@hazeofglory/rtc-test
v0.0.38
Published
<div align="center"> <img src="https://github.com/oslabs-beta/ReactRTC/blob/master/project_assets/ReactRTC2.png" alt="ReactRTC" width="400"></a> <br> <br> </div>
Downloads
43
Readme
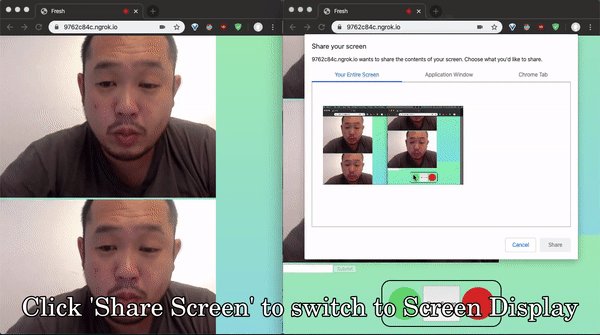
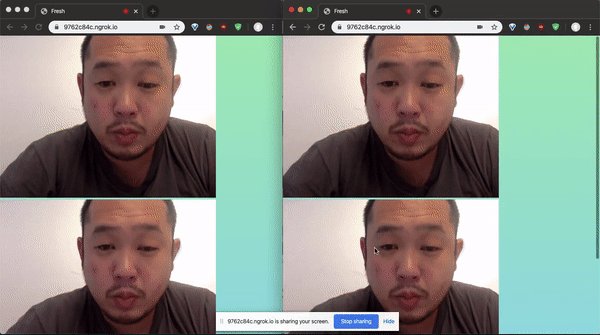
ReactRTC-beta is a JS library that brings the real-time communication capabilities of WebRTC into React applications.
ReactRTC simplifies the implementation of WebRTC by providing developers with a customizable react component and signalling server module for the back-end.
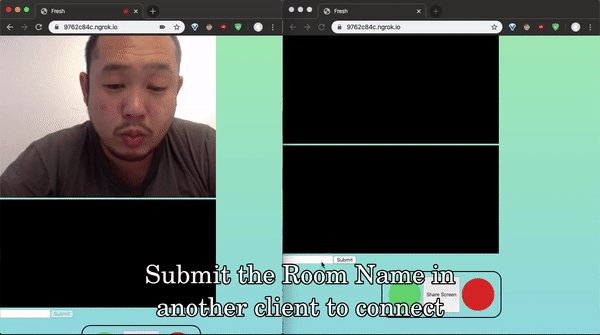
- Live video & audio streaming capabilities.
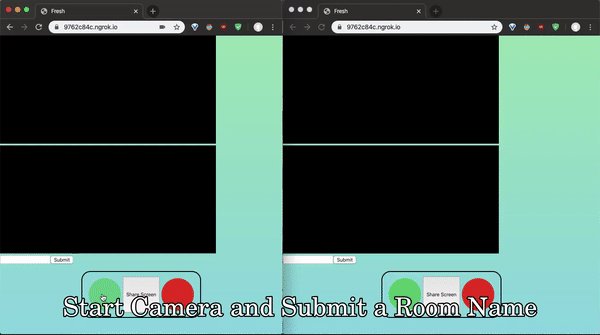
- GUI interface providing key user functionality.
- Signalling server module utilizing websockets.
- Multi-user support through the implementation of server side rooms.
ReactRTC runs on React^16.11.0 and requires the following dependencies to operate.
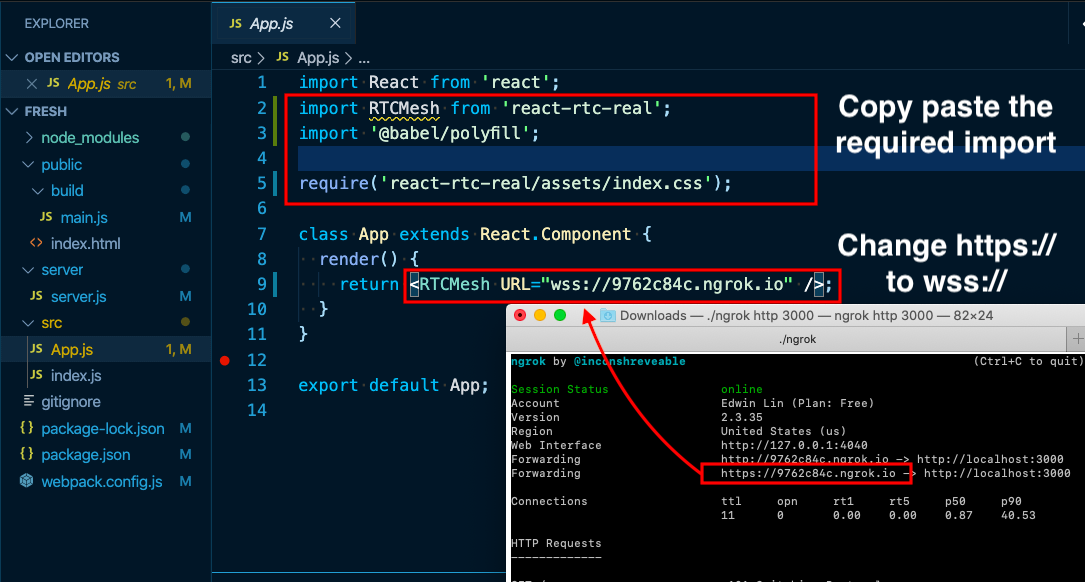
Import the <RTCMesh /> component into your React application to begin.
To set the URL of the signaling server pass the URL into props like so.
<RTCMesh URL=*url goes here* />
URL must be a websocket, pre-pended with wss://
 _*_*_*_*_*_*_*_
_*_*_*_*_*_*_*_
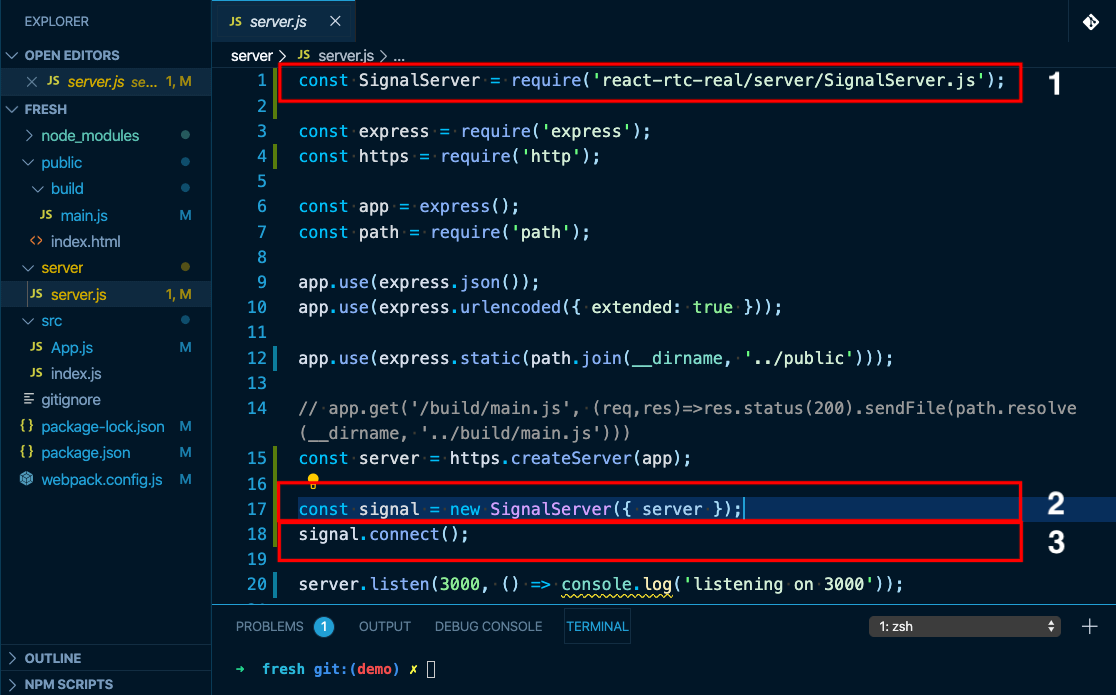
To set up Signaling Server to find remote client, import to your server.js file. There should only be 3 lines of code added to your server.js file, numbered below. (assuming Node/Express is being used):
Find your server instance, which will be invoking the http.createServer(), for example:
Create the Signal Server instance and connect to it:
Make sure your server instance is listening for the PORT number, like so:
Choose your preferred tech for exposing a PORT for Signal Server.
Using ngrok: https://ngrok.com/download
Use the same PORT number and call in terminal (ie. 3000):
Using LocalTunnel: npm install -g localtunnel


- Michael Romero
- Joseph Wolensky
- Diane Wu
- Edwin Lin
This project is licensed under the MIT License - see the LICENSE file for details
