@jdorg/jnotice
v0.1.4
Published
一个基于vue的“通知”组件
Downloads
3
Maintainers
Readme
jnotice
安装
npm install @jdorg/jnotice --save使用
先引入:
import JNotice from '@jdorg/jnotice'
import '@jdorg/jnotice/dist/jnotice.css'
Vue.use(JNotice)然后在vue实例中:
this.$jnotice(setup:jnoticeSetup) // setup 为jnoticeSetup类型的对象说明
接口:
interface jnoticeSetup {
text?:string; // 要显示的文字
duraiton?:number; // 多久会消失
position?:'top'|'bottom'|'t-left'|'b-left'|'t-right'|'b-right'; // 所在位置
background?:string; // 与css一致
color?:string; // 与css一致
width?:string; // 与css一致
mheight?:string; // 与css min-height一致
type?:'info'|'success'|'error'; // icon 类型
}默认值:
const jnoticeDefaultSetup:jnoticeSetup = {
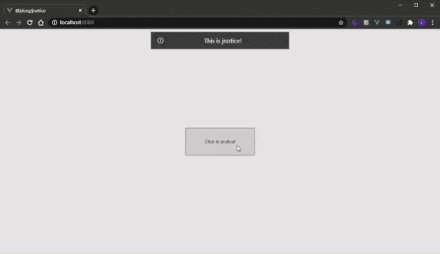
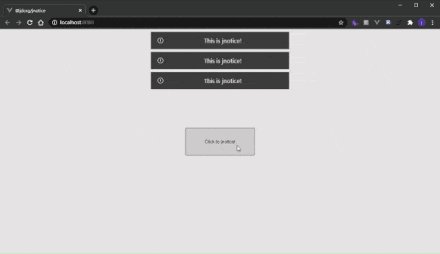
text: 'This is jnotice!',
duraiton: 3000,
position: 'top',
background: '#ddd',
color: '#000',
width: '400px',
mheight: '50px',
type: 'info'
}example
<div id="app">
<button class="btn" @click="click">Click to jnotice!</button>
</div>export default class App extends Vue {
public click() {
this.$jnotice({
background: '#424242',
color: '#fff',
position: 'top'
})
}
}#app {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.btn {
width: 200px;
height: 80px;
}
others
@jdorg是一个开源前端组件的社区,如果你有开源组件的想法,欢迎加入我们

