@icedesign/order-management-scaffold
v3.0.4
Published
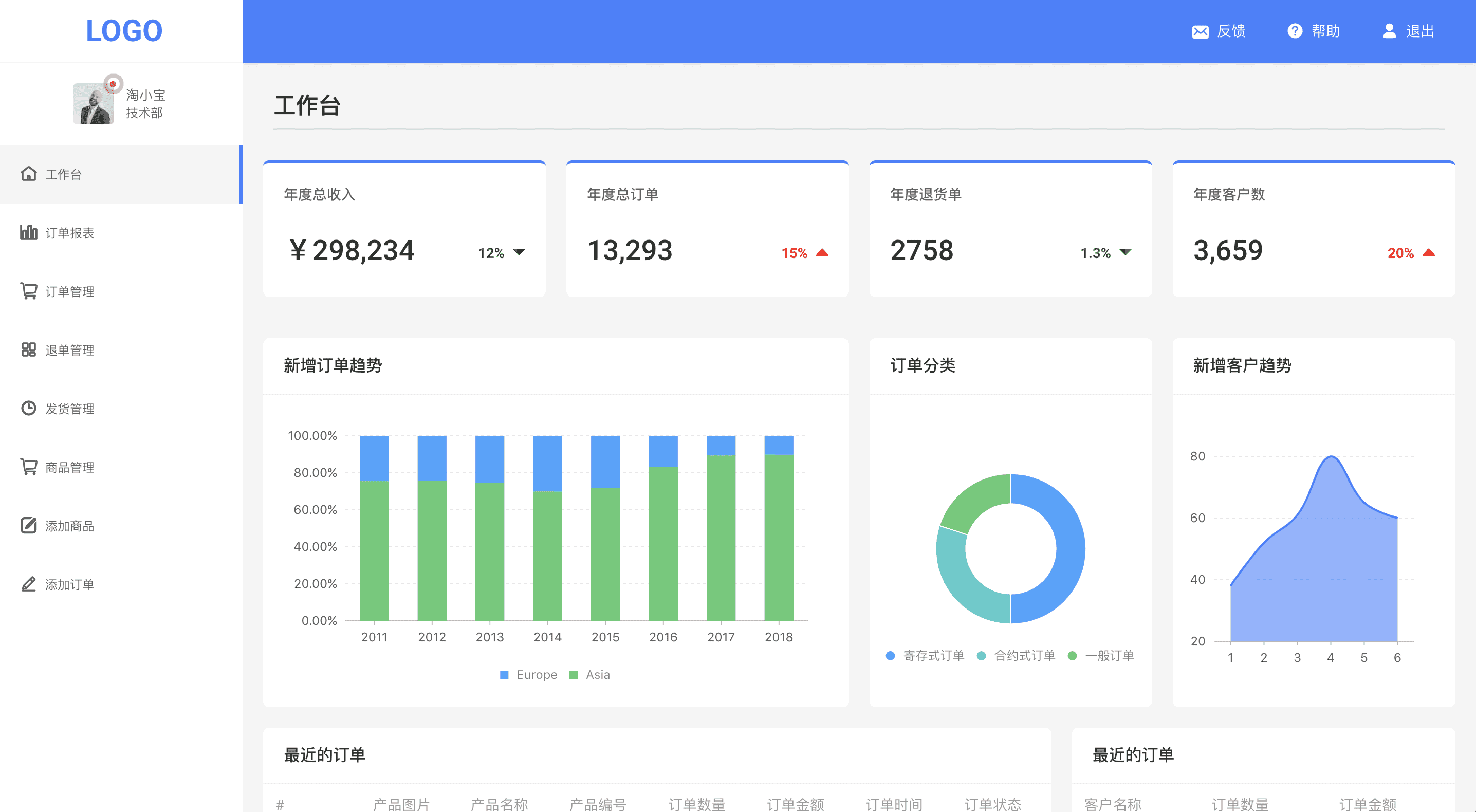
该模板适用于订单类管理后台,布局方式采用左侧固定,右侧自适应方式,适合大量数据展示和界面操作
Downloads
105
Maintainers
Keywords
Readme
ice-order-management-admin
使用
- 启动调试服务:
npm start - 构建 dist:
npm run build
目录结构
- 入口文件:
src/index.jsx - 导航配置:
src/config/menu.js - 路由配置:
src/config/routes.js - 路由入口:
src/router.jsx - 布局文件:
src/layouts - 通用组件:
src/components - 页面文件:
src/pages
配色
- 主色:#447eff
- 功能主色:#5e83fb、#f7da47、#58ca9a、#ee706d
- 字体颜色:#333、#666
效果图