@intelrug/blade-formatter
v1.24.0
Published
An opinionated blade template formatter for Laravel
Downloads
13
Readme
blade-formatter
An opinionated blade template formatter for Laravel that respects readability

This project aims to provide formatter for blade template because there is no official blade template formatter.
Features
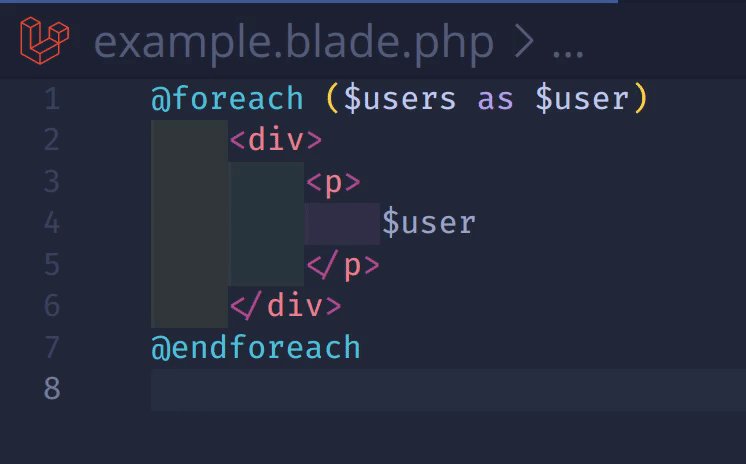
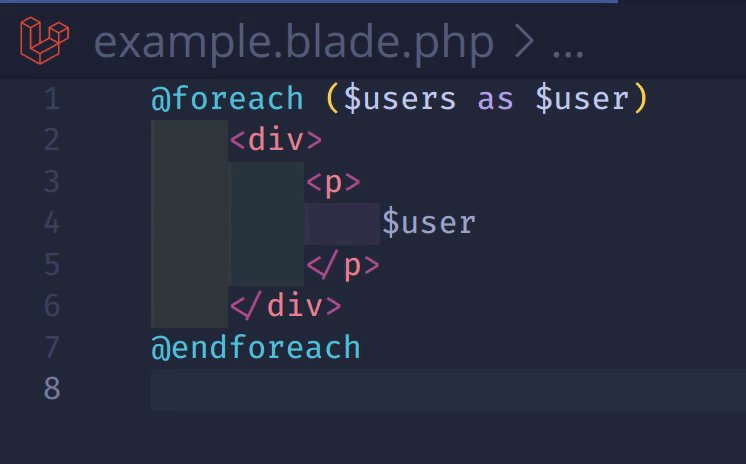
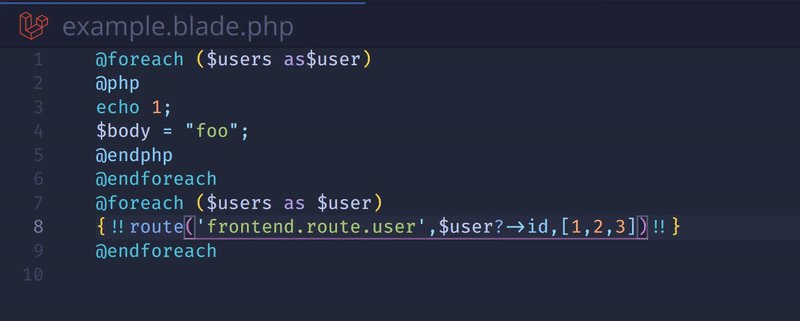
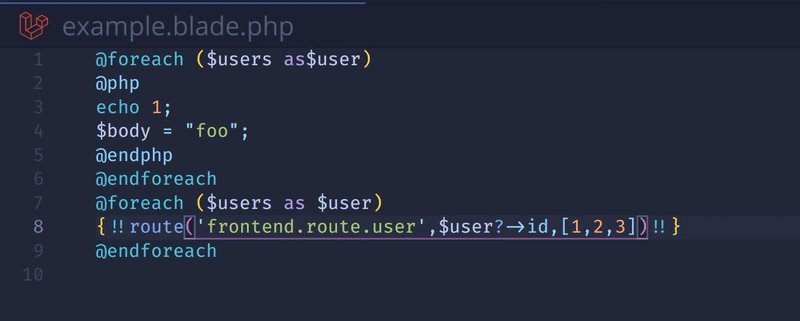
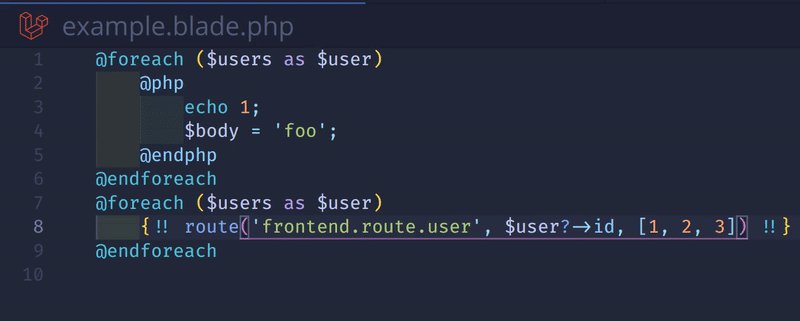
Automatically Indents markup inside directives

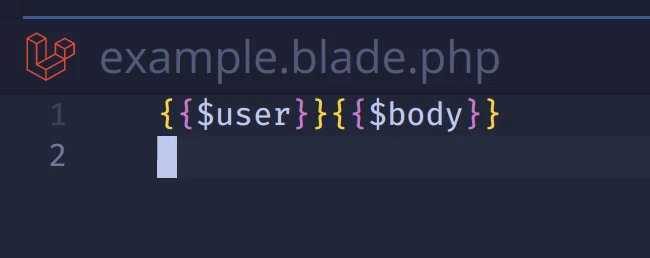
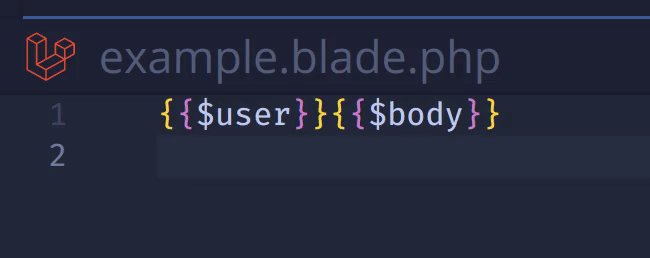
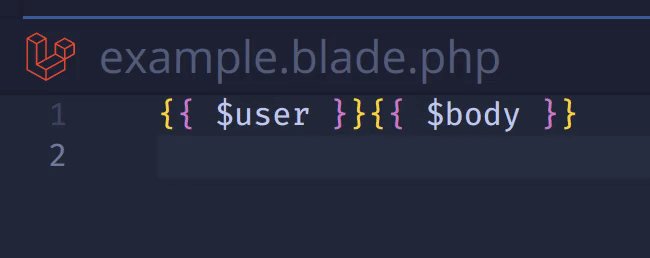
Automatically add spacing to blade templating markers

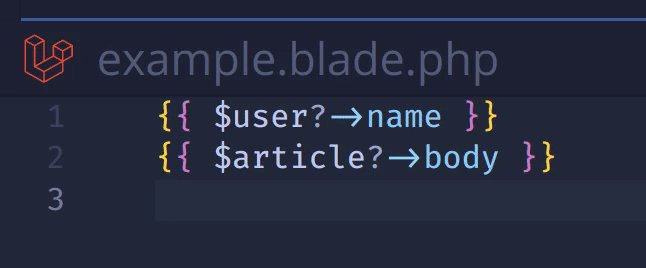
