@icedesign/ice-material-dashboard-scaffold
v2.0.0
Published
该模板基于社区的 material-dashboard-react 改造而成,默认使用 material-ui 组件和 react-scripts 构建,同时也支持飞冰基础组件和区块的使用,支持 Iceworks 一键创建项目和完整的 GUI 操作
Downloads
6
Maintainers
Keywords
Readme
material-dashboard
说明
该模板基于社区的 material-dashboard-react 改造而成,默认使用 material-ui 组件,同时也支持飞冰基础组件和区块的使用,支持 Iceworks 一键创建项目和完整的 GUI 操作
使用
- 启动调试服务:
npm start - 构建 dist:
npm run build
目录结构:
.
├── build
├── public
│ ├── favicon.png
│ └── index.html
└── src
│ ├── assets
│ ├── components
│ ├── layouts
│ ├── pages
│ └── variables
│ ├── index.js
│ ├── menuConfig.js
│ └── routerConfig.jsx
├── .env
├── .eslintignore
├── .eslintrc
├── .gitignore
├── config-overrides.js
├── rewire-scss.js
├── package.json
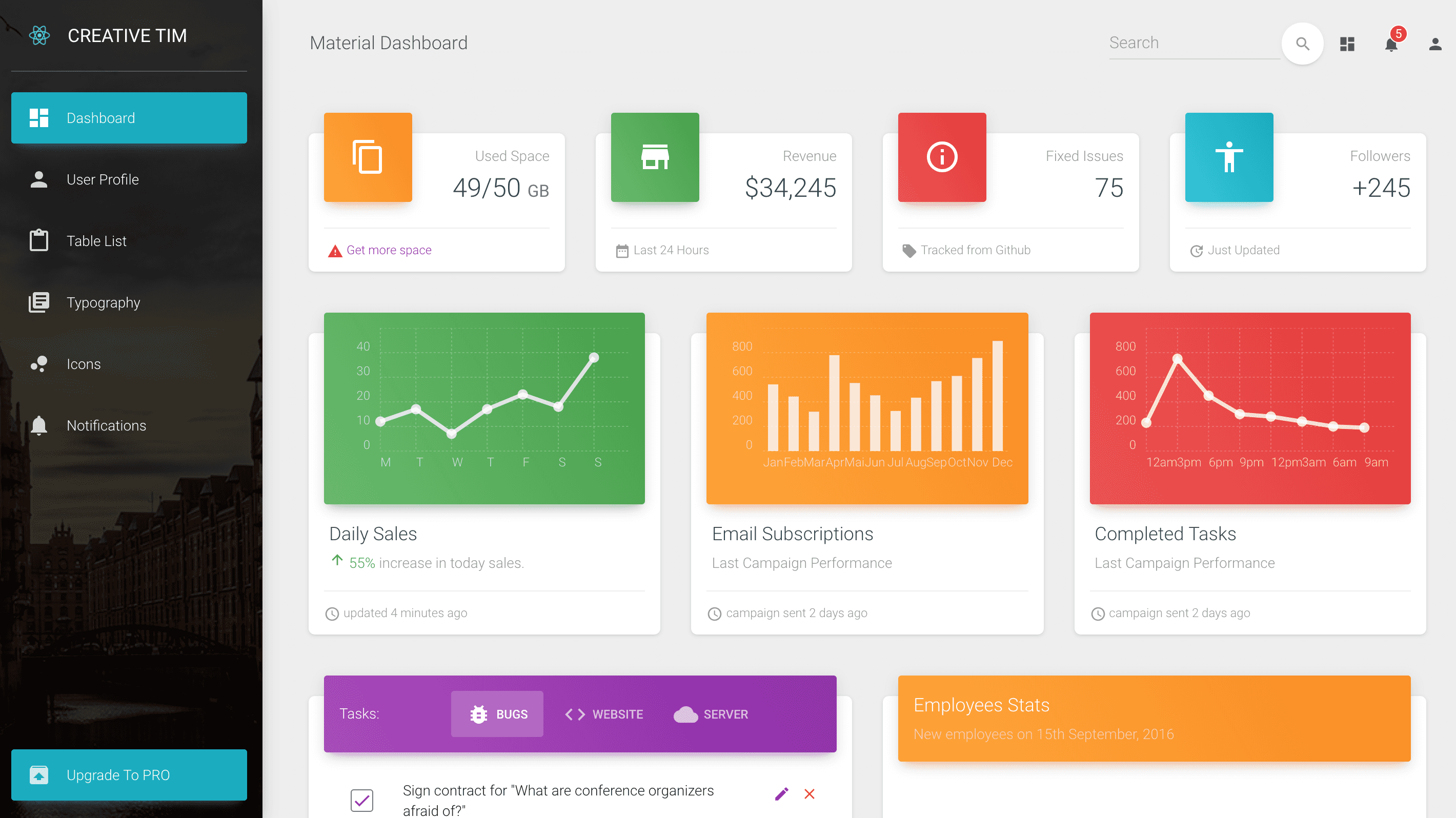
└── README.md效果图: