@hm-waterfall/vue3
v1.0.2
Published
waterfall list for vue3,vue3封装瀑布流虚拟列表组件,支持响应式
Downloads
12
Maintainers
Readme
文档
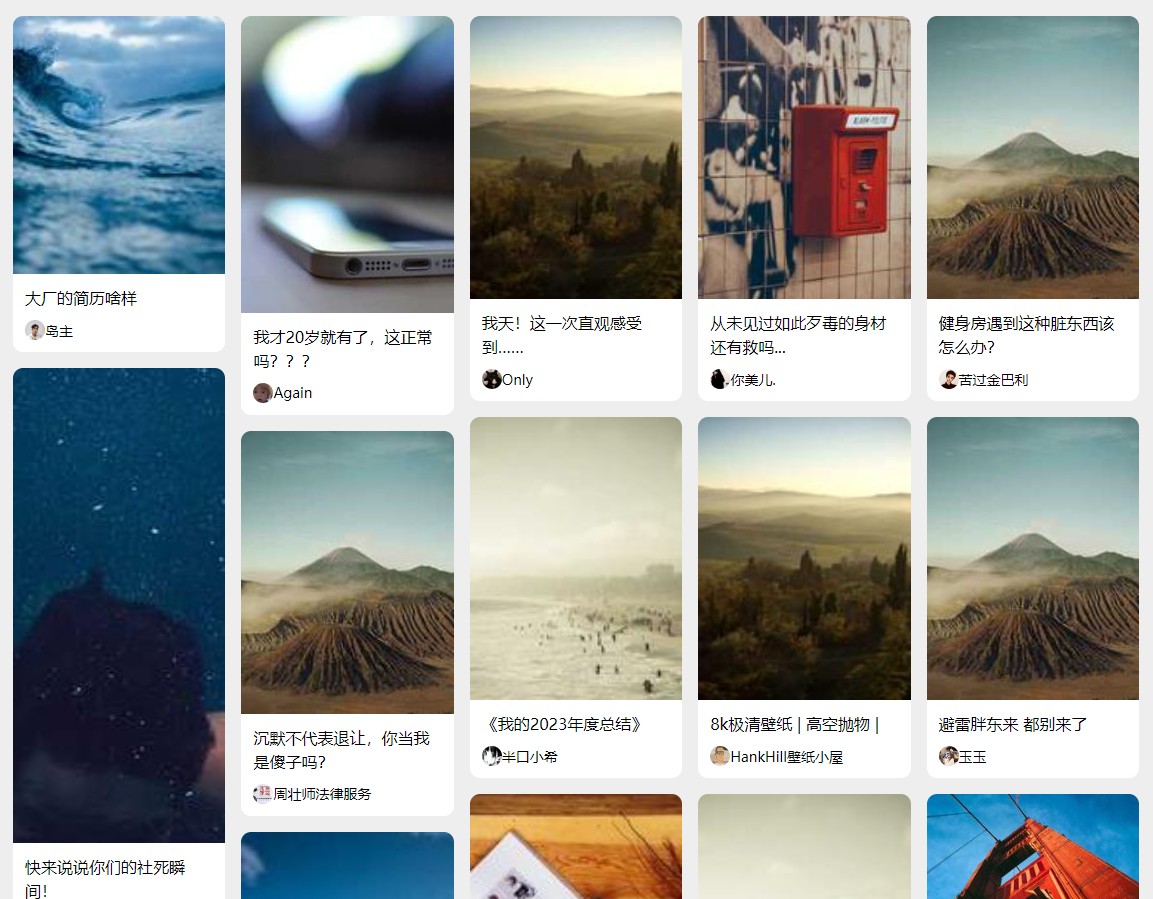
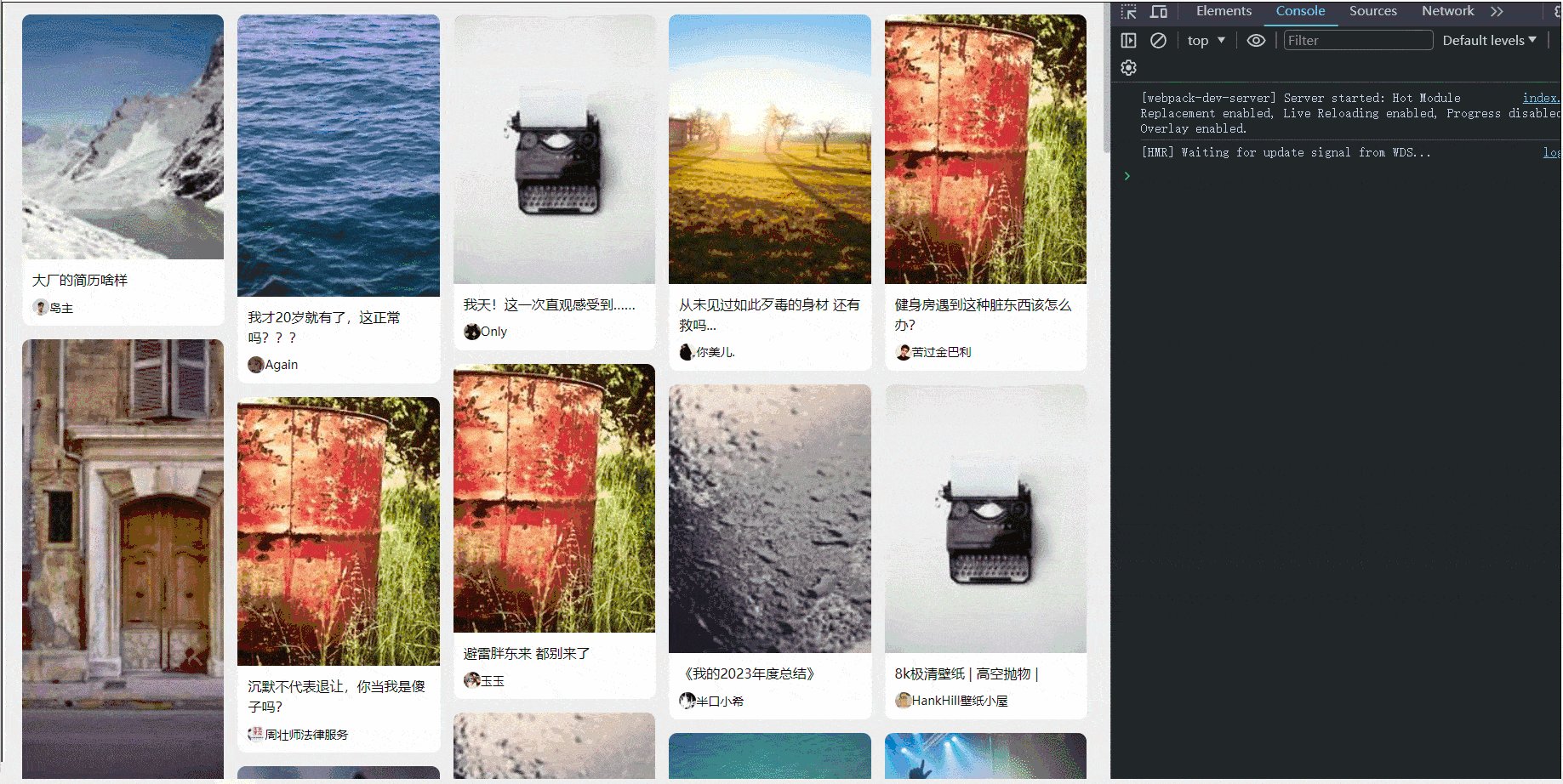
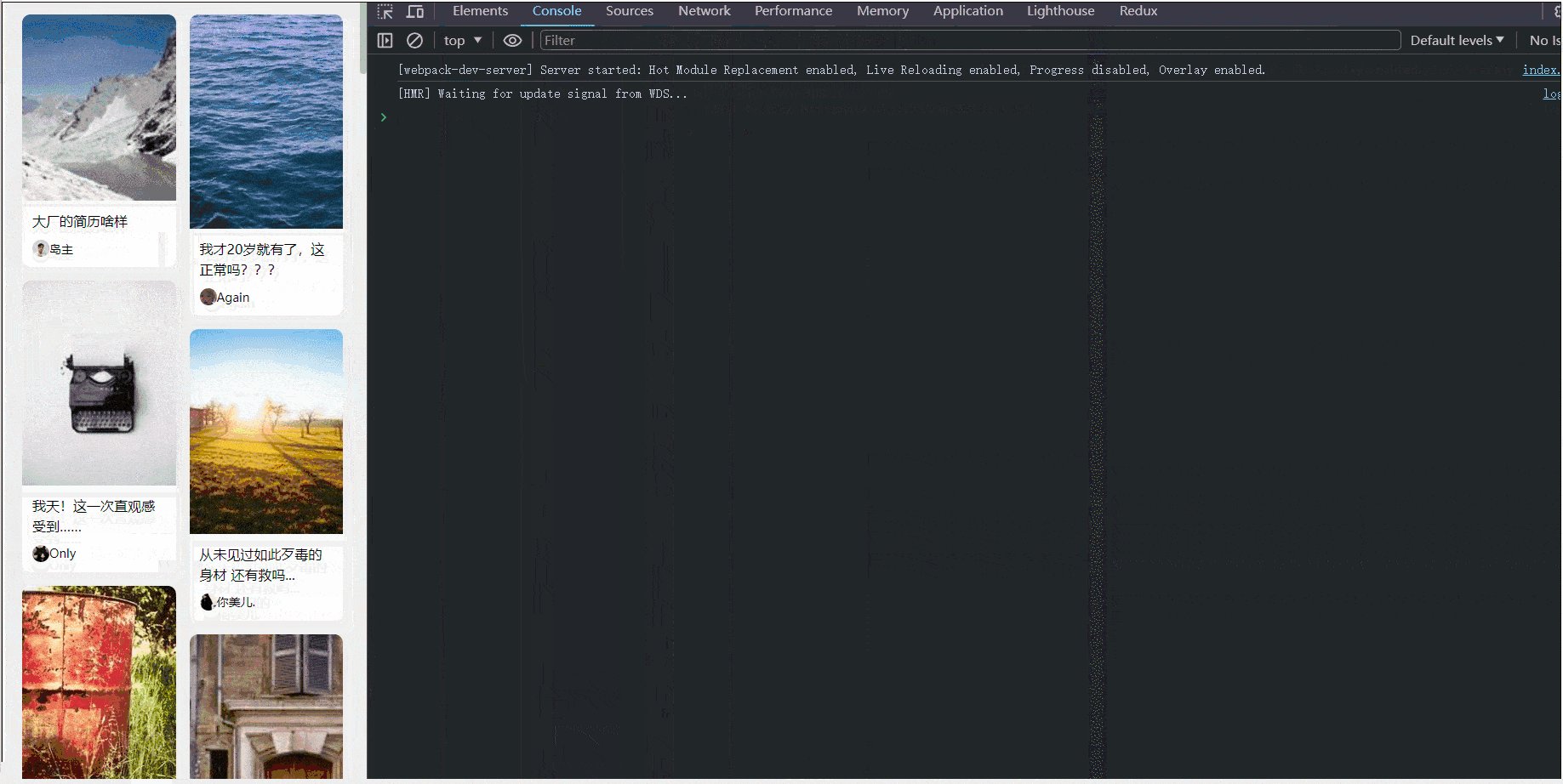
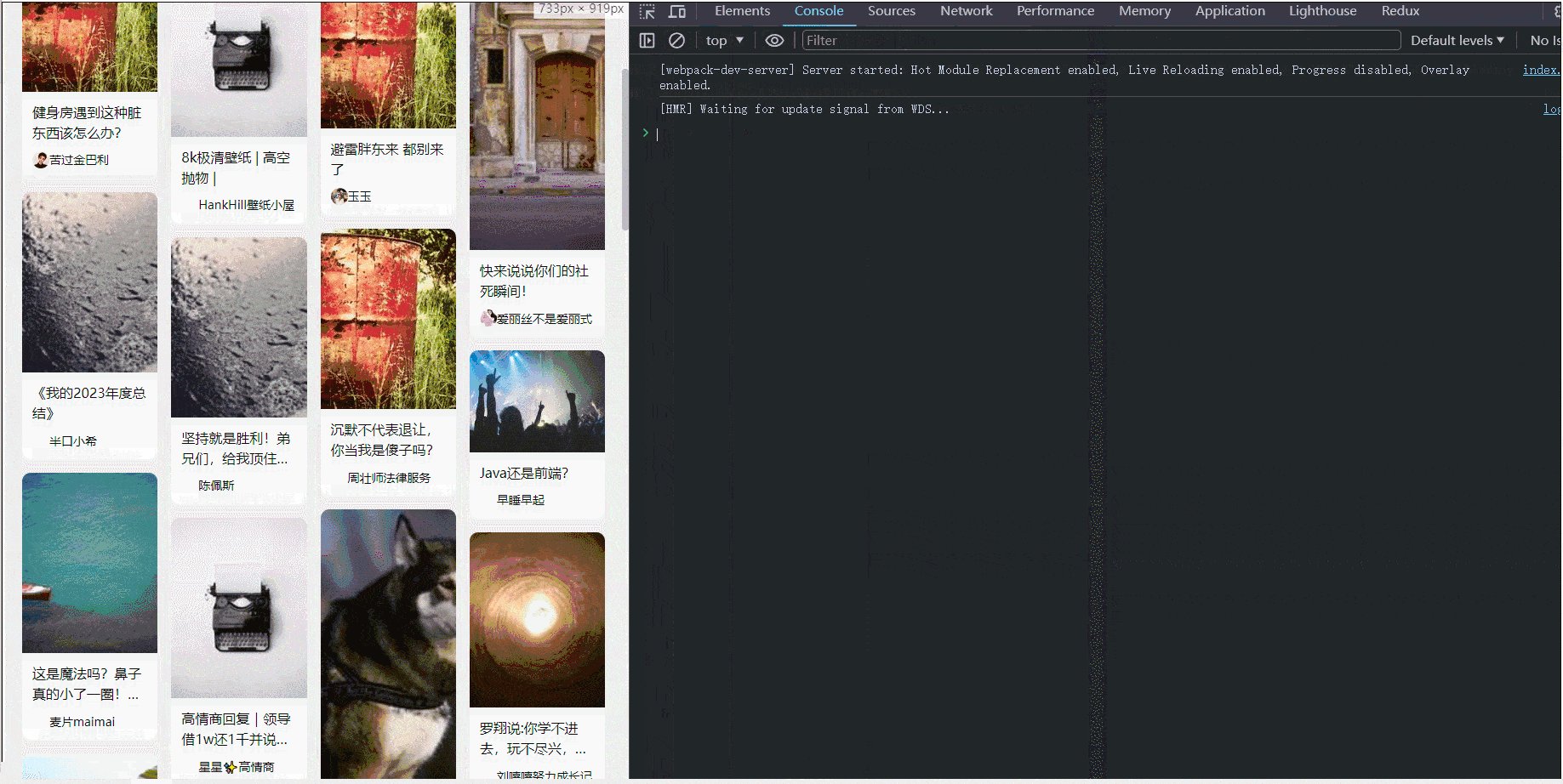
