@hms-dbmi-bgm/react-workflow-viz
v0.2.0-beta.1
Published
React component for visualizing CWL-like workflows and provenance graphs.
Downloads
680
Readme
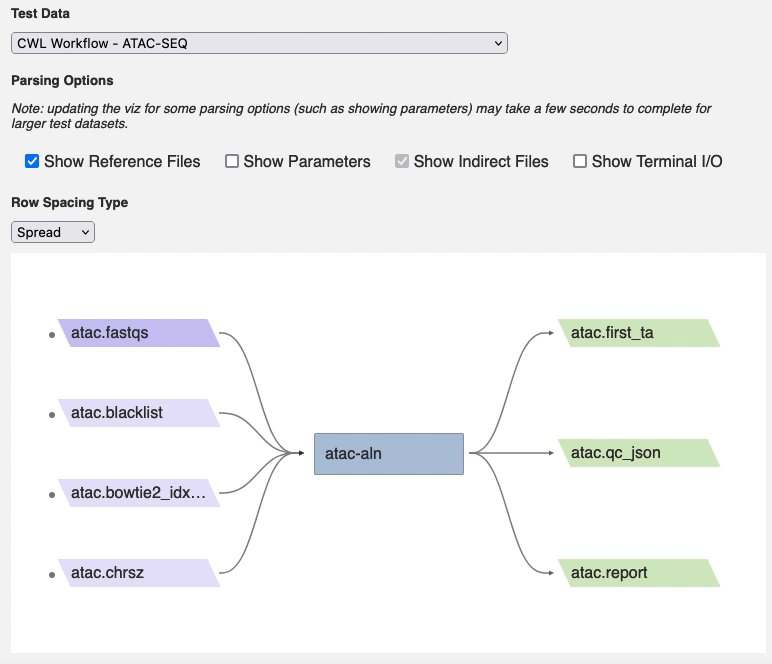
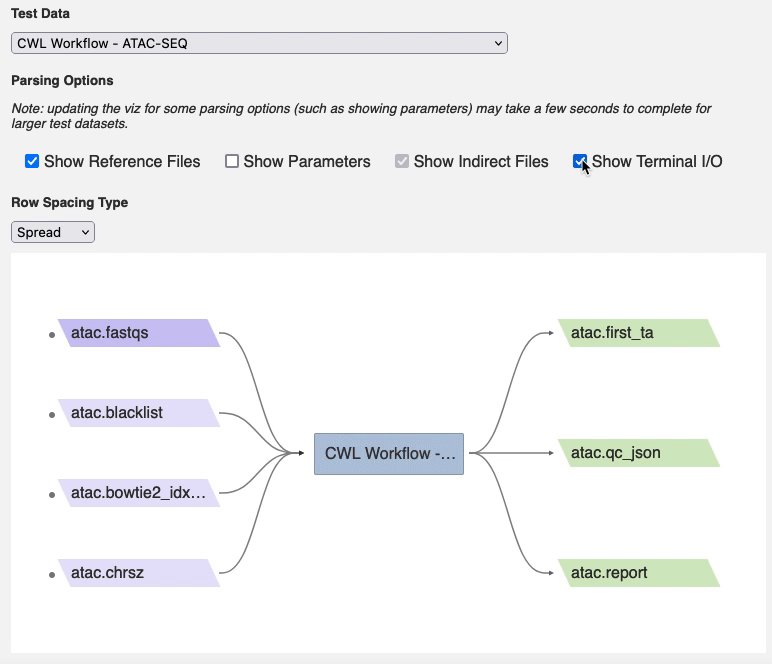
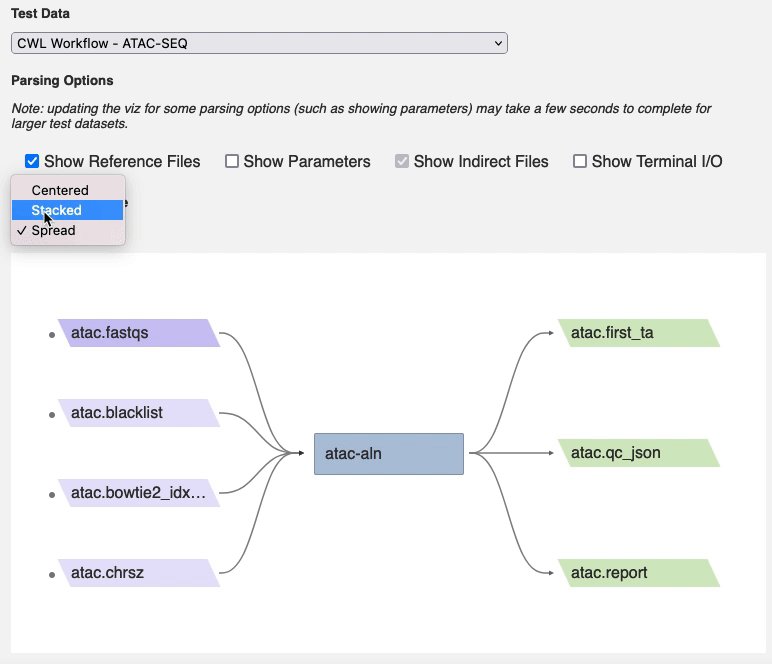
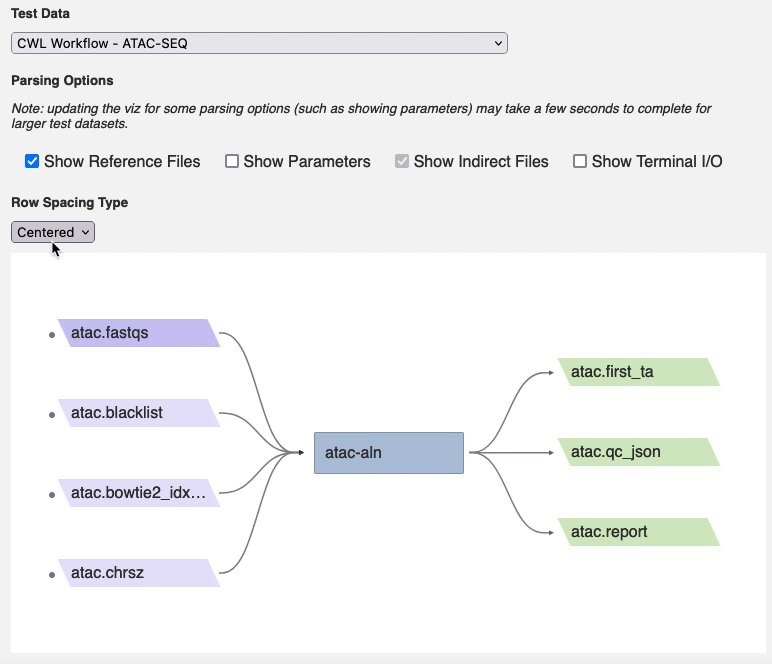
react-workflow-viz
React component for visualizing CWL-like workflows (and similar data).
This repository is in alpha/beta phase, and is provided with very, very limited support to folks outside of HMS. Hopefully, in the future this will change!
Currently, this package is being used by HMS-DBMI in the 4DN Data Portal to show provenance of analytical pipeline runs. Also being used in CGAP for similar purposes.
Check out a live demo at unpkg.com/@hms-dbmi-bgm/react-workflow-viz/index.html. Note: This link points to the index.html file in the distributable NPM package (and in this repo).
Try Demo Locally
With a local clone and checkout of the repo:
npm install
npm run buildWhen it completes, load file:///path-to-your-checkout/react-workflow-viz/index.html.
Note: New test data won't show with npm run build unless it is already present in unpkg/npm. Similarly, if a new NPM release has not been made to match the current local version specified in package-lock.json and package.json, no data will load at file:/// path. Run local development server and test that way instead (see below).
For Contributors/Collaborators
For local development, run npm run dev (watches /src/ files, serves on localhost:8100).
Changelog
Changelog has been moved to CHANGELOG.md file in repo's root directory. Please check there for updates.
Things to do
- Add & export a script/function to convert a unidirectional CWL into bidirectonal structure needed for this viz tool.
- Add complete example of CWL being visualized (including usage of script/function above to do so).
- Include way to show contents of testdata/setup code in demo index.html view/page.
- Documentation & reference