@jeremytenjo/super-code-generator
v3.28.0
Published
A powerful, fast, and scalable code generator that saves you time
Downloads
1,092
Maintainers
Readme

- Create
superCodeGen.schema.ts
import type { SuperCodeGeneratorConfigSchema } from '@jeremytenjo/super-code-generator'
const superCodeGeneratorConfig: SuperCodeGeneratorConfigSchema = [
{
type: 'React component',
files: [
{
path: ({ name, helpers: { changeCase } }) => changeCase.paramCase(name) + '.tsx',
template: ({ name, helpers: { wrapInTemplateLiteral, changeCase } }) => `
import React from 'react';
import styles from './${changeCase.paramCase(name)}.css';
export default function ${changeCase.pascalCase(name)}() {
return (
<div className={${wrapInTemplateLiteral('styles.wrapper')}}>
${name}
</div>
);
}
`,
},
{
path: ({ name, helpers: { changeCase } }) => changeCase.paramCase(name) + '.css',
template: () => `.wrapper {}`,
},
],
},
]
export default superCodeGeneratorConfig- Click right button in mouse and selected
Create Component - Pick component type
- Add component names
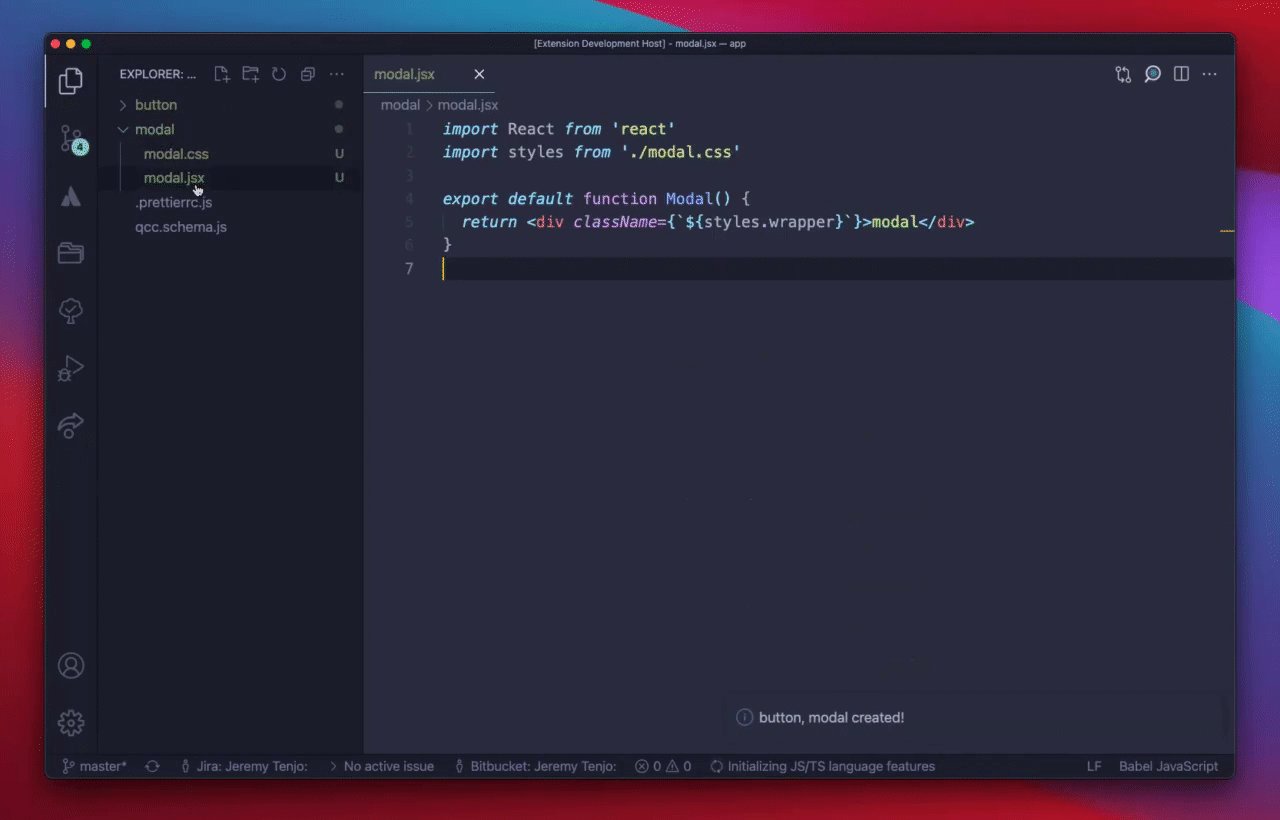
- Profit! ✨
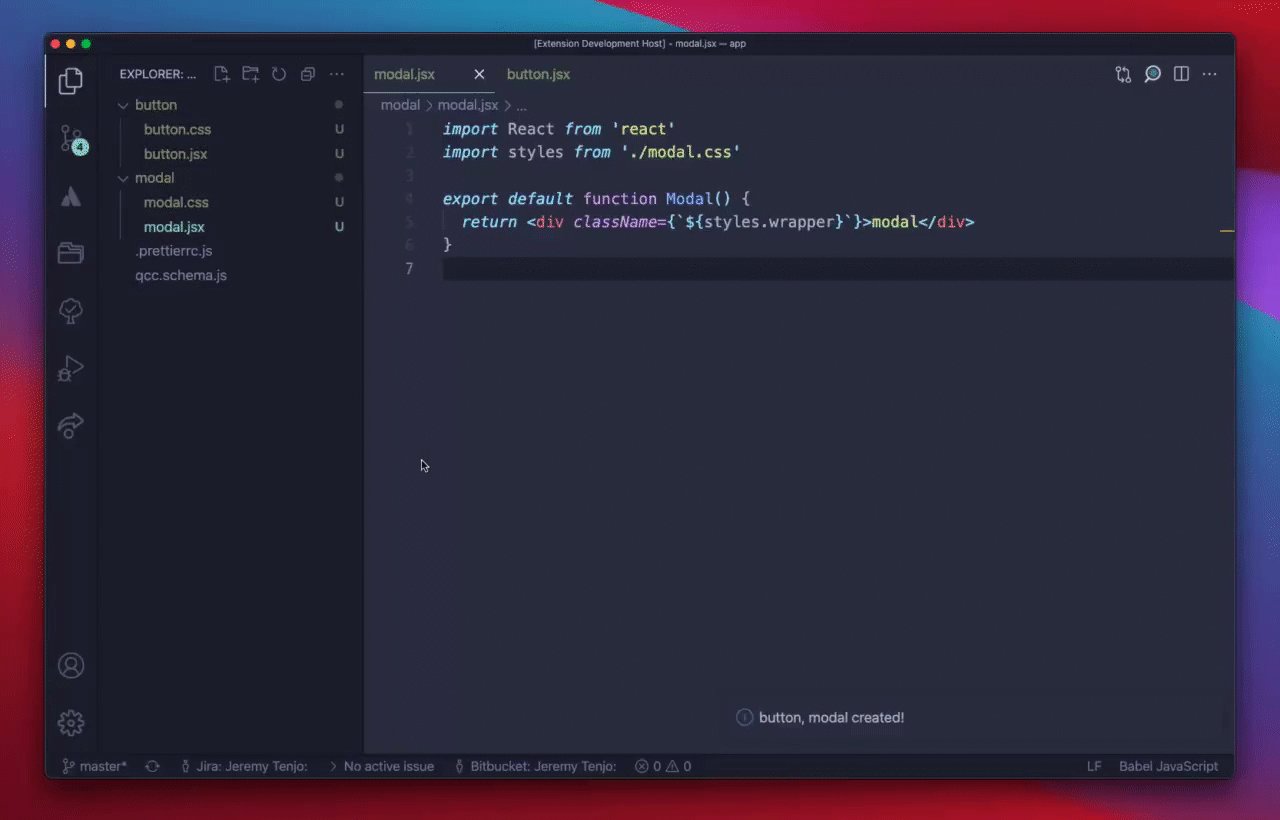
Creates the following component when selecting type React component and inputting name button
button.jsx
import React from 'react'
import styles from './button.css'
export default function Button() {
return <div className={`${styles.wrapper}`}>button</div>
}button.css
.wrapper {
}Generator Properties
type
Name of the scaffold eg React Component
files
Array of files to generate
usageInstructions Optional
Instructions the user will see when they type the component name