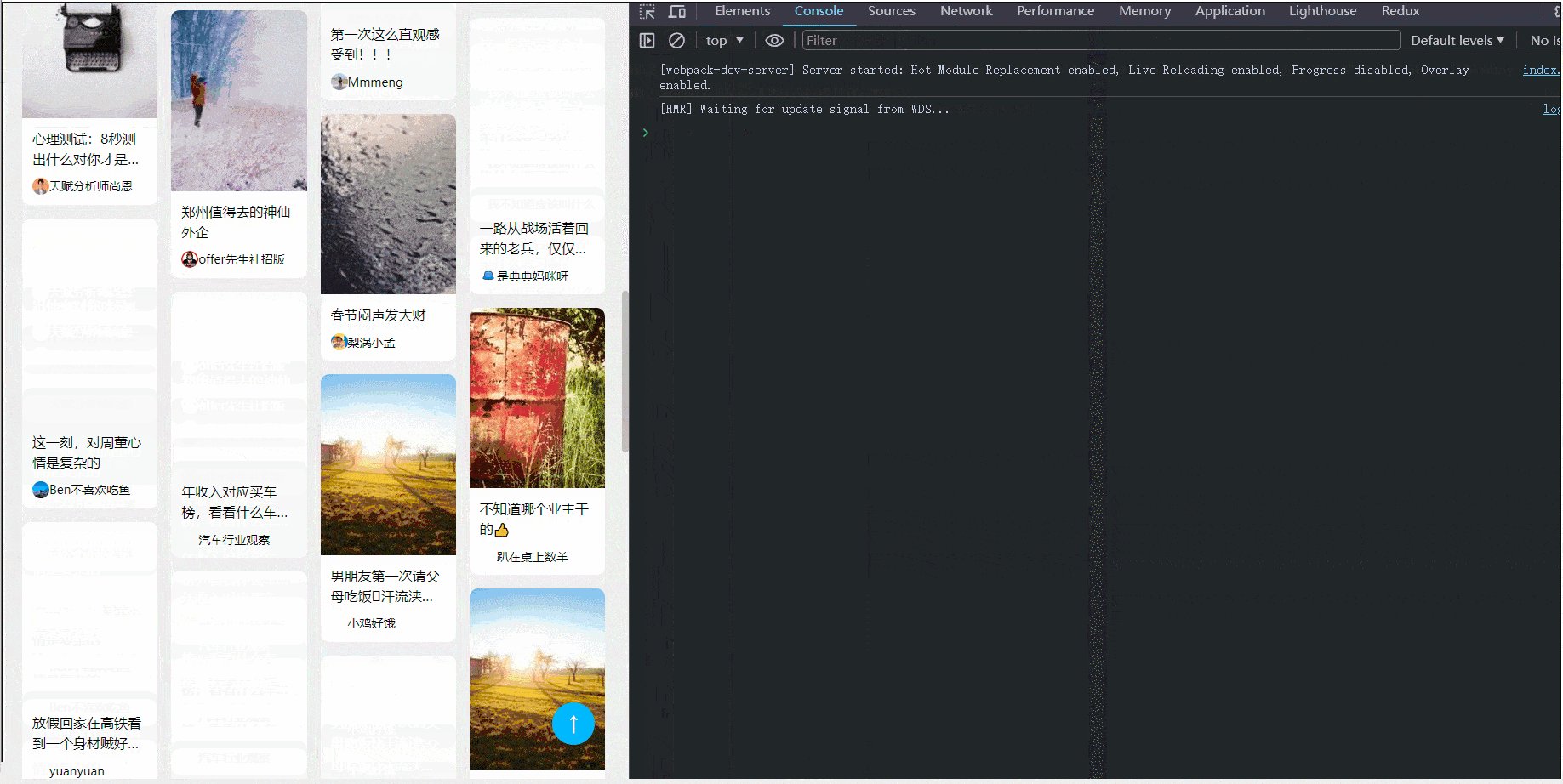
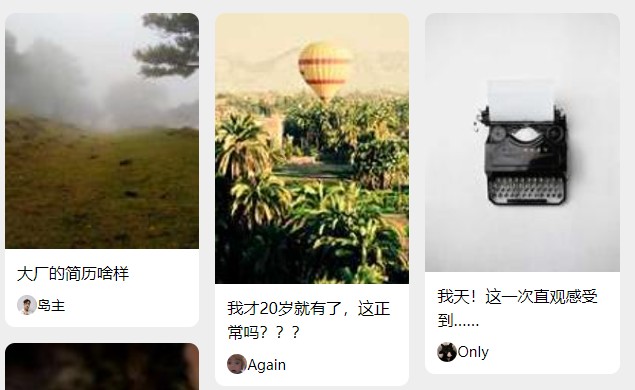
效果

支持响应式虚拟列表

在 vue3 中使用
npm i @hm-waterfall/vue3<script setup lang="ts">
import Watefall from "@hm-waterfall/vue3";
import { onMounted, ref } from "vue";
const columnNum = ref<number>(2);
const getData = (page: number, pageSize: number) => {
return new Promise((resolve) => {
fetch(`http://localhost:5000/getwaterfall?page=${page}&pageSize=${pageSize}`)
.then((response) => response.json())
.then((data) => resolve(data.data));
});
};
</script><Waterfall :request="getData" :column-num="columnNum" />增加卡片自定义底部信息
添加默认插槽

<Waterfall :request="getData" :column-num="columnNum">
<template #default="{ item }">
<div class="text-info">
<div class="text">{{ item.title }}</div>
<div class="info">
<img :src="item.avatar" class="avatar" />
<span>{{ item.author }}</span>
</div>
</div>
</template>
</Waterfall>卡片点击事件 onCardClick
点击卡片事件函数,接收一个当前卡片信息 item 参数
<Waterfall :request="getData" :column-num="columnNum" @on-card-click="onCardClick" />const onCardClick = (item: IRenderItem) => {
alert(`你点击了----${item.title}`);
};