@jdrks/ngx-deep-linking
v1.0.8
Published
A library for automatic synchronization of angular component fields with url path and query params.
Downloads
638
Readme
:rocket: ngx-deep-linking
A library for :sparkles:automatic synchronization:sparkles: of angular component fields with url path and query params.
Why?
- Easily synchronize your component fields with the url by simple route configuration
- Type safe configuration
- Supports synchronizing fields of type number, string and even complex types as json
- Supports lazy loading for Angular modules
- Supports hash routing strategy
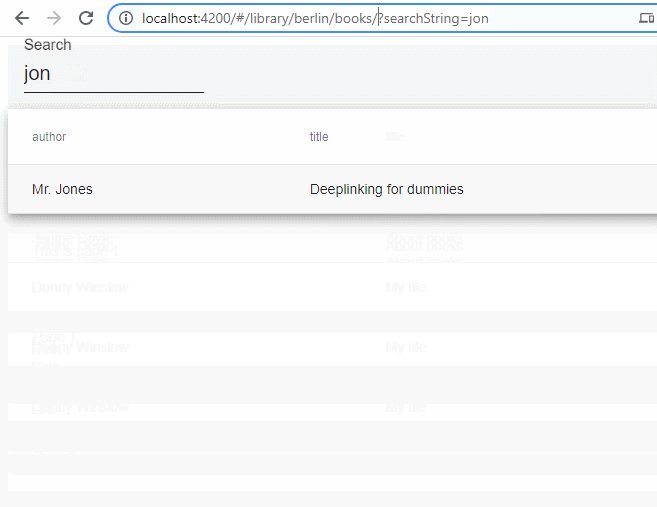
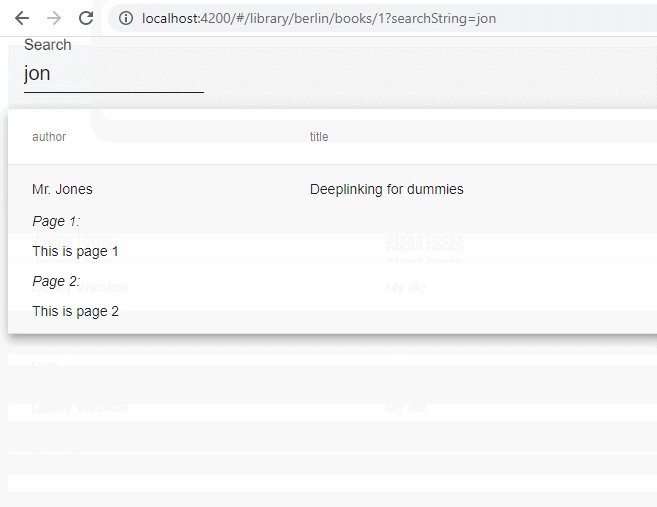
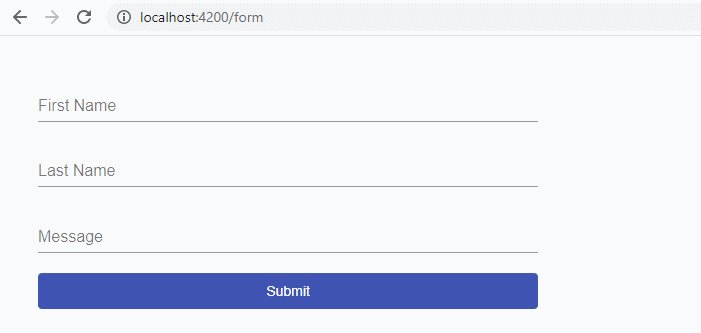
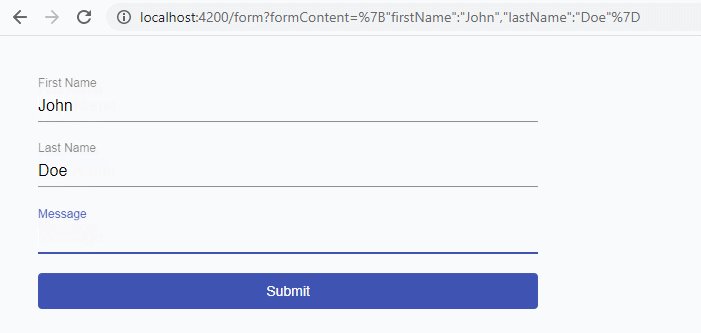
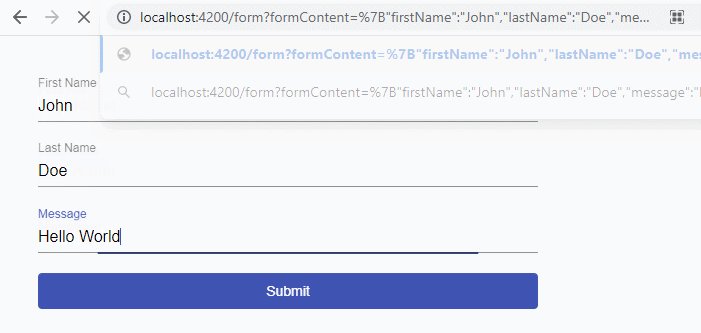
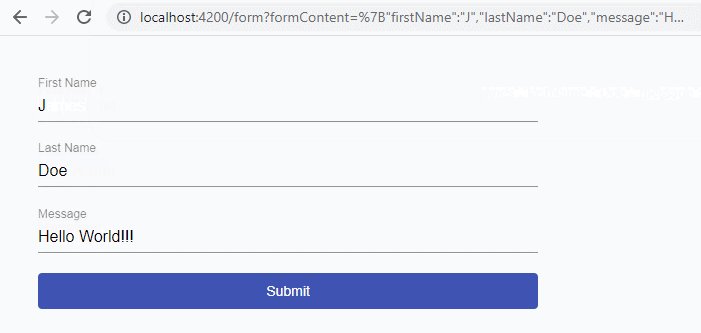
Demo

Or view live demo on github pages

How to use
- Install
- with npm
npm i @jdrks/ngx-deep-linking - with yarn
yarn add @jdrks/ngx-deep-linking
Import NgxDeepLinkingModule into your module
import {NgxDeepLinkingModule} from '@jdrks/ngx-deep-linking'; @NgModule({ declarations: [AppComponent, BookListComponent, BookContentComponent], imports: [ ... NgxDeepLinkingModule, RouterModule.forRoot(routes), ... ], bootstrap: [AppComponent], }) export class AppModule { }And add configuration to your routes (You can use the provided interface
DeepLinkingRoute)
Add the
DeepLinkingWrapperComponentin thecomponentfieldAdd the component that should be rendered in the
