@jigar-johnstonhowse/plugin-seo
v1.0.17
Published
SEO plugin for Payload CMS
Downloads
7
Maintainers
Readme
Payload SEO Plugin
A plugin for Payload CMS to auto-generate SEO meta data based on the content of your documents.
Core features:
- Adds a
metafield to every SEO-enabled collection or global. It:- includes title, description, and image subfields
- auto-generates meta data from your document's content
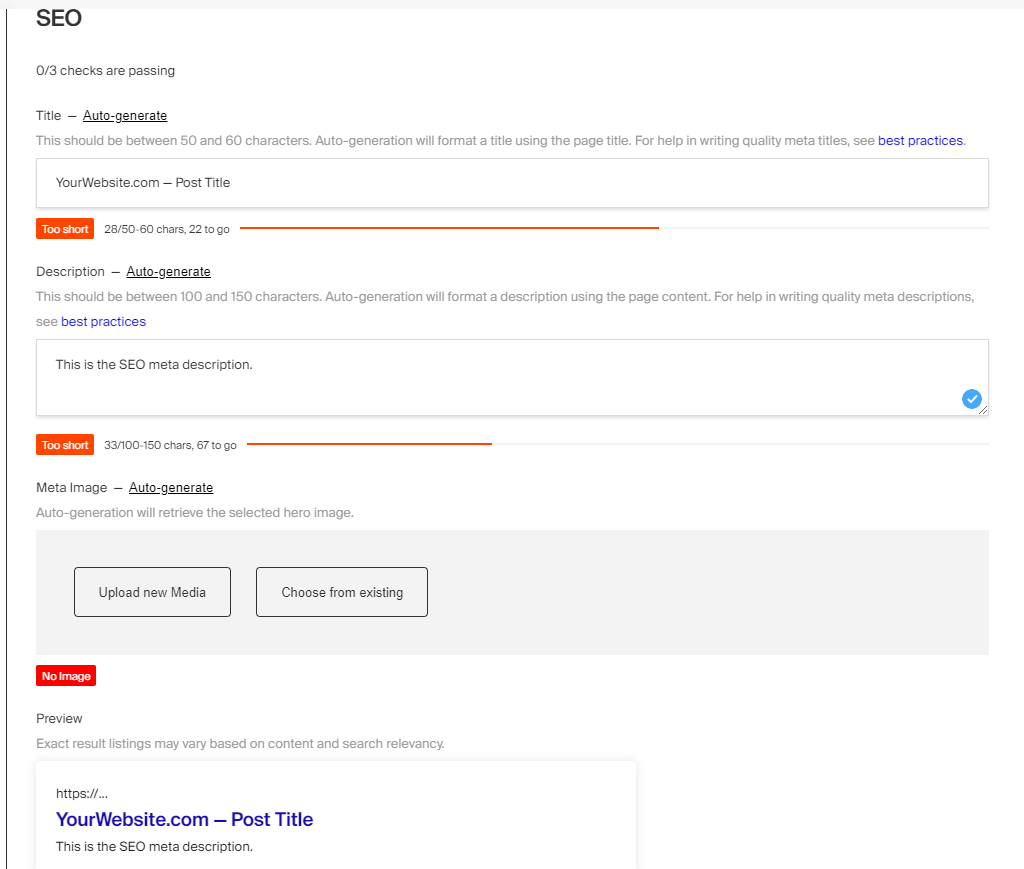
- displays hints and indicators to help content editors
- renders a snippet of what a search engine might display
- soon will support variable injection
Installation
yarn add @payloadcms/plugin-seo
# OR
npm i @payloadcms/plugin-seoBasic Usage
In the plugins array of your Payload config, call the plugin with options:
import { buildConfig } from 'payload/config';
import seo from '@payloadcms/plugin-seo';
const config = buildConfig({
collections: [
{
slug: 'pages',
fields: []
},
{
slug: 'media',
upload: {
staticDir: // path to your static directory,
},
fields: []
}
],
plugins: [
seo({
collections: [
'pages',
],
uploadsCollection: 'media',
generateTitle: ({ doc }) => `Website.com — ${doc.title.value}`,
generateDescription: ({ doc }) => doc.excerpt
})
]
});
export default config;Options
collections: string[] | optionalAn array of collections slugs to enable SEO. Enabled collections receive a
metafield which is an object of title, description, and image subfields.globals: string[] | optionalAn array of global slugs to enable SEO. Enabled globals receive a
metafield which is an object of title, description, and image subfields.uploadsCollection: string | optionalAn upload-enabled collection slug, for the meta image to access.
tabbedUI: boolean | optionalDisplays meta fields as tabs using Payload's Tabs Field. Defaults to
false.generateTitle: method | optionalA function that allows you to return any meta title, including from document's content.
seo({ ... generateTitle: ({ doc, locale }) => `Website.com — ${doc?.title?.value}`, })generateDescription: method | optionalA function that allows you to return any meta description, including from document's content.
seo({ ... generateDescription: ({ doc, locale }) => doc?.excerpt?.value })generateImage: method | optionalA function that allows you to return any meta image, including from document's content.
seo({ ... generateImage: ({ doc, locale }) => doc?.featuredImage?.value })generateURL: method | optionalA function called by the search preview component to display the actual URL of your page.
seo({ ... generateURL: ({ doc, locale }) => `https://yoursite.com/${doc?.slug?.value}` })
TypeScript
All types can be directly imported:
import {
PluginConfig,
GenerateTitle,
GenerateDescription
GenerateURL
} from '@payloadcms/plugin-seo/types';Development
To actively develop or debug this plugin you can either work directly within the demo directory of this repo, or link your own project.
Internal Demo
This repo includes a fully working, self-seeding instance of Payload that installs the plugin directly from the source code. This is the easiest way to get started. To spin up this demo, follow these steps:
- First clone the repo
- Then,
cd YOUR_PLUGIN_REPO && yarn && cd demo && yarn && yarn dev - Now open
http://localhost:3000/adminin your browser - Enter username
[email protected]and passwordtest
That's it! Changes made in
./srcwill be reflected in your demo. Keep in mind that the demo database is automatically seeded on every startup, any changes you make to the data get destroyed each time you reboot the app.Linked Project
You can alternatively link your own project to the source code:
- First clone the repo
- Then,
cd YOUR_PLUGIN_REPO && yarn && cd demo && cp env.example .env && yarn && yarn dev - Now
cdback into your own project and run,yarn link @payloadcms/plugin-seo - If this plugin using React in any way, continue to the next step. Otherwise skip to step 7.
- From your own project,
cd node_modules/react && yarn link && cd ../react-dom && yarn link && cd ../../ - Then,
cd YOUR_PLUGIN_REPO && yarn link react react-dom
All set! You can now boot up your own project as normal, and your local copy of the plugin source code will be used. Keep in mind that changes to the source code require a rebuild,
yarn build.You might also need to alias these modules in your Webpack config. To do this, open your project's Payload config and add the following:
import { buildConfig } from "payload/config"; export default buildConfig({ admin: { webpack: (config) => ({ ...config, resolve: { ...config.resolve, alias: { ...config.resolve.alias, react: path.join(__dirname, "../node_modules/react"), "react-dom": path.join(__dirname, "../node_modules/react-dom"), payload: path.join(__dirname, "../node_modules/payload"), "@payloadcms/plugin-seo": path.join( __dirname, "../../payload/plugin-seo/src" ), }, }, }), }, });
Screenshots