outputWithoutParentDir Optional
Determined whether to output generated code inside the parent directory
Options
createNamedFolder - default true
Creates files inside a folder named based on the component name
outputInRootFolder - default false
Always output code in root folder
formatParentFolderName - default undefined
Format the parent folder name, must be a function that takes { currentName: string } and returns { newName: string }
Hooks
onCreate
Trigger function after component is created.
import type {
SuperCodeGeneratorTemplateSchema,
SuperCodeGeneratorFilesSchema,
} from '@jeremytenjo/super-code-generator'
import shell from 'child_process'
const files: SuperCodeGeneratorFilesSchema = [
{
type: 'React component',
hooks: {
onCreate: ({ outputPath }) => {
shell.exec(`cd ${outputPath}`)
},
},
files: [
{
path: () => 'src/index.jsx',
template: ({ name, helpers: { changeCase } }) => `
import React from 'react';
export default function ${changeCase.pascalCase(name)}() {
return <div>${changeCase.pascalCase(name)}</div>
}
`,
},
],
},
]
const template: SuperCodeGeneratorTemplateSchema = {
type: 'Component',
files,
}
export default templateComponent Type properties
Properties passed to path and template functions
name: 'component name input by user',
folderPath: 'component folder path',
helpers: {
changeCase: 'function to change case of a string',
wrapInTemplateLiteral: 'helps add templates literals within a template literal'
addEmptyTemplateLiteral: 'returns ``'
}Change case uses the change-case library
Pro Tip: Add a prettier config file path to format your created files.