wrappedComponentfieldAdd the names of all component fields that should be synced with the url in the
deepLinking.paramsordeepLinking.queryParamsfields. (In this example the selectedBookId will be synced with the corresponding path parameter. The searchString will be added as url search parameter of the same name once it has a value)You can provide string(
type: 'string') fields, number fields(type: 'number') and also fields that contain complex objects (type: 'json').import { DeepLinkingRoute, DeepLinkingWrapperComponent, } from '@jdrks/ngx-deep-linking'; const routes: DeepLinkingRoute[] = [ { path: 'books/:selectedBookId', component: DeepLinkingWrapperComponent, wrappedComponent: BookListComponent, deepLinking: { params: [{ name: 'selectedBookId', type: 'number' }], queryParams: [{ name: 'searchString', type: 'string' }], }, }, ];
- Your component
needs to have
Input()field declarations with the same name as the provided param/queryParam that should be automatically adjusted on url changesmay have
Output()declarations to adjust the url on changes inside the component (The output field name follows the naming convention for Angular's two way data binding and appends 'Change' to the outputs)export class BookListComponent { @Input() private selectedBookId: number; @Output() private selectedBookIdChange: EventEmitter<number> = new EventEmitter<number>(); @Input() private searchString: string; @Output() private searchStringChange: EventEmitter<string> = new EventEmitter<string>(); }

