@hysc/external
v2.2.9
Published
Boom external js sdk
Downloads
134
Readme
一.企业应用鉴权
1.鉴权前提
- 百家云颁发应用的appId和appSecret
- 开发者需在自己的服务端集成Signature生成算法(参考第四节)
- SDK初始化时需传入AppID
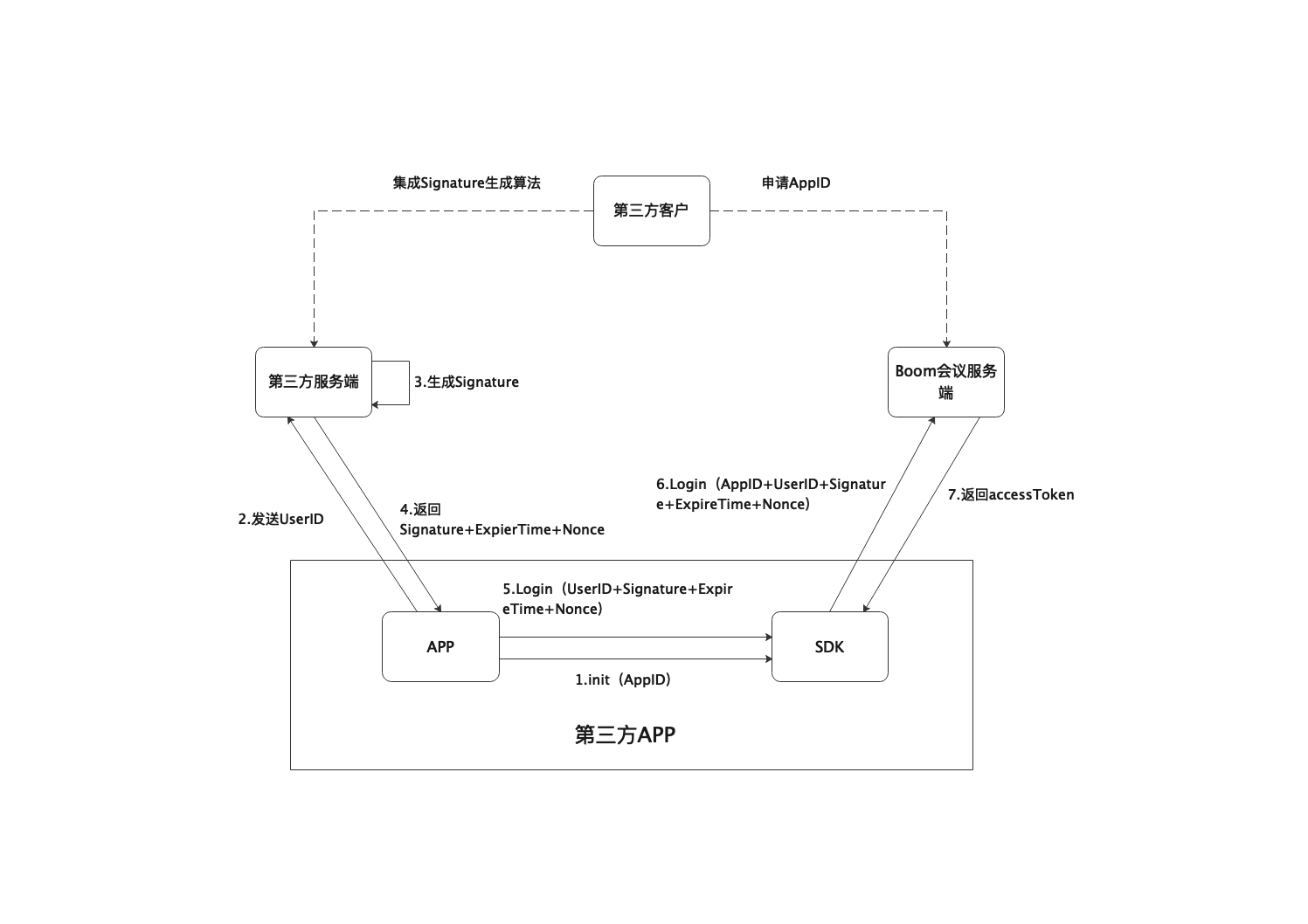
2.第三方客户端AppID鉴权流程图

3.第三方客户端生成签名 【signature】
- 第三方客户端将userId(第三方userId)发送给第三方服务器。
- 第三方服务器根据appId、userId、appSecret等,生成鉴权用的签名材料signature。
- 第三方服务端返回signature,以及 expireTime 和 nonce 值。
- 第三方客户端调用客户端SDK的Login接口,参数为userId、signature、expireTime和nonce。
- 客户端 SDK 去Boom服务端鉴权。
4.第三方客户端生成签名的算法
Signature = HexEncode(HMAC-SHA256((appId + ":" + userId + ":" + expireTime + ":" + nonce), appSecret))算法说明:
- HMAC-SHA256 的输入数据是 appId、userId、expireTime、nonce 值,中间用“:”分隔。
- HMAC-SHA256 的密钥是 appSecret。
- HMAC-SHA256 生成的二进制数需要转换为十六进制字符串(HexEncode)
- expireTime:鉴权签名材料 signature的过期时间戳。单位是秒。比如当前的系统的时间戳是1704060000,signature有效期设置成10分钟,则 expireTime = 1704060000+10*60 = 1704060600
- nonce:随机字符串,每次计算鉴权签名材料 signature时都必须不同。字符串长度为32~64字节
二.Boom JSSDK
BoomMeeting 是为了让Boom平台的第三方用户更加高效和快捷的接入Boom音视频能力的抽象出来 SDK 产品,第三方应用仅用有限几步,就可以获取Boom的全部音视频能力。
Installation
BoomMeeting为UMD打包方式,兼容了AMD common.js 等多种模块技术的引用
以下所有功能,皆可在index.html或者main.js中找到对应示例
step1:
- 服务端获取签名信息
step4登录的时候 需要用到 这些参数 { userId, nonce, expireTime, nickname, signature } 参考生成签名算法
- 服务端获取签名信息
step2:
在自有工程index.html中引入对应的js
<script src="https://clientpkg.boom.cn/download/js-lib/BoomMeetingExternal.min.js"></script>其中 BoomMeeing.js 为Boom平台的api入口文件 main.js为第三方业务处理文件(可根据项目情况自定义class或者js业务处理文件)
step3:
- baseURL: 是私有化部署之后服务器接口的地址
- domain: 是私有化部署之后会议室页面的地址
BoomMeetingExternal.setup({appId, baseURL, domain})step4: 调用登录接口,传入业务端的用户id,用户昵称,nonce, expireTime, signature
