@jasonjohn/vue3-components
v0.0.3
Published
> 首先你需要使用vue3,仅支持vue3 ```bash npm install @jasonjohn/vue3-components -S ``` ## 项目中引入的方式 1. 全部注册 ```javascript import jasonComp from '@jasonjohn/vue3-components' import '@jasonjohn/vue3-components/dist/style.css' // css引入 ```
Downloads
6
Readme
@jasonjohn/vue3-components组件库
安装
首先你需要使用vue3,仅支持vue3
npm install @jasonjohn/vue3-components -S项目中引入的方式
- 全部注册
import jasonComp from '@jasonjohn/vue3-components'
import '@jasonjohn/vue3-components/dist/style.css' // css引入- 按需使用
import { ScrollNum } from '@jasonjohn/vue3-components'
export default defineComponent({
components: { ScrollNum },
})目前的组件
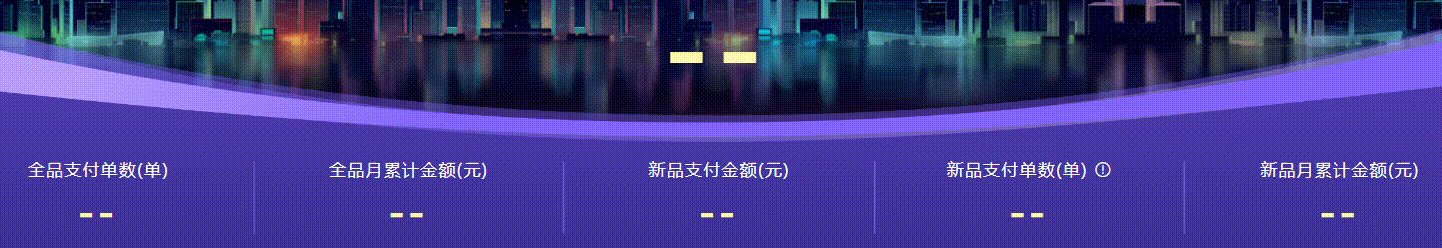
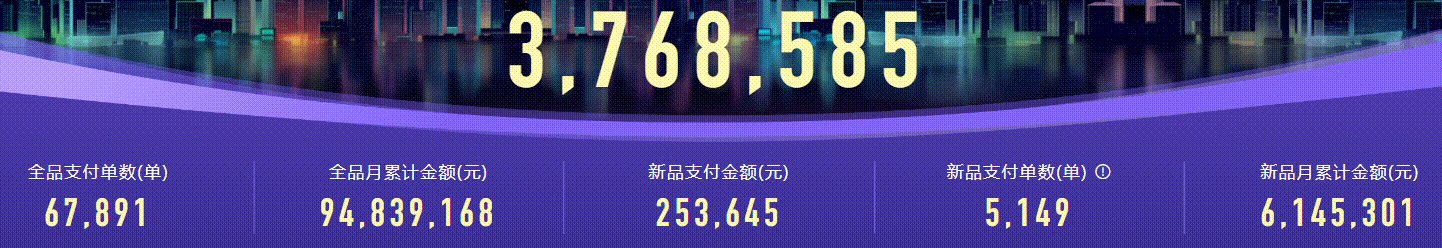
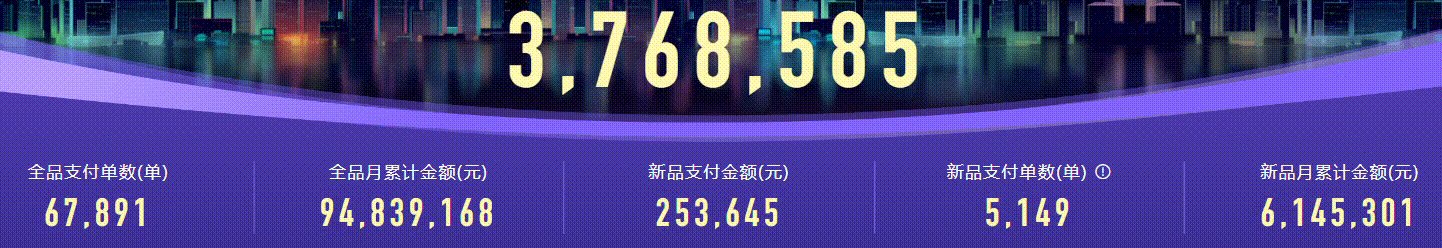
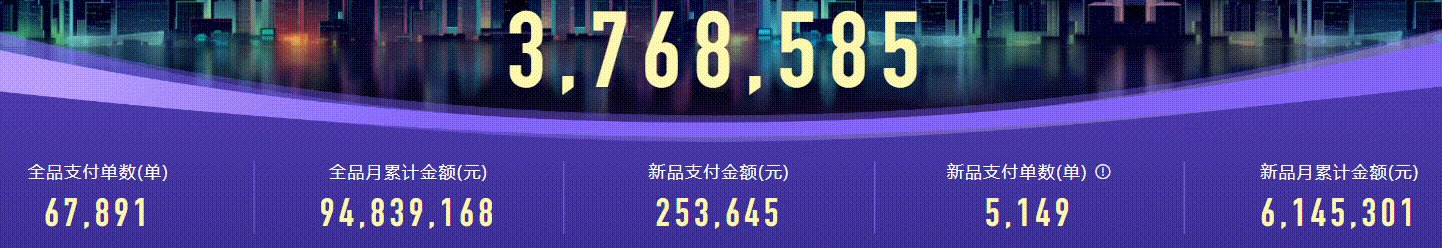
ScrollNum
- 使用方式
- 数字滚动组件,类似淘宝数字参谋等电商平台数字的滚动