PHP 8 support (null safe operator, named arguments) 🐘

PSR-2 support (format inside directives)

Automatic Tailwind CSS Class Sorting. see Options
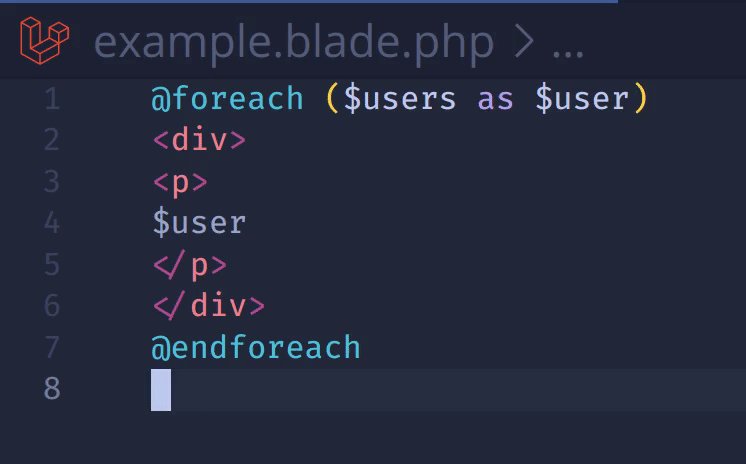
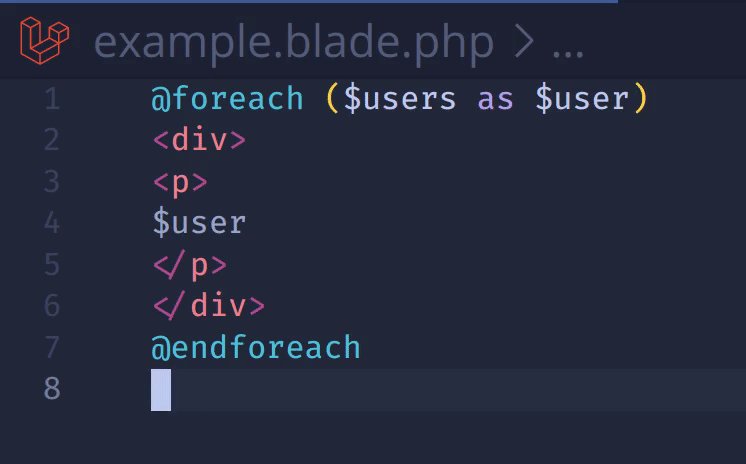
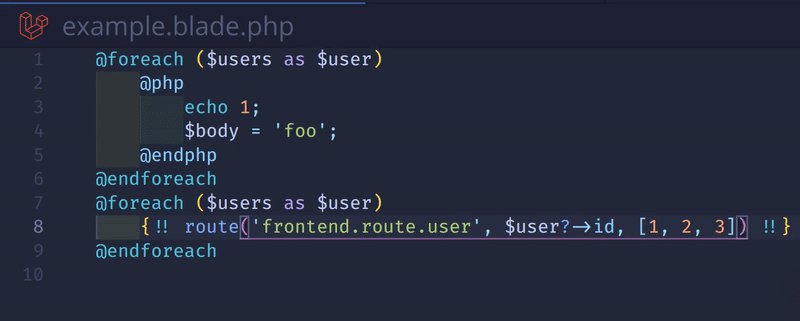
Example
Input
@extends('frontend.layouts.app')
@section('title') foo
@endsection
@section('content')
<section id="content">
<div class="container mod-users-pd-h">
<div class="pf-user-header">
<div></div>
<p>@lang('users.index')</p>
</div>
<div class="pf-users-branch">
<ul class="pf-users-branch__list">
@foreach($users as $user)
<li>
<img src="{{ asset('img/frontend/icon/branch-arrow.svg') }}" alt="branch_arrow">
{{ link_to_route("frontend.users.user.show",$users["name"],$users['_id']) }}
</li>
@endforeach
</ul>
<div class="pf-users-branch__btn">
@can('create', App\Models\User::class)
