@hm-waterfall/react
v1.0.1
Published
waterfall list for React,React封装瀑布流虚拟列表组件,支持响应式
Downloads
10
Maintainers
Readme
文档
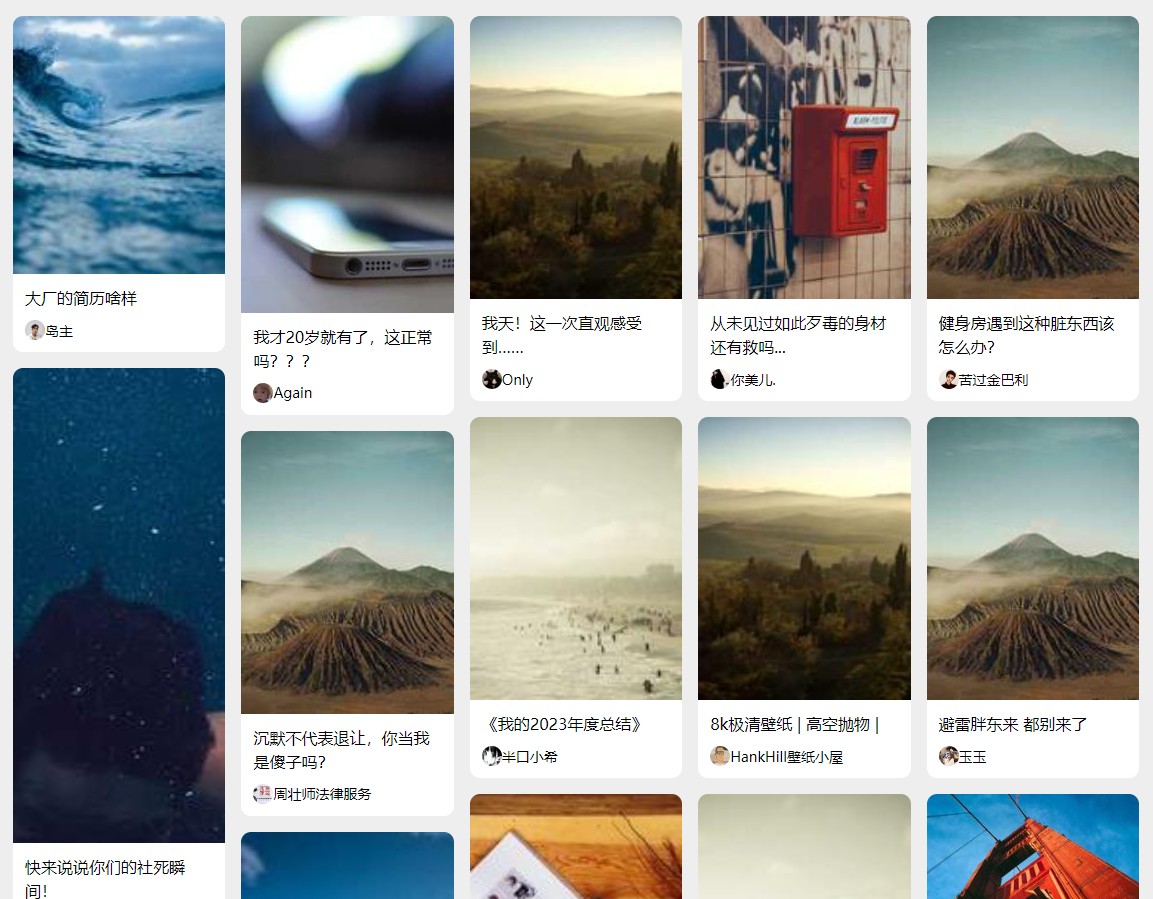
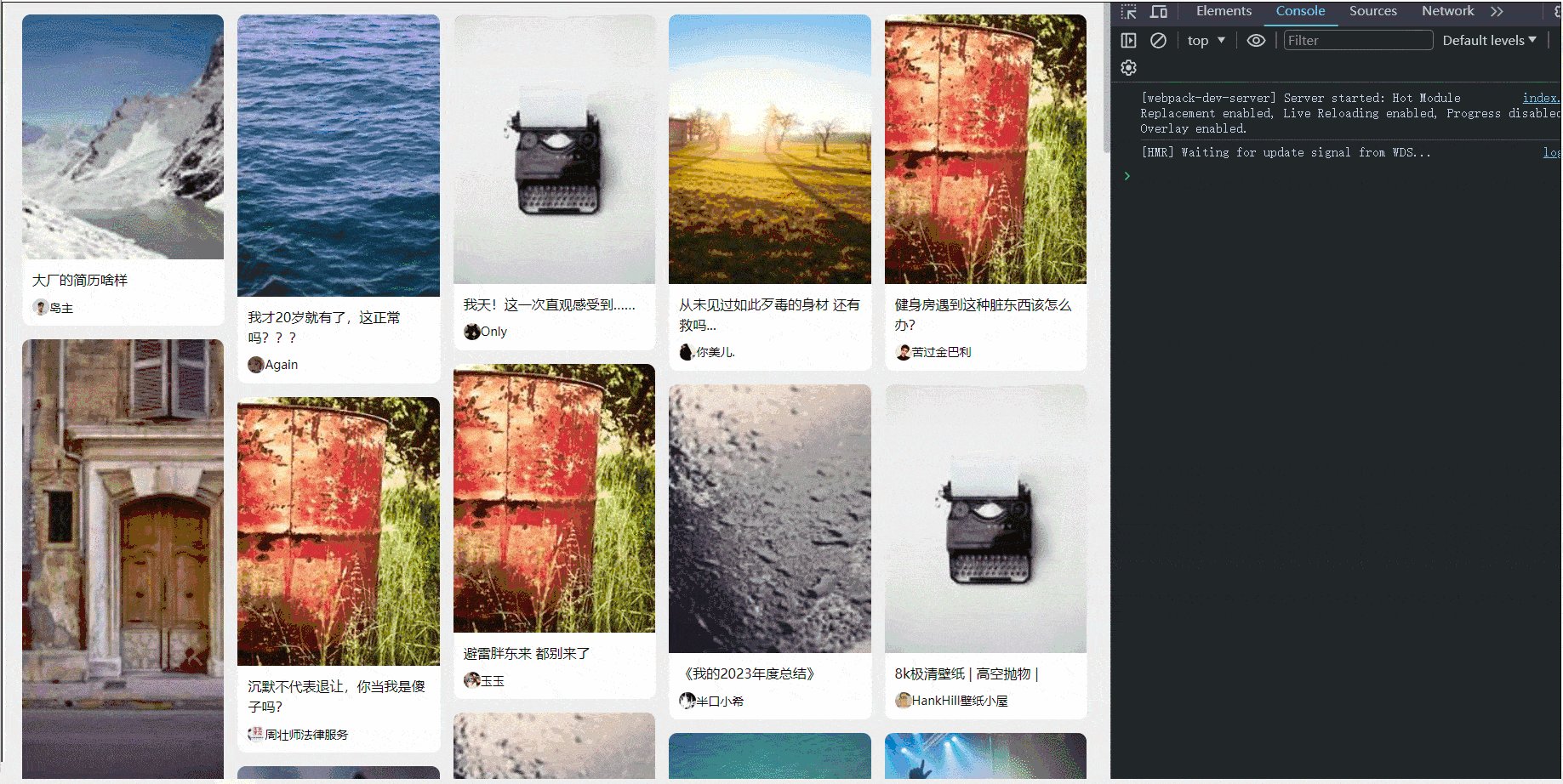
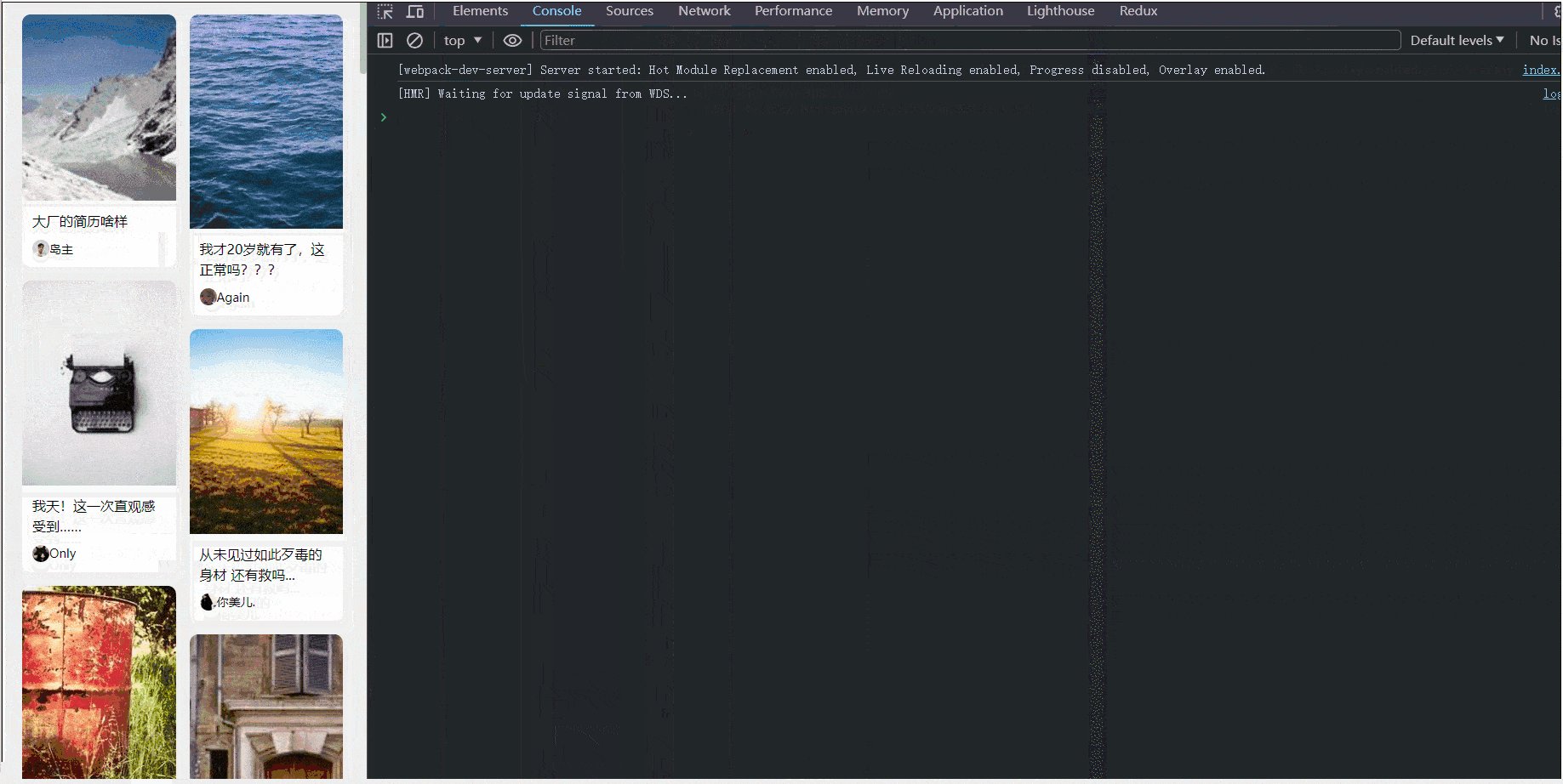
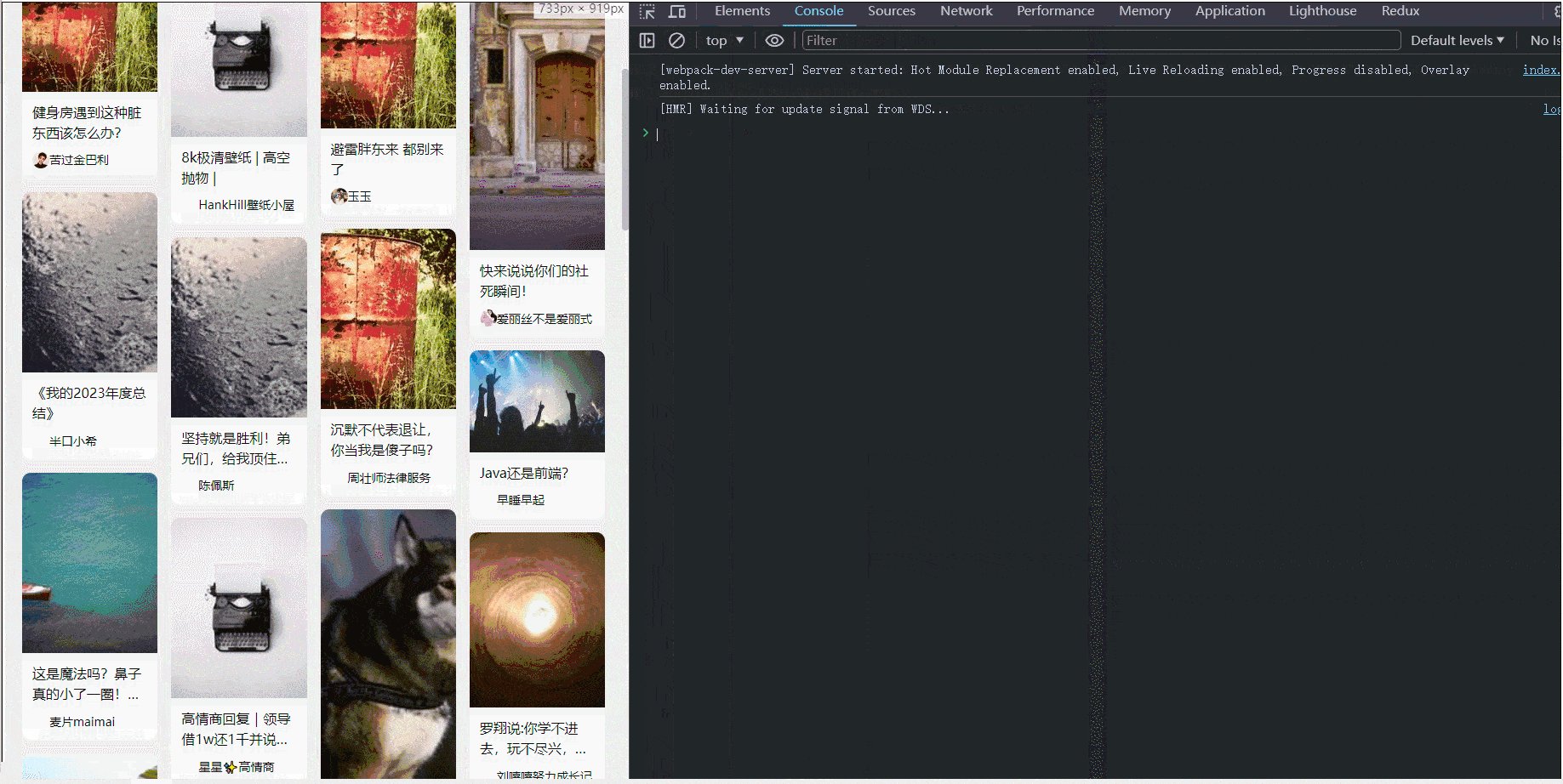
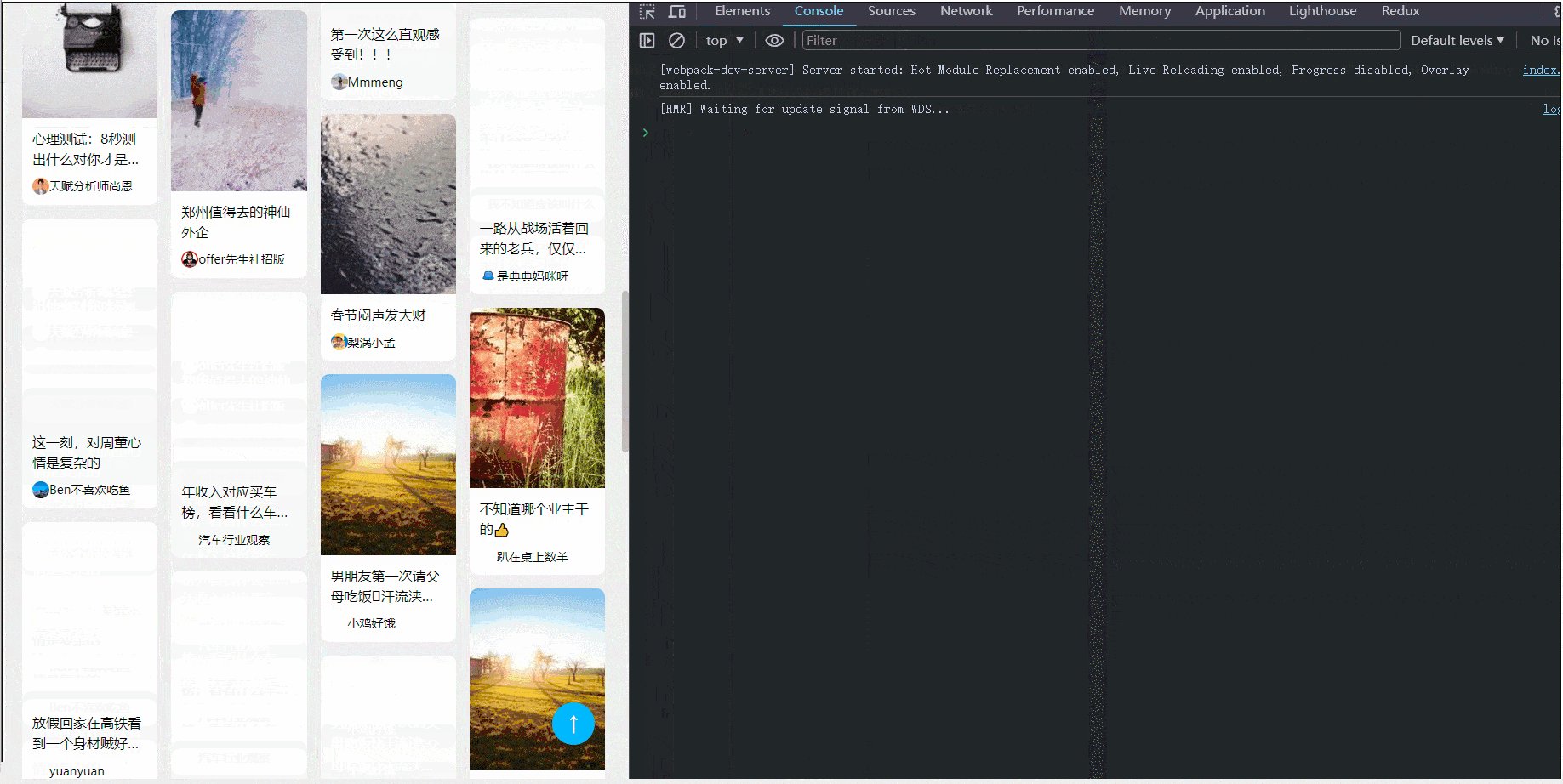
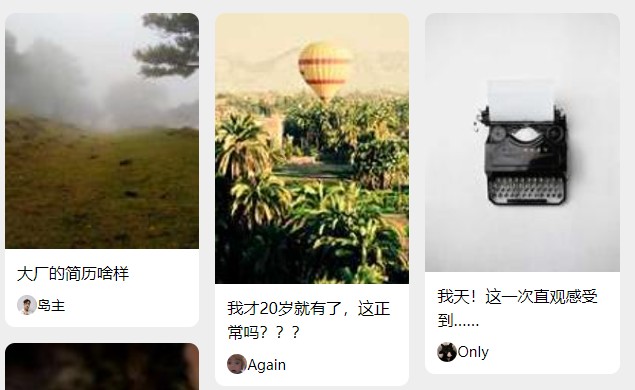
效果

支持响应式虚拟列表

