@icedesign/ice-light-bootstrap-dashboard
v2.0.0
Published
该模板基于社区的 light-bootstrap-dashboard 改造而成,默认使用 react-bootstrap 组件和 react-scripts 构建,同时也支持飞冰基础组件和区块的使用,支持 Iceworks 一键创建项目和完整的 GUI 操作
Downloads
5
Maintainers
Keywords
Readme
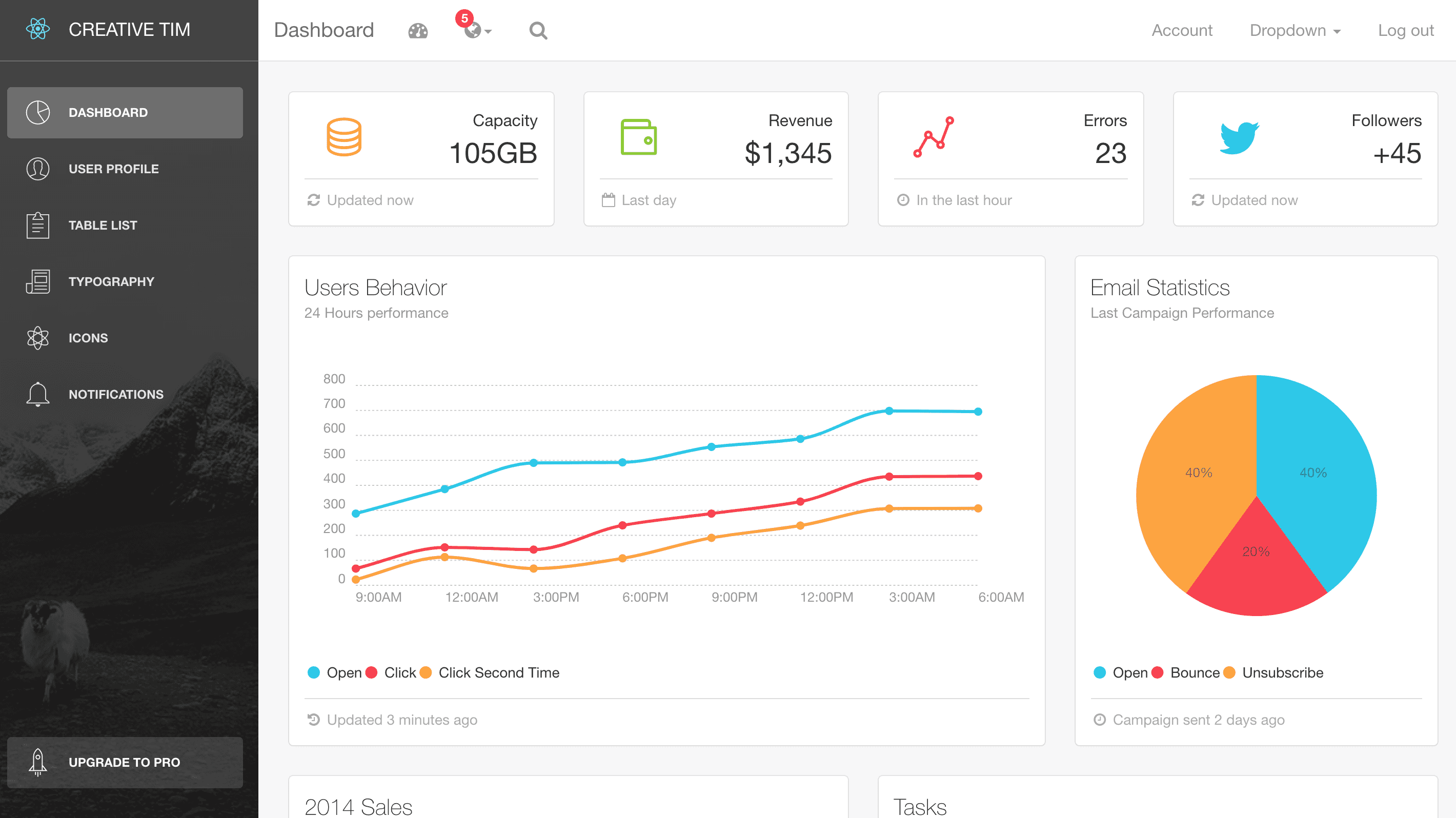
light-bootstrap-dashboard
简介说明
该模板基于社区的 light-bootstrap-dashboard 改造而成,默认使用 react-bootstrap 组件,同时也支持飞冰基础组件和区块的使用,支持 Iceworks 一键创建项目和完整的 GUI 操作。在实际项目中,需要根据需求进行删减或者自定义开发。
快速使用
- 启动调试服务:
npm start - 构建 build:
npm run build
目录结构:
├── public/ # static files
│ ├── favicon.png # favicon
│ └── index.html # html temlpate
│
├── src/ # project root
│ ├── assets/ # assets source
│ ├── components/ # common components
│ ├── layouts/ # layouts source
│ ├── pages/ # pages source
│ ├── variables/ # global variables
│ ├── index.js # entry file
│ ├── menuConfig.js # sidebar config
│ └── routerConfig.js # routes config
│
├── .env
├── config-overrides.js
├── rewire-scss.js
├── package.json
└── README.md了解更多
效果图: