@hjtvuese/cli
v2.14.25
Published
Automatically generate markdown documents based on your vue file
Downloads
58
Maintainers
Readme
vue组件文档自动生成
基于 vuese
使用方式同vuese,命令替换为hjtvuese,配置文件将会读取 .hjtvueserc 或 hjtvuese.config.js
安装
npm install @hjtvuese/cli -D 或 yarn add @hjtvuese/cli -D使用
生成文档
npx hjtvuese gen或者写入package.json中
"scripts": {
"docs": "hjtvuese gen"
}npm run docs使用配置文件
在根目录创建 .hjtvueserc 或 hjtvuese.config.js
module.exports = {
title: 'xxx组件文档', // 生成组件文档index的title
include: ['**/*.vue'], // 包含的文件
exclude: [], // 排除的文件,node_modules已被默认排除
outDir: './docs', // 文档的输出目录
}预览组件文档
npx hjtvuese serve --open响应式预览单个组件文档
npx hjtvuese preview ./src/components/CmpA.vue为你的组件编写文档
改造添加的功能
1.支持自定义编写markdown
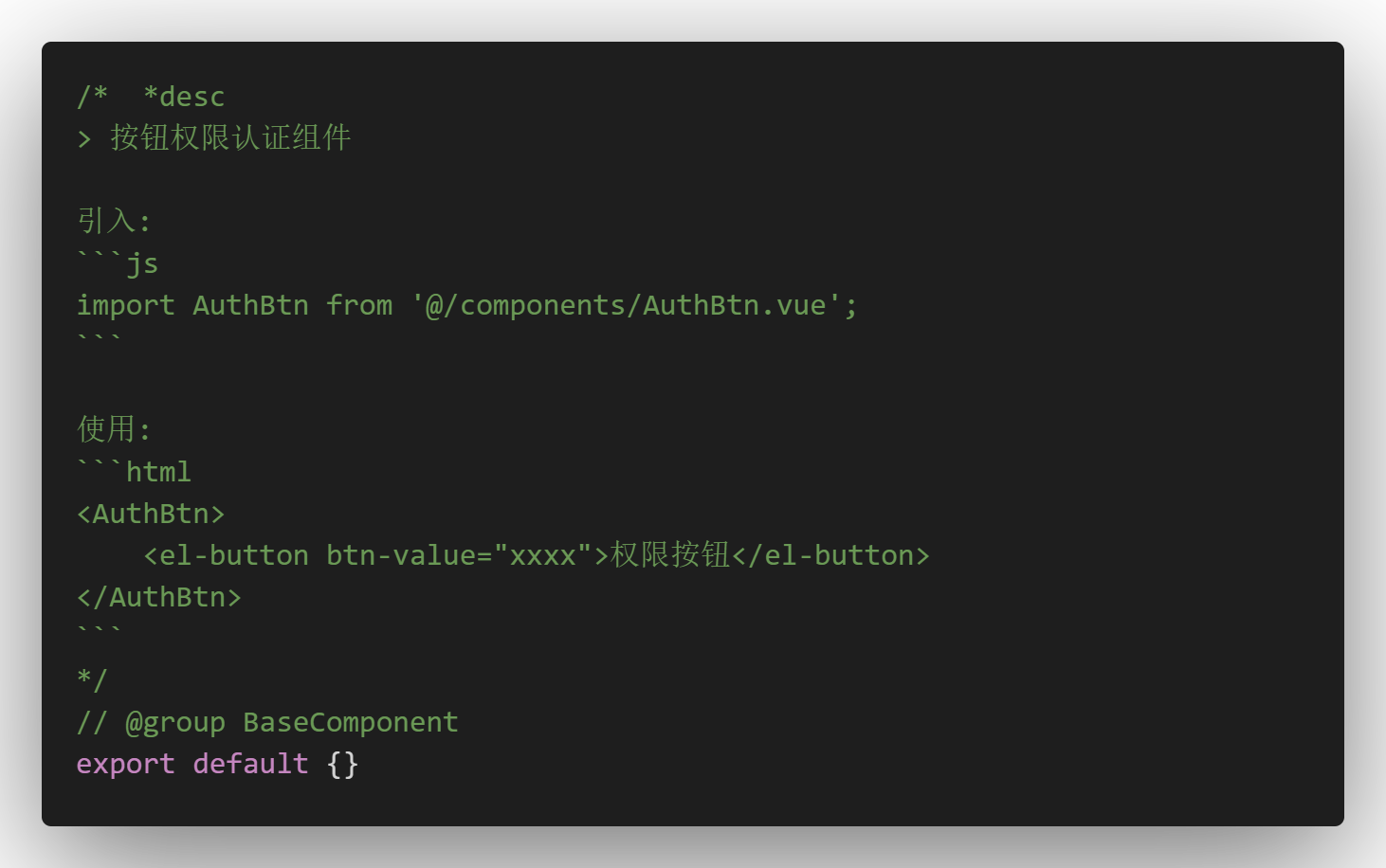
可使用 *desc 开头的注释来标记自定义markdown描述,显示在抬头位置。在vuese基础上可以写一些自定义的内容,比如组件的使用例子。
需要将注释的位置放在 import 与 export default {} 之间
import xxx from 'xxx';
/**desc
## 组件描述
...
*/
// @group xxx
export default {}
解析后:

2.对生成的md文件添加相对路径标识
解决2个不同位置同名组件覆盖的问题。
3.增量更新
组件文件未修改,不会再重新生成md文件
