@hm-waterfall/vue
v1.0.1
Published
waterfall list for vue,vue封装瀑布流虚拟列表组件,支持响应式
Downloads
11
Maintainers
Readme
文档
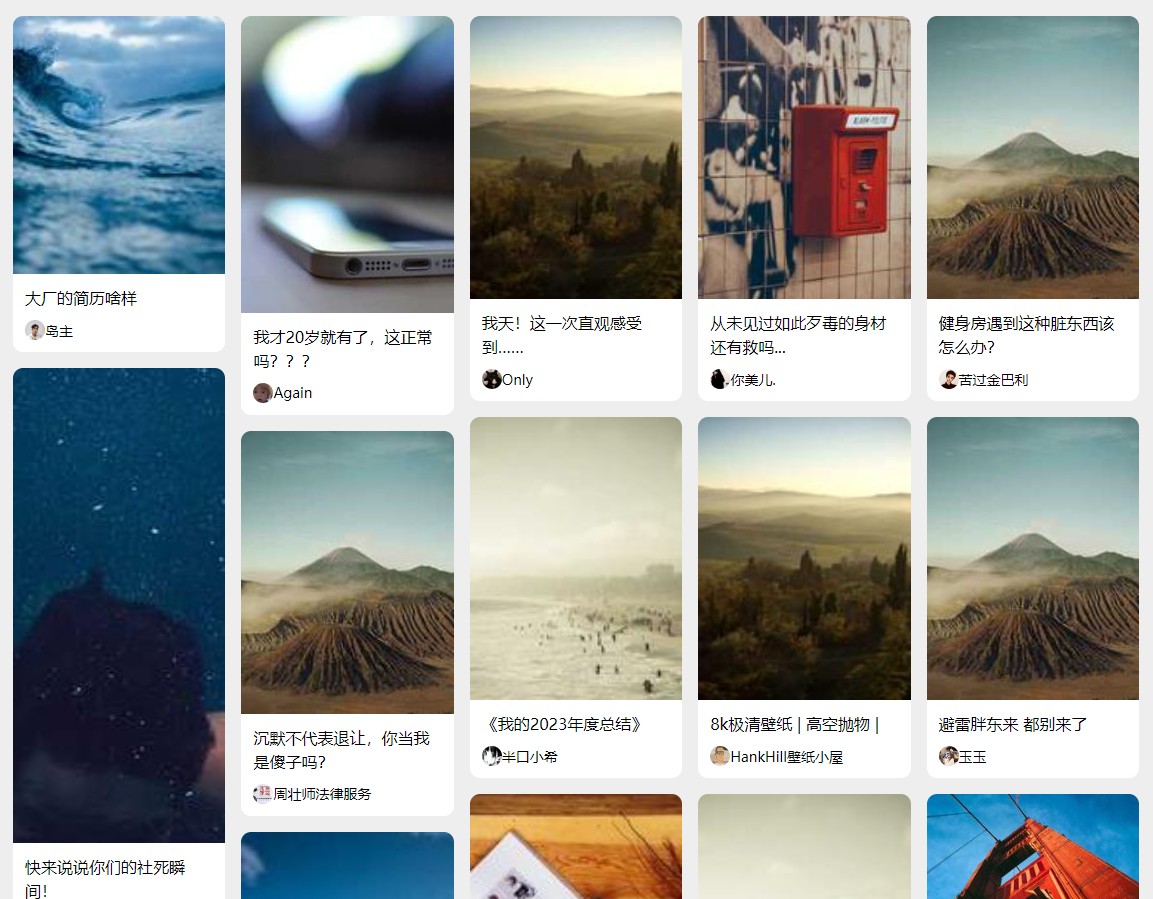
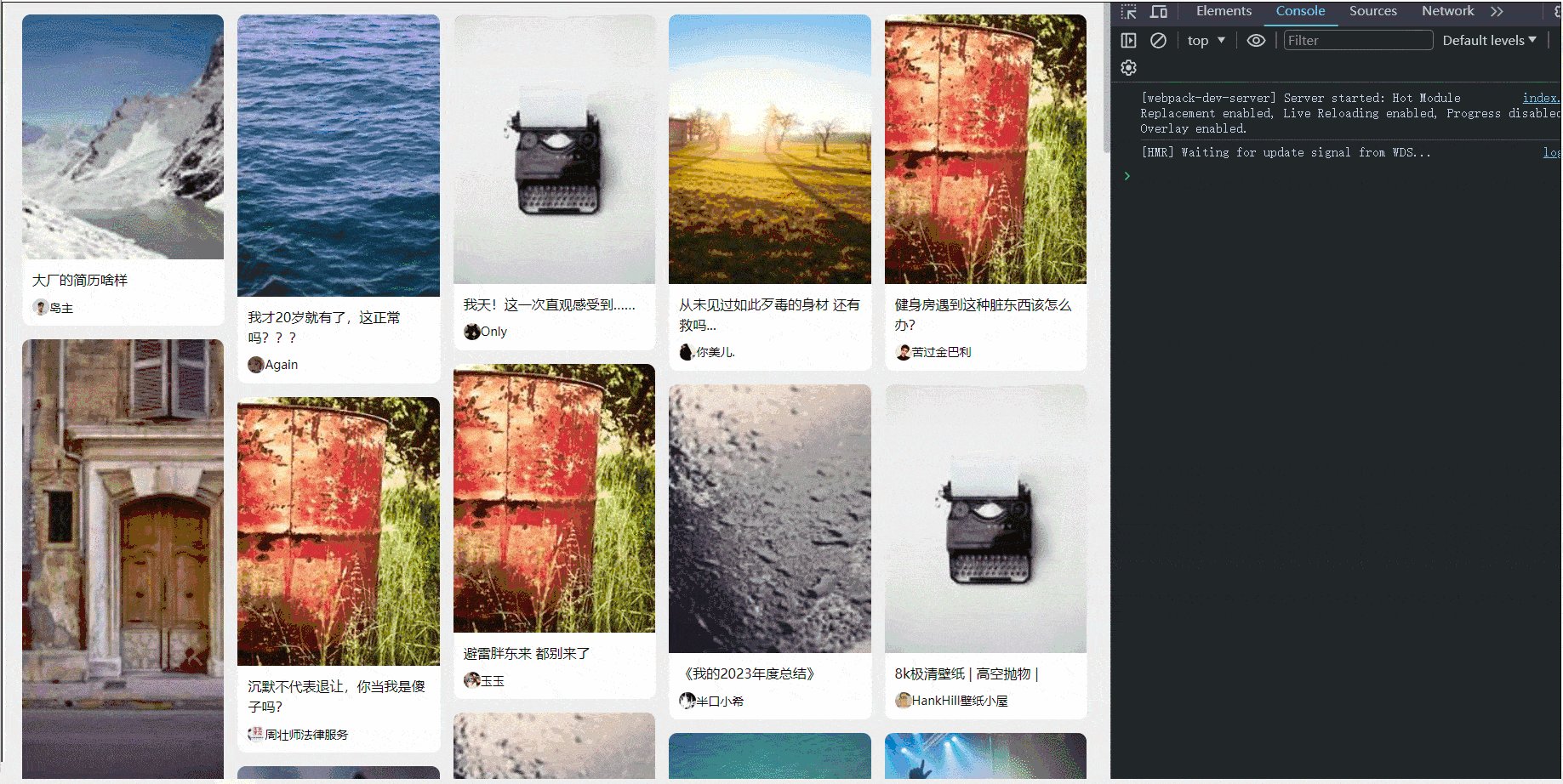
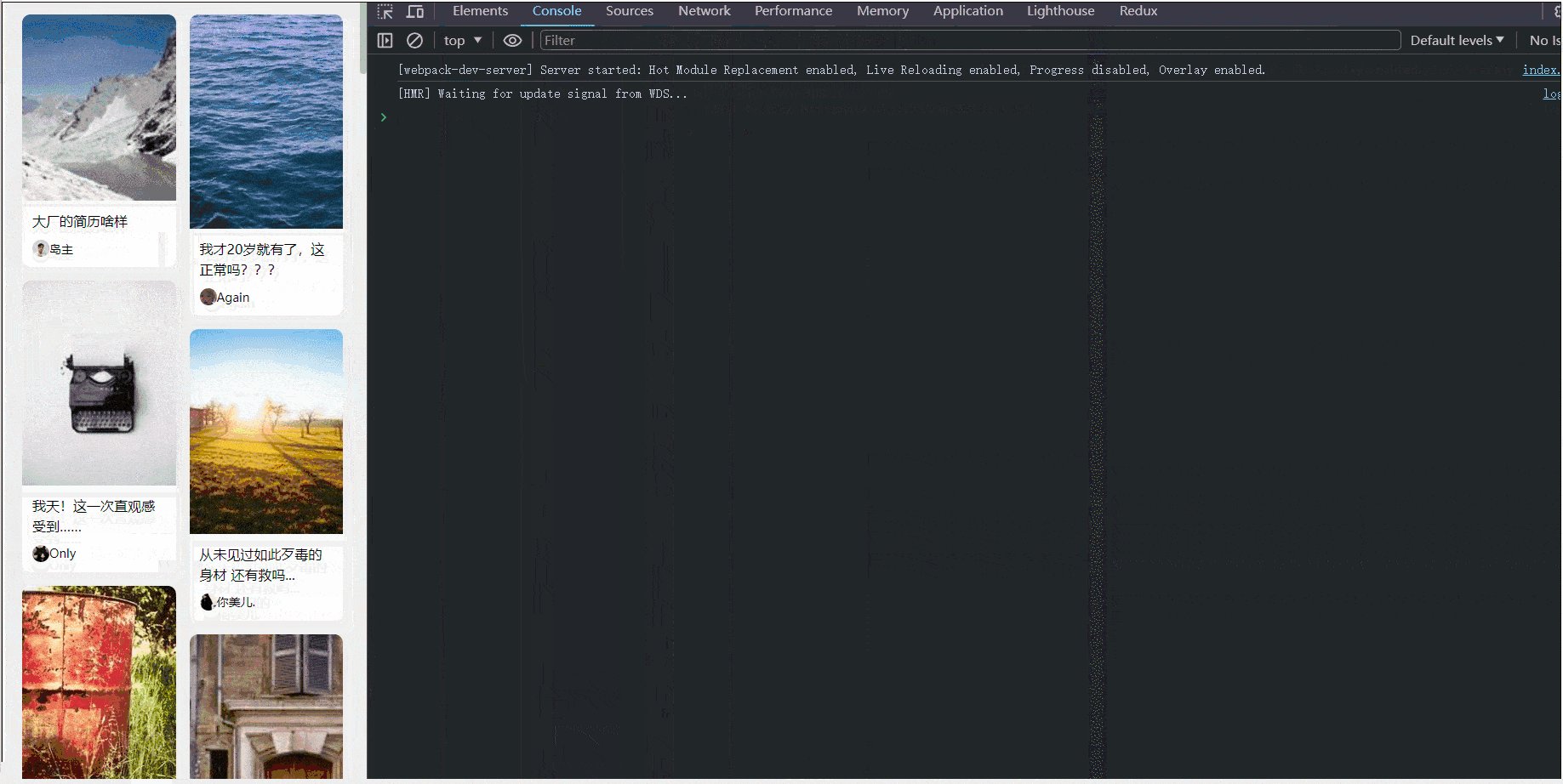
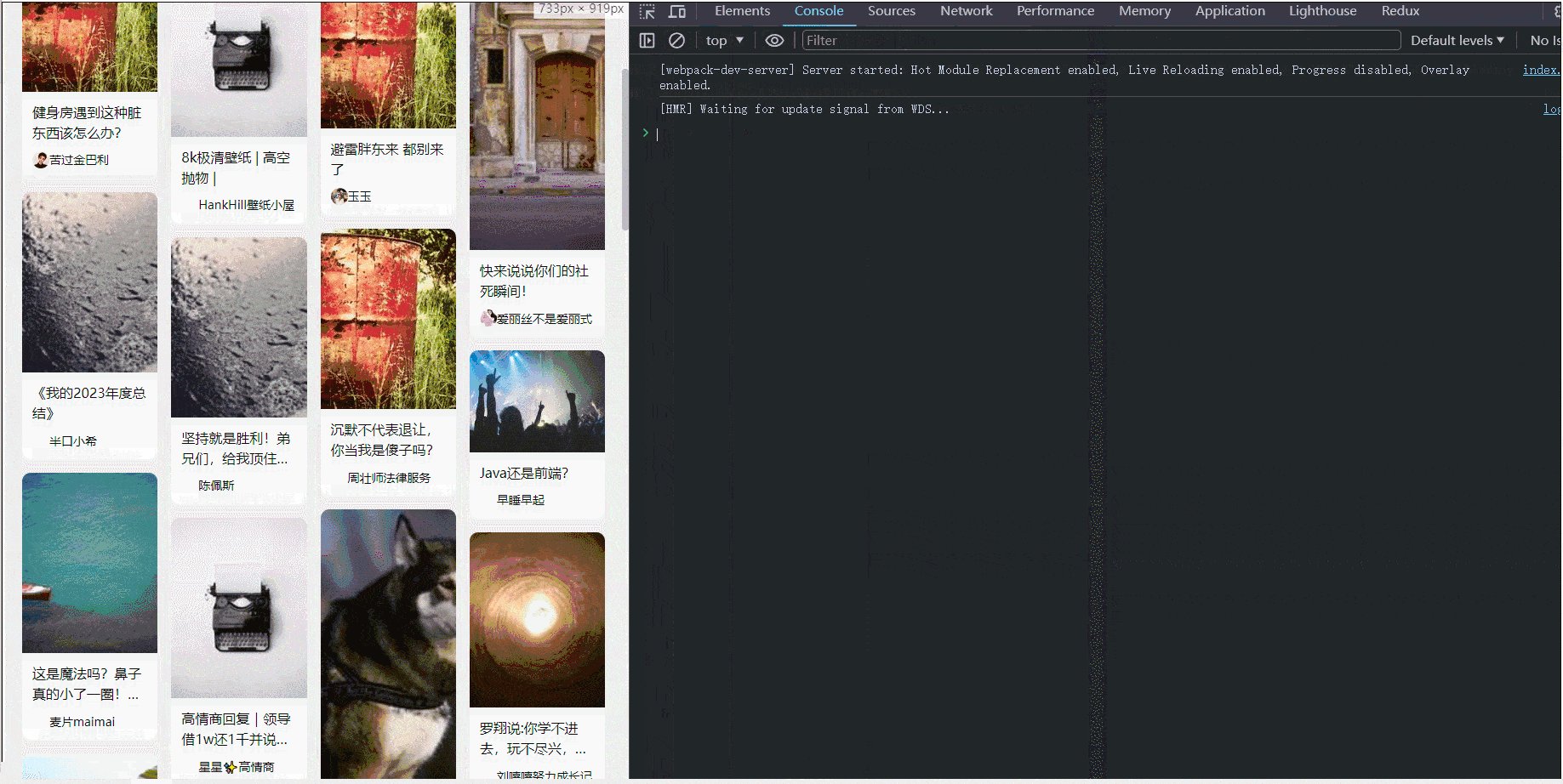
