@jfmengels/elm-lint
v1.0.0-beta.6
Published
Run elm-lint from Node.js
Downloads
3
Readme
DEPRECATION NOTICE
elm-lint has been deprecated in favor of elm-review.
You can find the CLI for elm-review at https://www.npmjs.com/package/elm-review, and install it using npm install elm-review.
elm-lint CLI
Run elm-lint from Node.js.
WARNING: This project is still under construction. The CLI for the latest version of elm-lint has not been released yet, and will not work.

Installation
# Save it to your package.json, if you use npm in your project.
# This is the recommended way.
npm install @jfmengels/elm-lint --save-dev
# Install globally. This is not recommended.
npm install -g @jfmengels/elm-lintNote: Not to be confused with the elm-lint package, which has no relationship to this project.
Usage
elm-lint --help # Print the help
elm-lint init # Creates an empty lint configuration
elm-lint # Lint your projectConfiguration
To run elm-lint for the first time, you need to run
elm-lint init
elm-lint init --help # for more information and the available flagsThis will create a lint/ directory containing an elm.json and a LintConfig.elm file, which you should commit into your project. Here is what it may look like:
module LintConfig exposing (config)
import Lint.Rule exposing Rule
import NoDebug
import NoUnused.Variables
config : List Rule
config =
[ NoDebug.rule
, NoUnused.Variables.rule
]elm-lint does not come with any built-in rules. You can read why here. You can find rules in the Elm package registry by using elm-search and searching for Lint.Rule.Rule, and use by going to your lint directory and running elm install in your terminal.
cd lint/ # Go inside your lint configuration directory
elm install authorName/packageNameRun linting
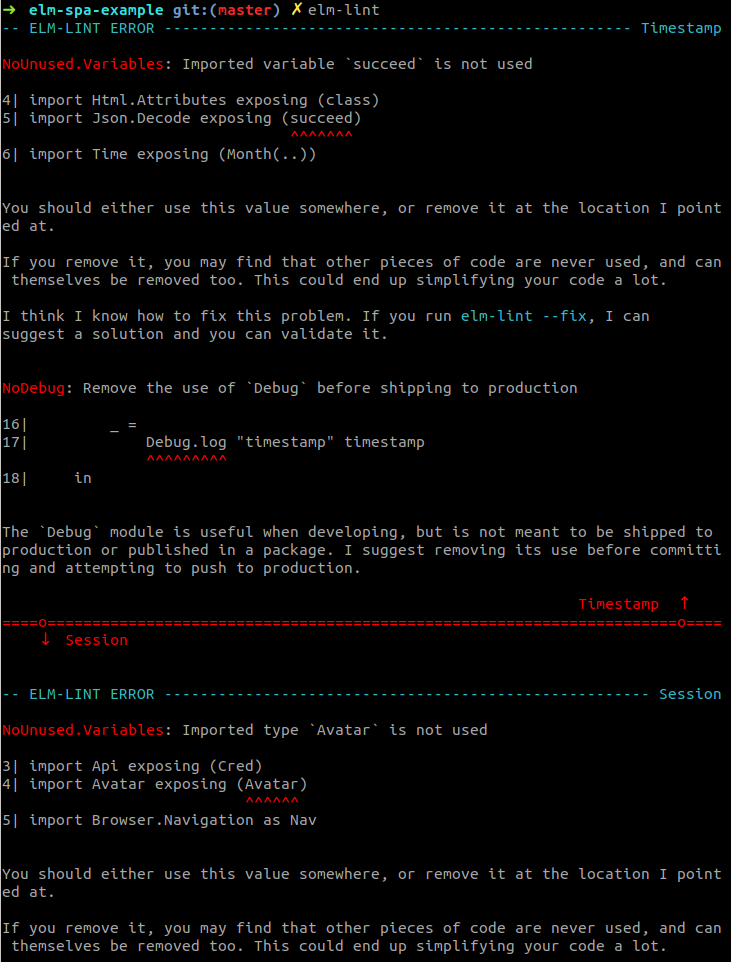
Once you're done configuring, run elm-lint to analyze your project.
You can also run elm-lint --fix. The CLI will present you fixes for the errors that offer an automatic fix, which you can then accept or not. When there are no more fixable errors left, elm-lint will report the remaining errors as if it was called without --fix. Fixed errors will be reformatted using elm-format.
Run elm-lint --help for more information on the available flags.
elm-lint # Analyze your project
elm-lint --fix # Analyze your project and potentially proposes automatic fixes
elm-lint --help # for more information and the available flagsWhich parts of the project will be analyzed?
elm-lint targets a project, and therefore requires an elm.json. It will lint all the files of the project
- For packages: all the Elm files in
src/ - For applications: all the Elm files in the project's
elm.json'ssource-directories
If you wish to also lint your tests directory or the lint configuration itself, then you should specify all the directories you want to be looked at.
elm-lint src/ tests/ lint/Exit status
If any rule from your configuration reports a pattern in one of the analyzed files, the process will exit with status 1. Otherwise, it will exit with status 0.
If the process fails at some point, it will exit with status 1.
Why is there a need for a lint directory?
When the CLI uses looks at your configuration, it is in practice compiling an application using the configuration in your project, then running that application to analyze your project.
The CLI need at least two pieces of information from your configuration:
- An
elm.jsonfile to know the external packages your configuration depends upon - A
LintConfig.elmfile that determines your configuration.
Your custom rules, unless you want to share them in the Elm package registry, should be in the lint/ directory too, so as not to pollute your main project's dependencies. If they are in here, we need to include these custom rules and their dependencies in the application files.
