@innovixx/payload-color-picker-field
v1.1.1
Published
The Payload Color Picker that enables an easy color selection field for your Payload projects.
Downloads
3,546
Maintainers
Readme
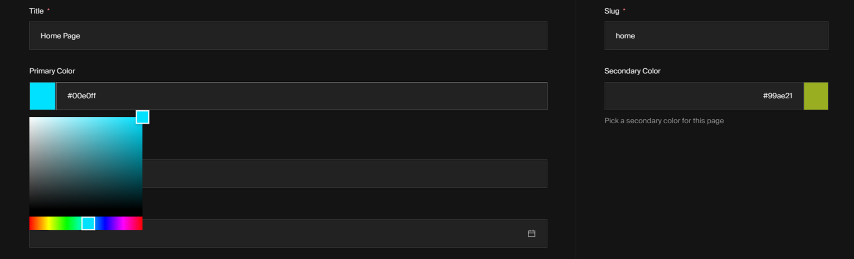
Payload Color Picker Field
A field for Payload that enables an easy color selection field for your Payload projects.

Core features:
- Add a color picker field to your Payload collections
- Supports HEX color formats
Installation
yarn add @innovixx/payload-color-picker-field
# OR
npm i @innovixx/payload-color-picker-fieldBasic Usage
import type { CollectionConfig } from 'payload/types'
import { colorPickerField } from '@innovixx/payload-color-picker-field'
const Pages: CollectionConfig = {
slug: 'pages',
admin: {
useAsTitle: 'title',
},
fields: [
colorPickerField({
name: 'primaryColor',
label: 'Primary Color',
required: true,
admin: {
position: 'sidebar',
description: 'Choose a color for this page',
},
}),
],
}
export default PagesDevelopment
To actively develop or debug this plugin you can either work directly within the demo directory of this repo, or link your own project.
Internal Demo
This repo includes a fully working, self-seeding instance of Payload that installs the plugin directly from the source code. This is the easiest way to get started. To spin up this demo, follow these steps:
- First clone the repo
- Then,
cd YOUR_PLUGIN_REPO && yarn && cd demo && yarn && yarn cleanDev - Now open
http://localhost:3000/adminin your browser - Enter username
[email protected]and passwordPa$$w0rd!
That's it! Changes made in
./srcwill be reflected in your demo. Keep in mind that the demo database is automatically seeded on every startup, any changes you make to the data get destroyed each time you reboot the app.