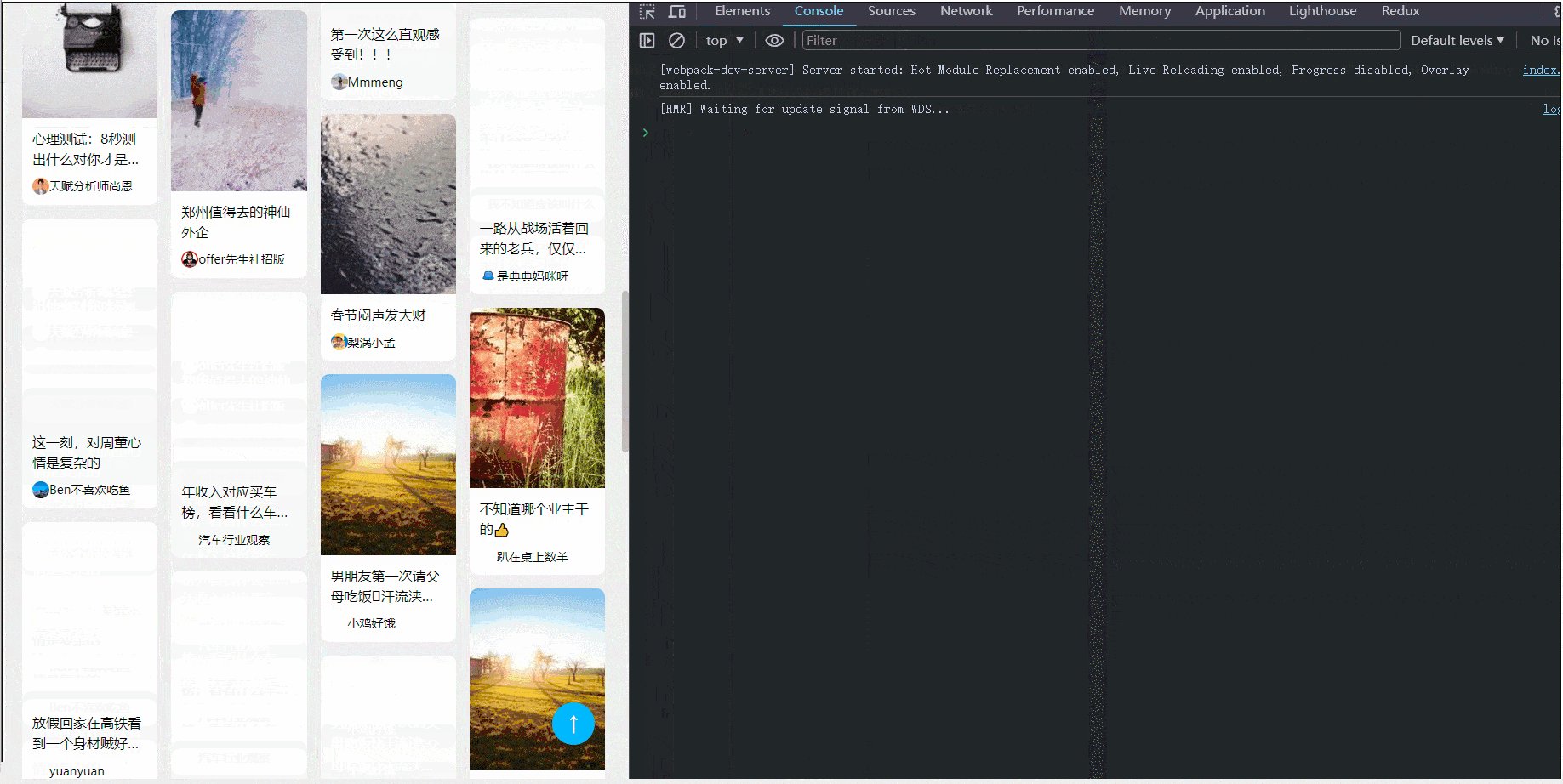
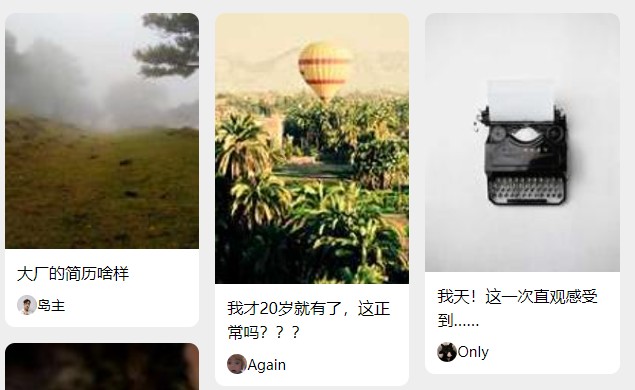
效果

支持响应式虚拟列表

在 vue 中使用
npm i @hm-waterfall/vueimport Watefall from '@hm-waterfall/vue'
export default {
components: {
Watefall
},
data() {
return {
columnNum: 2
}
},
methods: {
getData(page, pageSize) {
return new Promise((resolve) => {
fetch(`http://localhost:5000/getwaterfall?page=${page}&pageSize=${pageSize}`)
.then((response) => response.json())
.then((data) => resolve(data.data))
})
}
}
}<Waterfall :request="getData" :column-num="columnNum" />增加卡片自定义底部信息
添加默认插槽

<Waterfall :request="getData" :column-num="columnNum">
<template #default="{ item }">
<div class="text-info">
<div class="text">{{ item.title }}</div>
<div class="info">
<img :src="item.avatar" class="avatar" />
<span>{{ item.author }}</span>
</div>
</div>
</template>
</Waterfall>卡片点击事件 onCardClick
点击卡片事件函数,接收一个当前卡片信息 item 参数
<Waterfall :request="getData" :column-num="columnNum" @on-card-click="onCardClick" />onCardClick(item) {
alert(`你点击了----${item.title}`)
}