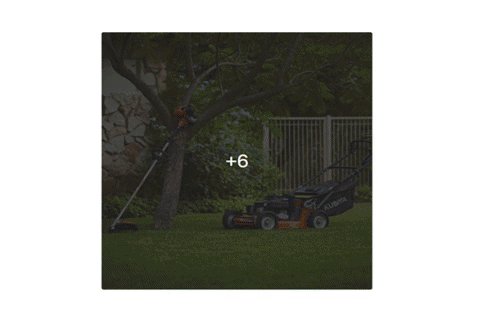
| countFrom | Number | 5 | {2} - Should be between 1 to 5 |
| hideOverlay | Boolean | false | {true} |
| renderOverlay | Function | () => 'Preview Image' | {() => <button>Show Image</button>} |
| overlayBackgroundColor | String | #222222 | 'green' or '#000000' or 'rgb(255, 26, 26)' |
| onClickEach | Function | null | {({src, index}) => {}} |
| isVideo | Boolean | false | {true} |
| iFrame | Boolean | true | {true} |
Pull Requests
Feel free to make Pull Requests for your feature/fix. To run the project, run
npm installor
yarnthen
npm start