@jdorg/jloading
v0.1.1
Published
一个基于vue的“菊花转”组件
Downloads
2
Readme
jloading
一个基于vue的“菊花转”组件
安装
npm install @jdorg/jloading --save使用
引入:
import JLoading from '@jdorg/jloading'
import '@jdorg/jloading/dist/jloading.css'
Vue.use(JLoading)然后使用vue指令:
/**
* @directive
* @name jloading
* @arg{ jloadingSetup } setup 配置jloading
* @value{ boolean } isLoading jloading是否显示
* @modifiers full 是否全屏显示
*/
v-jloading:[setup].full="isLoading" 说明
接口:
interface jloadingSetup {
background?: string; // 与css一致
color?:string; // 与css一致
}example
<div id="app">
<div class="stage" v-jloading:[setup]="isLoading">
<span>This is jloading!!!</span>
</div>
<button class="btn" @click="click">点我改变状态</button>
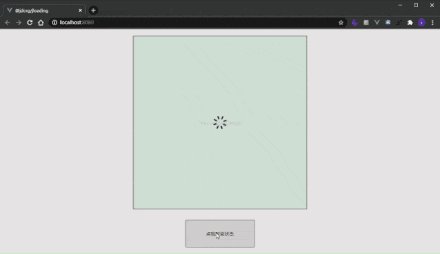
</div>public setup:jloadingSetup = {
background: '#E3F7EBdd',
color:'#000'
}
public isLoading:boolean = false
public click():void {
this.isLoading = !this.isLoading
}#app {
height: 100%;
width: 100%;
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
}
.stage {
width: 500px;
height: 500px;
border: 1px solid #000;
margin-bottom: 30px;
display: flex;
justify-content: center;
align-items: center;
}
.btn {
width: 200px;
height: 80px;
}
others
@jdorg是一个开源前端组件的社区,如果你有开源组件的想法,欢迎加入我们