BoomMeetingExternal.login({userId, nonce, expireTime, nickname, signature}).then((data)=>{ showToast('登录成功') }).catch(error=>{ console.log(error) })step5: 监听事件
BoomMeetingExternal.on('participant-joined', (data) => { console.log('------participant-joined listener-------', data); var tarP = data.detail.participant; showToast('有小伙伴加入房间:' + JSON.stringify(getNickName(tarP))); }); BoomMeetingExternal.on('participant-left', (data) => { console.log('------participant-left listener-------', data); var tarP = data.detail.participant; showToast('有小伙伴离开房间:' + JSON.stringify(getNickName(tarP))); }); BoomMeetingExternal.on('room-error', (data) => { console.log('------room-error listener-------', data); var nickNames = []; var tarError = data.detail.error; console.log('加入房间失败' + JSON.stringify(tarError)); showToast('加入房间失败' + JSON.stringify(tarError)); }); BoomMeetingExternal.on('room-end', (data) => { console.log('------room-end listener-------', data); var nickNames = []; console.log('结束了会议') showToast('结束了会议'); });step6: 加入房间(加入之前,需要先去后台创建)
BoomMeetingExternal.join({roomId: '424830', nickname:'nickname', mode:'live' | 'meeting' | 'audio'}).then((data)=>{ showToast('加入成功') }).catch(error=>{ console.log(error) })step7: 离开房间
BoomMeetingExternal.leave().then((data)=>{ showToast('离开成功') }).catch(error=>{ console.log(error) })
boom-web-saas-external
Boom js SDK
npn installtsc 生成 types 文件. dist 文件
tscnpm run build 生成打包文件
npm run buildnpm run jsdoc:generate 生成开发文档
npm run jsdoc:generate参考:
- https://segmentfault.com/a/1190000021695864
- https://www.cnblogs.com/share123/p/10141615.html
- https://blog.csdn.net/weixin_48986139/article/details/114269077
sample 是示例代码, 跑起来之后会在 localhost:3004 上访问到
cd sample; npm run start