@j123npm/jupyterlab-dash
v0.1.0-alpha.4
Published
A JupyterLab extensions for rendering Plotly Dash apps
Downloads
19
Maintainers
Readme
jupyterlab-dash
A JupyterLab extension for rendering Plotly Dash apps as a separate window in JupyterLab :tada:

Note:: This extension does not currently support Windows or Python 2
Prerequisites
- JupyterLab 1.0.0
- Dash
Installation
The jupyterlab-dash library requires both a Python package and a JupyterLab extension.
First, install the Python package using either pip...
$ pip install "jupyterlab>=1.0" jupyterlab-dash==0.1.0a3or conda (but not both!).
$ conda install -c plotly -c defaults -c conda-forge "jupyterlab>=1.0" jupyterlab-dash=0.1.0a3Then, install the JupyterLab extension. v6.17.1 of node works, and node 8.x.x or 10+ should also work.
$ jupyter labextension install [email protected]Development Installation
If you'd like to install jupyterlab-dash for development
$ git clone https://github.com/plotly/jupyterlab-dash
$ cd jupyterlab-dash
# Install Python package
$ pip install -e .
# Install Javascript dependencies
$ npm install # or yarn
# Build JupyterLab extension
$ npm run build # or yarn build
$ jupyter labextension link .To rebuild the JupyterLab extension:
$ npm run build
$ jupyter lab buildTo rebuild the JupyterLab extension automatically as the source changes:
# In one terminal tab, watch the jupyterlab-dash directory
$ npm run watch # or yarn watch
# In another terminal tab, run jupyterlab with the watch flag
$ jupyter lab --watchDockerfile Based Testing
To test using Docker file, first build the image
docker build --tag plotly/jupyterlab-dash:latest .You can the run the image with the volume to the project
docker run -it --entrypoint /bin/bash -v {LOCAL_DIR}\jupyterlab-dash\src:/home/jovyan/jupyterlab-dash -p 8090:8888 plotly/jupyterlab-dash:latestThen follow the above instructions to build and install the extension.
In order to test run
jupyter laband connect from a browser to localhost:8090
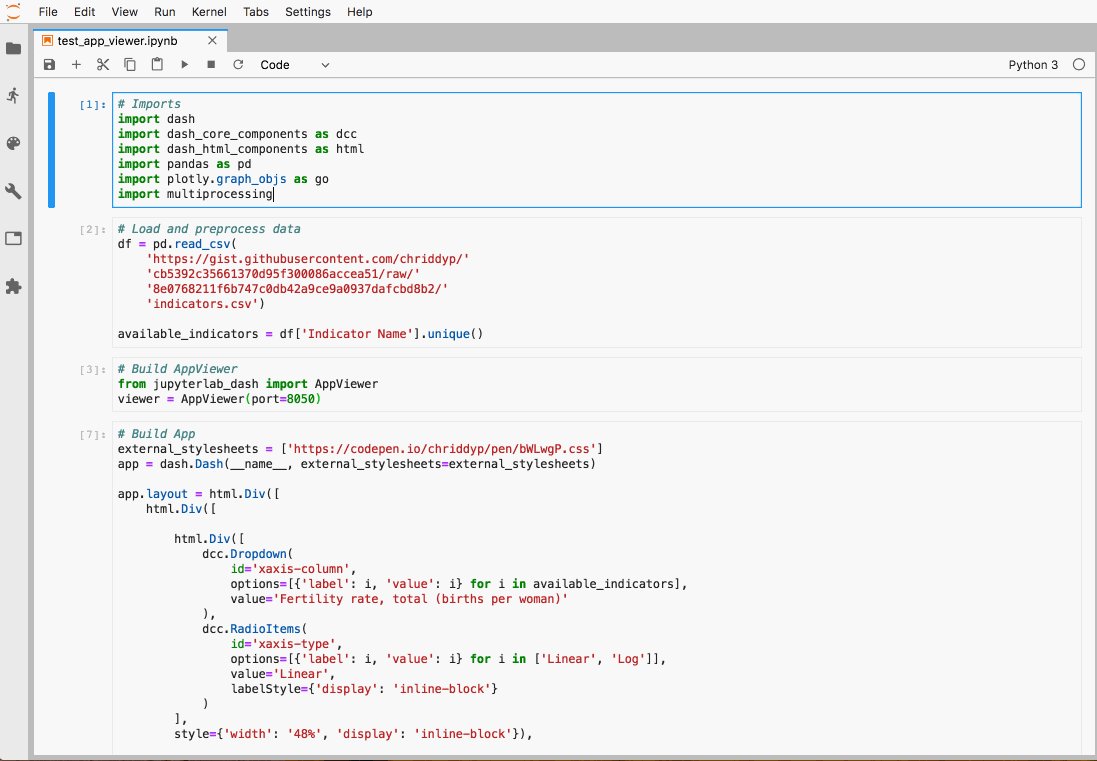
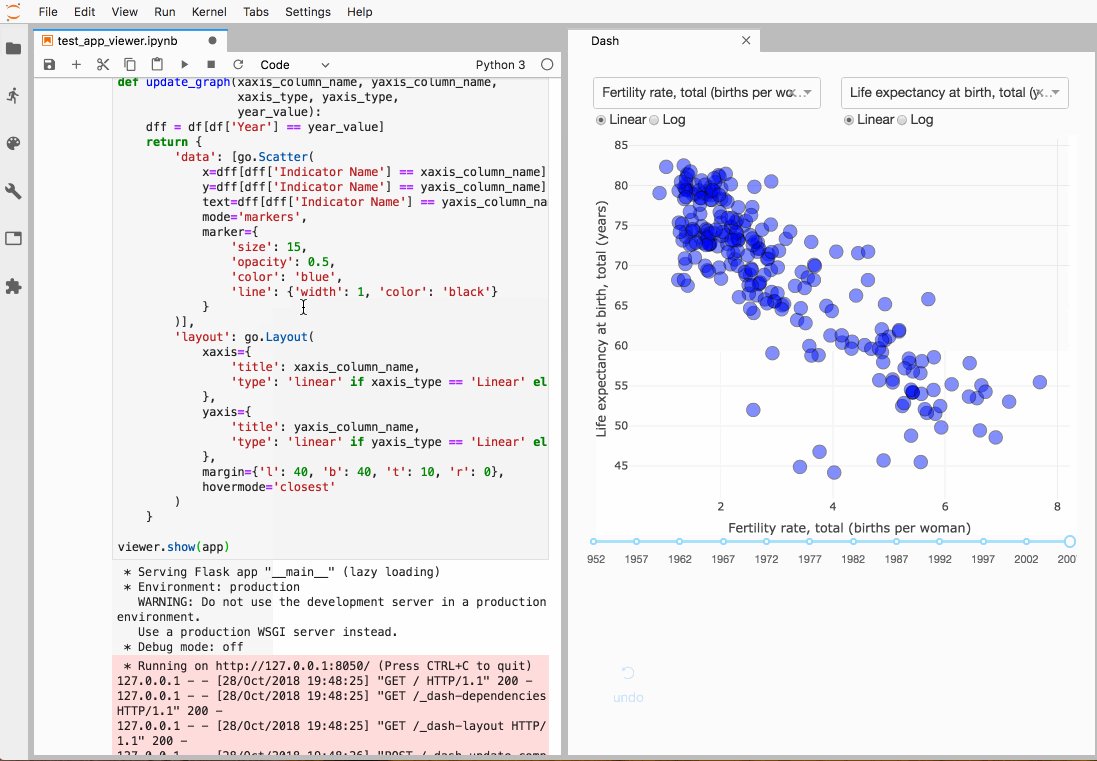
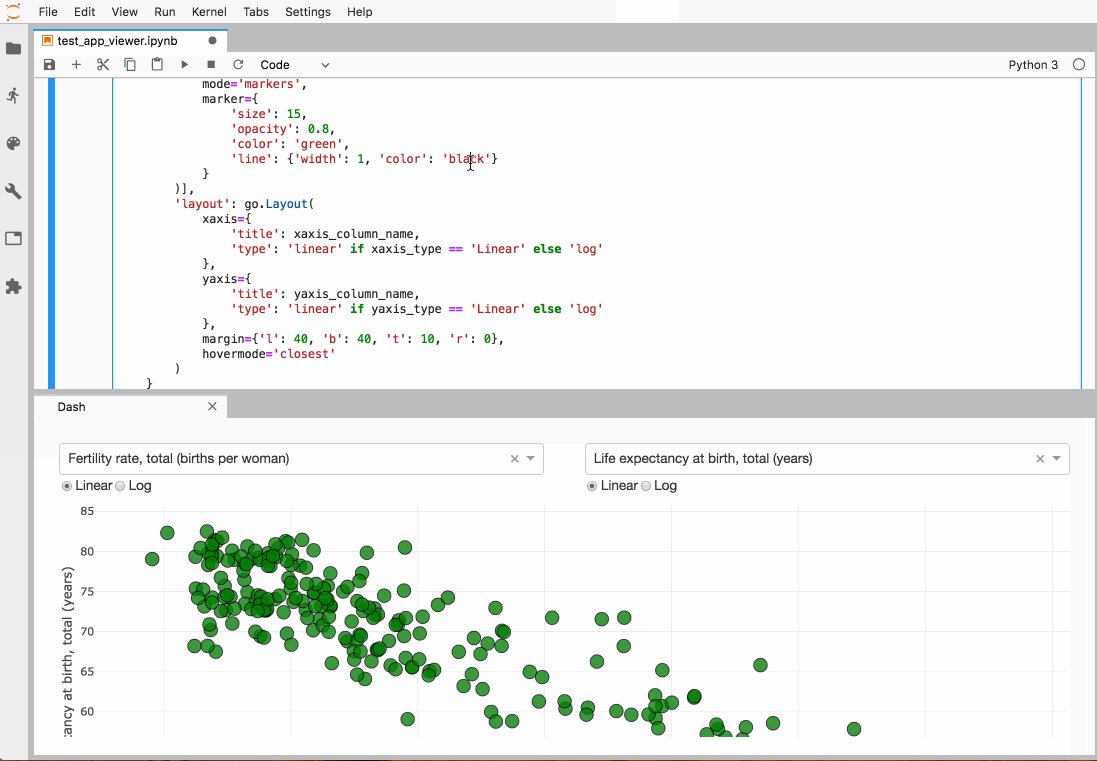
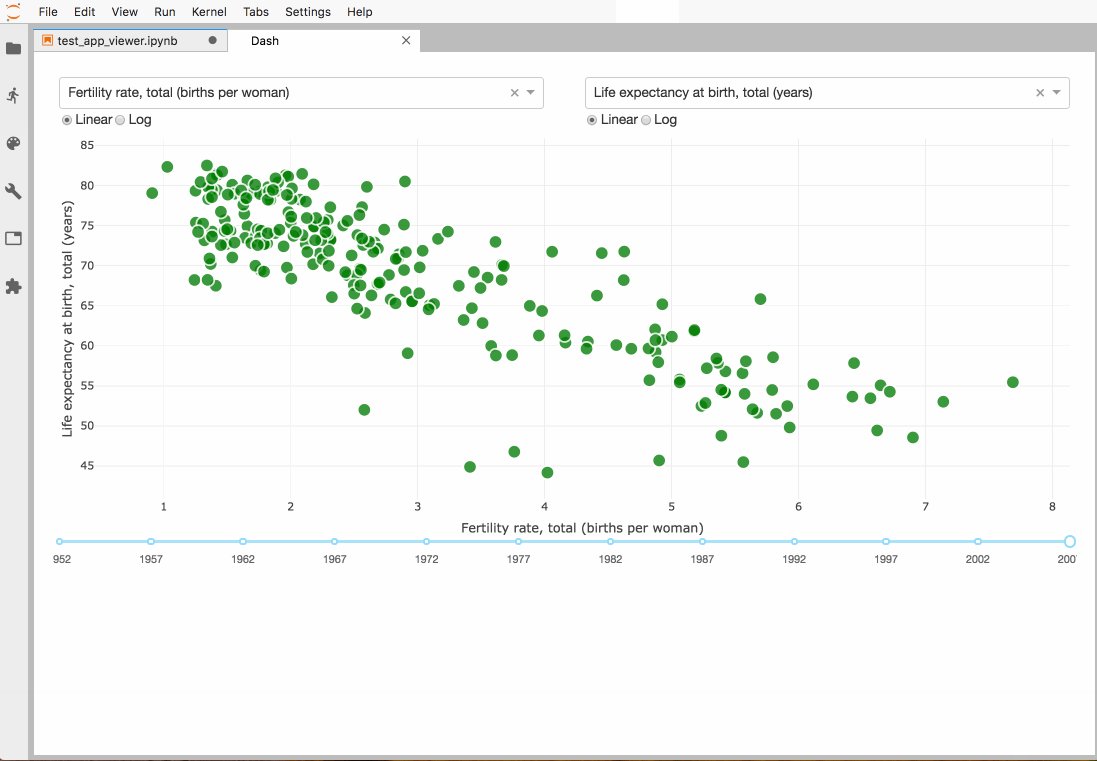
Usage
import jupyterlab_dash
import dash
import dash_html_components as html
viewer = jupyterlab_dash.AppViewer()
app = dash.Dash(__name__)
app.layout = html.Div('Hello World')
viewer.show(app)