{!! link_to_route("frontend.users.user.create",__('users.create'),[1,2,3],['class' => 'btn']) !!}
@endcan
</div>
</div>
</div>
</section>
@endsection
@section('footer')
@stopOutput
@extends('frontend.layouts.app')
@section('title') foo
@endsection
@section('content')
<section id="content">
<div class="container mod-users-pd-h">
<div class="pf-user-header">
<div></div>
<p>@lang('users.index')</p>
</div>
<div class="pf-users-branch">
<ul class="pf-users-branch__list">
@foreach ($users as $user)
<li>
<img src="{{ asset('img/frontend/icon/branch-arrow.svg') }}" alt="branch_arrow">
{{ link_to_route('frontend.users.user.show', $users['name'], $users['_id']) }}
</li>
@endforeach
</ul>
<div class="pf-users-branch__btn">
@can('create', App\Models\User::class)
{!! link_to_route('frontend.users.user.create', __('users.create'), [1, 2, 3], ['class' => 'btn']) !!}
@endcan
</div>
</div>
</div>
</section>
@endsection
@section('footer')
@stopInstallation
$ npm install --save-dev blade-formatter
$ node_modules/.bin/blade-formatter -hyarn
$ yarn add --dev blade-formatterglobal
$ npm install -g blade-formatter
$ yarn global add blade-formatterdocker
$ docker run -it -v $(pwd):/app -w /app shufo/blade-formatter resources/**/*.blade.phpUsage
- Basic
# This outputs formatted result to stdout
$ blade-formatter resources/**/*.blade.php
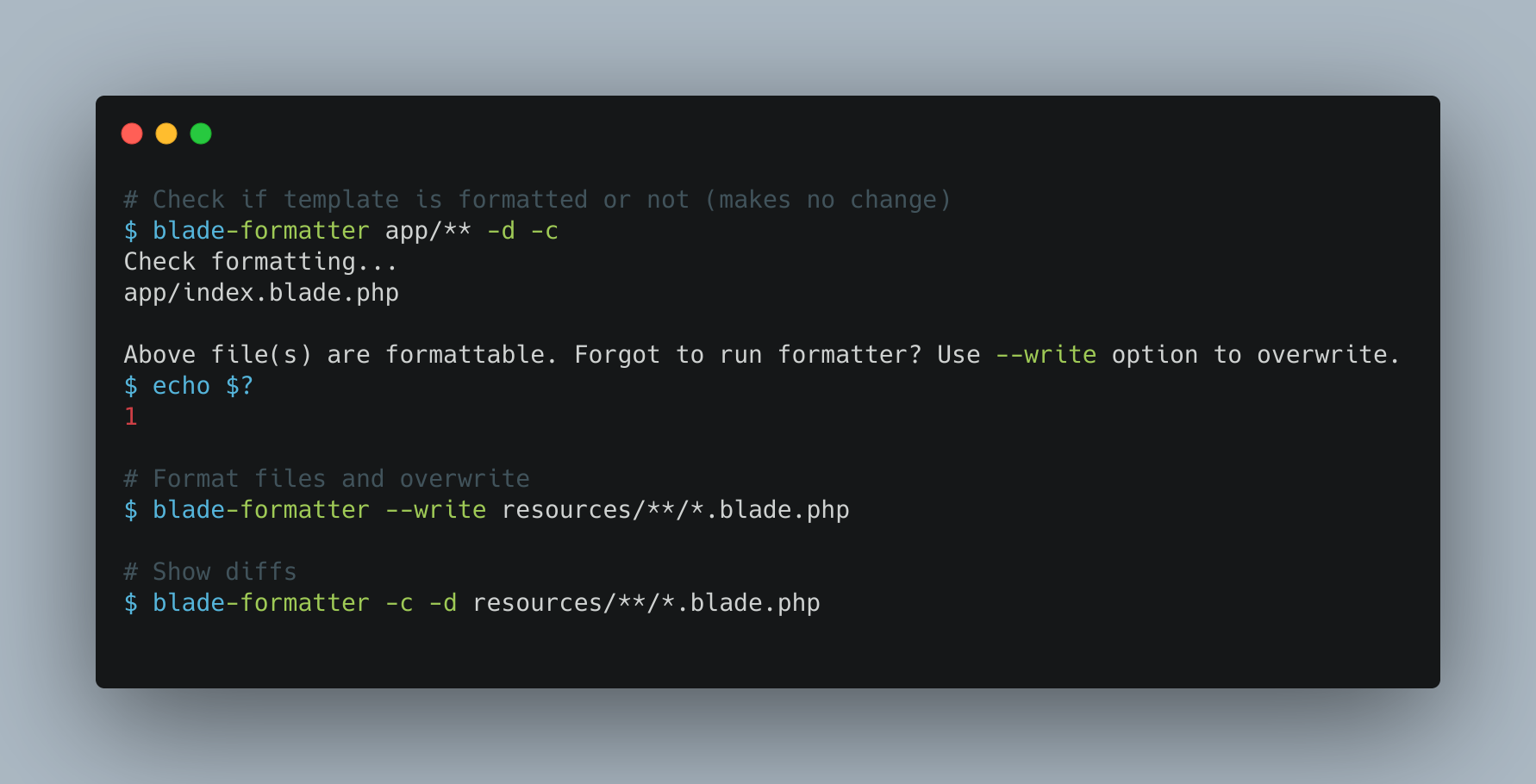
$ blade-formatter resources/layouts/app.blade.php- Check if template is formatted or not (makes no change)
$ blade-formatter app/** -d -c
Check formatting...
app/index.blade.php
Above file(s) are formattable. Forgot to run formatter? Use --write option to overwrite.
