@hello-pangea/color-picker
v3.2.2
Published
React color pickers from Sketch, Photoshop, Chrome, Github, Twitter & more
Downloads
35,171
Readme
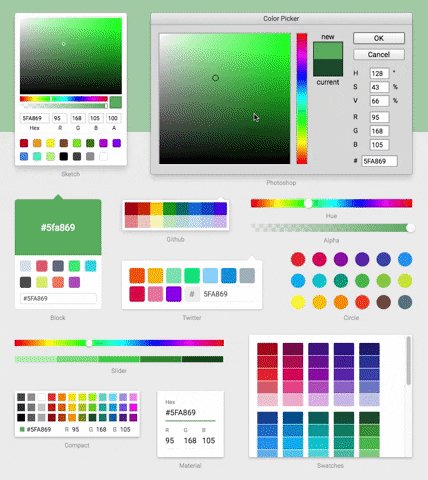
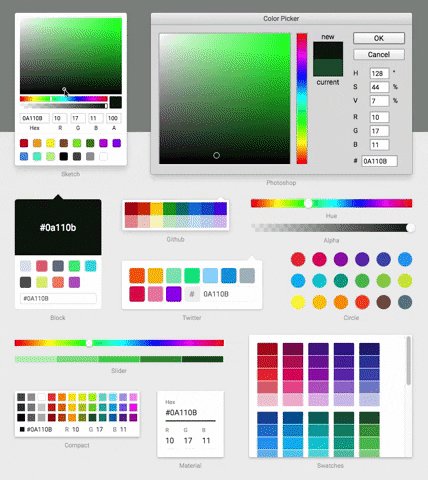
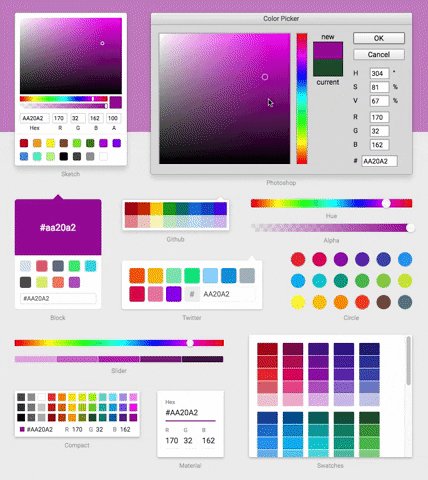
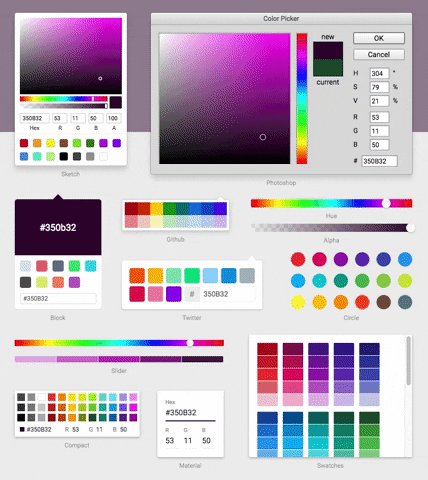
Pangea color picker
Simple color picker for React.
- 🔨 13 different pickers - Start building with Sketch, Photoshop, Chrome and many more
- 🎨 Make your own - Use React Context and our building blocks to create any custom component
- 🌲 Tree shakeable
- 📖 Examples
This library is a fork of react-color and builds on the amazing work of @casesandberg
Demo

Installation & Usage
npm install @hello-pangea/color-pickerInclude the Component
import React from "react";
import { SketchPicker } from "@hello-pangea/color-picker";
function App() {
return <SketchPicker />;
}You can import AlphaPicker BlockPicker ChromePicker CirclePicker CompactPicker GithubPicker HuePicker MaterialPicker PhotoshopPicker SketchPicker SliderPicker SwatchesPicker TwitterPicker respectively.



