@icedesign/monitor-dashboard
v3.0.4
Published
该模板适用于数据监控展示类的管理后台,内置通用的丰富的图表,使用时需要根据需求进行删除和添加
Downloads
295
Maintainers
Keywords
Readme
ice-monitor-dashboard
该模板适用于数据监控展示类的管理后台,内置通用的丰富的图表,使用时需要根据需求进行删除和添加
使用
- 启动调试服务:
npm start - 构建:
npm run build
目录结构
- 入口文件:
src/index.jsx - 导航配置:
src/config/menu.js - 路由配置:
src/config/routes.js - 路由入口:
src/router.jsx - 布局文件:
src/layouts - 通用组件:
src/components - 页面文件:
src/pages
配色
- 主色:#447eff
- 功能主色:#5e83fb、#f7da47、#58ca9a、#ee706d
- 字体颜色:#333、#666
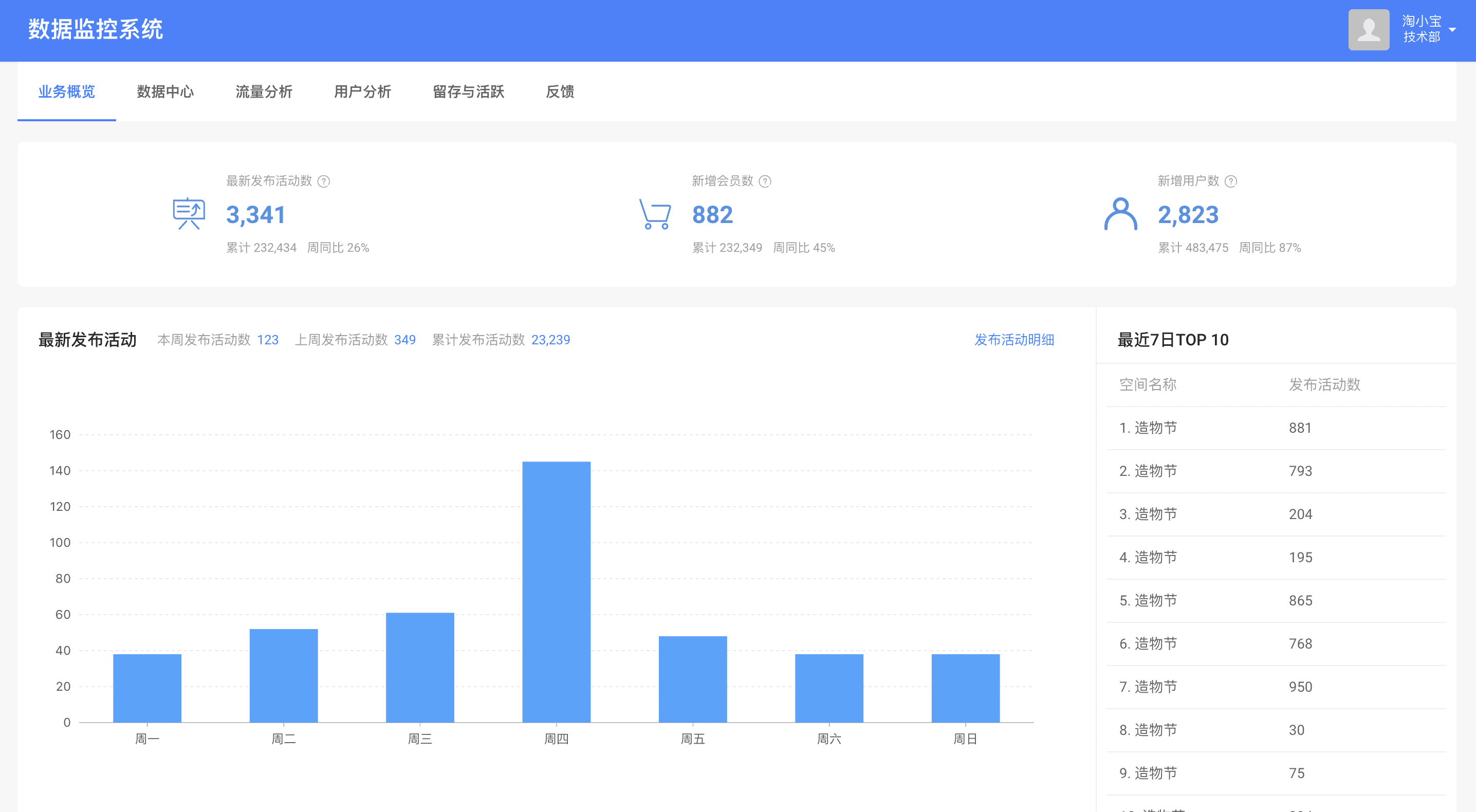
效果图