$ echo $?
1- Format files and overwrite
$ blade-formatter --write resources/**/*.blade.php- Show diffs
$ blade-formatter -c -d resources/**/*.blade.phpOptions
| option | description | default |
| ---------------------------------: | -------------------------------------------------------------------------------------------------------------------------------: | ------: |
| --check-formatted, -c | Only check files are formatted or not. Exit with exit code 1 if files are not formatted | false |
| --write, --w | Write to file | false |
| --diff, -d | Show differences | false |
| --indent-size, -i | Indentation size | 4 |
| --wrap-line-length, --wrap | The length of line wrap size | 120 |
| --wrap-attributes, --wrap-atts | The way to wrap attributes. [auto\|force\|force-aligned\|force-expand-multiline\|aligned-multiple\|preserve\|preserve-aligned] | auto |
| --sort-tailwindcss-classes, --sort-classes | Sort Tailwindcss classes automatically. This option respects tailwind.config.js and sort classes according to settings. | false |
| --end-with-newline, -e | End output with newline | true |
| --stdin | format code provided on <STDIN> | false |
| --help, -h | Show help | |
| --version, -v | Show version | |
Configuring blade-formatter
To configuring project wide settings, put .bladeformatterrc.json or .bladeformatterrc to your repository root will blade-formatter treat it as setting files.
e.g.
{
"indentSize": 4,
"wrapAttributes": "auto",
"wrapLineLength": 120,
"endWithNewLine": true,
"useTabs": false,
"sortTailwindcssClasses": true
}blade-formatter will searches up the directory structure until reaching root directory.
Ignore Files
To ignore specific file, put .bladeignore to your repository root will blade-formatter treat it as ignored files.
e.g.
resources/views/users/index.blade.php
resources/views/products/*
resources/views/books/**/*Disabling format in file
To disable formatting in your file, you can use blade comments in the following format:
{{-- blade-formatter-disable --}}
{{ $foo }}
{{ $bar }}
{{-- blade-formatter-enable --}}To disable format on a specific line, you can use comment in the following format:
{{-- blade-formatter-disable-next-line --}}
{{ $foo }}To disable format in an entire file, put a {{-- blade-formatter-disable --}} comment at the top of the file:
{{-- blade-formatter-disable --}}
{{ $foo }}API
You can use blade formatter by API as well.
const { BladeFormatter } = require('blade-formatter');
const input = `
<html>
<body>
<p>foo</p>
</body>
</html>
`;
const options = {
indentSize: 4,
wrapAttributes: "auto",
wrapLineLength: 120,
endWithNewLine: true,
useTabs: false,
sortTailwindcssClasses: true,
};
new BladeFormatter(options).format(input).then((formatted) => {
console.log(formatted);
});ESModule
import BladeFormatter from "blade-formatter";
const { Formatter } = BladeFormatter;
const input = `
<html>
<body>
<p>foo</p>
</body>
</html>
`;
const options = {
indentSize: 2,
};
new Formatter(options).formatContent(input).then((formatted) => {
console.log(formatted);
});Extensions
- vscode-blade-formatter - VSCode Extension
- coc-blade - coc.nvim Extension by @yaegassy
- prettier-plugin-blade - Prettier plugin for Blade
Troubleshoot
- If you encounter the error until installation like below
$ npm install -g blade-formatter
~~
current user ("nobody") does not have permission to access the dev dir
~~Try set global user as root
$ npm -g config set user rootTODO
- [ ] Editable custom directives
- [x]
@fordirective support - [x] ignore formatting in blade comment
- [x] automatically add new line after directive
Development
$ yarn install
$ yarn run watch # watch changesTesting
$ yarn install
$ yarn run testContributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
Contributors
LICENSE
MIT