在 react 中使用
npm i @hm-waterfall/reactimport Watefall from "@hm-waterfall/react";function App() {
const listRef = useRef<HTMLDivElement>(null);
const [columnNum, setColumnNum] = useState(2);
const getData = (page: number, pageSize: number) => {
return new Promise((resolve) => {
fetch(`http://localhost:5000/getwaterfall?page=${page}&pageSize=${pageSize}`)
.then((response) => response.json())
.then((data) => resolve(data.data));
});
};
return (
<div className="root">
<div className="list" ref={listRef}>
<Watefall
request={getData}
columnNum={columnNum}
/>
</div>
</div>
);
}
</div>;增加卡片自定义底部信息
添加子组件,子组件接收一个当前卡片信息 item 参数,返回一个 ReactElement

<Watefall request={getData} columnNum={columnNum} onCardClick={cardClick}>
{(item: IRenderItem) => (
<div className="text-info">
<div className="text">{item.title}</div>
<div className="info">
<img src={item.avatar} style={{ width: "20px", height: "20px", borderRadius: "50%" }} />
<span>{item.author}</span>
</div>
</div>
)}
</Watefall>卡片点击事件 onCardClick
点击卡片事件函数,接收一个当前卡片信息 item 参数
function cardClick(item: IRenderItem) {
alert(`点击了========${item.title}`);
}
<Watefall request={getData} columnNum={columnNum} onCardClick={cardClick} />;自定义回到顶部和加载数据 loadingSlot backTopSlot
backTopSlot 函数返回自定义 ReactElement loadingSlot 函数返回自定义 ReactElement
const loadingSlot = <div className="loading">...</div>;
const backTopSlot = <div className="back-top-btn">↑</div>;
<Watefall
request={getData}
columnNum={columnNum}
onCardClick={cardClick}
loadingSlot={loadingSlot}
backTopSlot={backTopSlot}
/>;