@hasinhayder/colorconsole
v1.1.1
Published
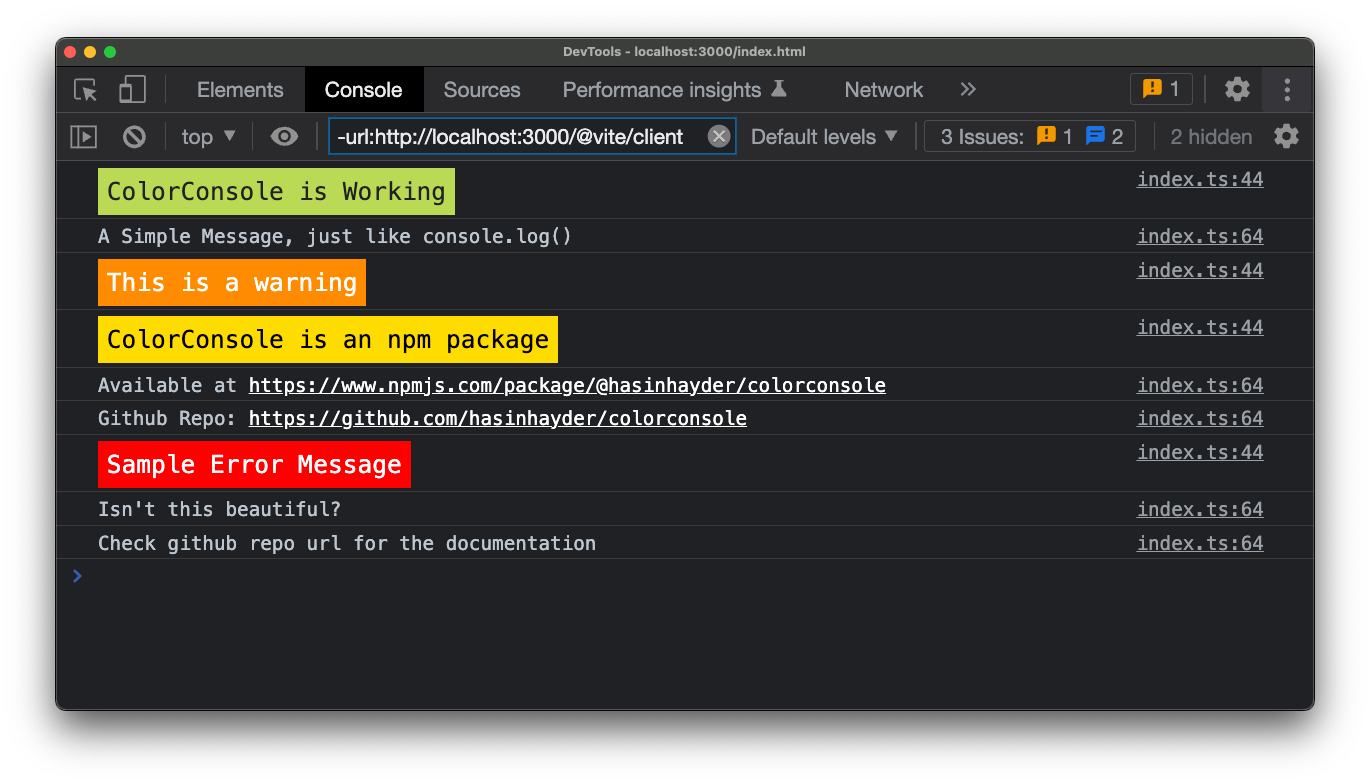
ColorConsole provides an interesting way to display colored info, success, warning and error messages on the developer console.
Downloads
19
Readme
ColorConsole NPM Package
Colorconsole provides an interesting way to display colored info, success, warning and error messages on the developer console in your browser.

Available Methods
colorconsole.warning("some warning message")
colorconsole.success("some success message")
colorconsole.info("some informations")
colorconsole.error("some error message")
colorconsole.log("normal message")
colorconsole.custom("custom message", "red", "#fff", 20, 5)
- custom parameters:
- message: string
- backgroundColor: name | hex | rgba | rgb | hsl
- textColor: name | hex | rgba | rgb | hsl
- fontSize: number
- padding: numberUse in ESM Projects
npm install @hasinhayder/colorconsole
or
yarn add @hasinhayder/colorconsolethen
import colorconsole from '@hasinhayder/colorconsole'
colorconsole.success("ColorConsole is Working")
colorconsole.log("A Simple Message, just like console.log()")
colorconsole.warning("This is a warning")
colorconsole.info("ColorConsole is an NPM package")
colorconsole.log("Available at https://www.npmjs.com/package/@hasinhayder/colorconsole")
colorconsole.log("Github Repo: https://github.com/hasinhayder/colorconsole")
colorconsole.error("Sample Error Message")
colorconsole.log("Isn't this beautiful?")
colorconsole.log("Check github repo url for the documentation")
colorconsole.custom("Make your own style", "red", "#fff", 20, 5)Use In Browser
<script src='https://cdn.jsdelivr.net/npm/@hasinhayder/colorconsole@latest/dist/colorconsole.min.js'></script>
<script>
colorconsole.success("ColorConsole is Working")
colorconsole.log("A Simple Message, just like console.log()")
colorconsole.warning("This is a warning")
colorconsole.info("ColorConsole is an NPM package")
colorconsole.log("Available at https://www.npmjs.com/package/@hasinhayder/colorconsole")
colorconsole.log("Github Repo: https://github.com/hasinhayder/colorconsole")
colorconsole.error("Sample Error Message")
colorconsole.log("Isn't this beautiful?")
colorconsole.log("Check github repo url for the documentation")
colorconsole.custom("Make your own style", "red", "#fff", 20, 5)
</script>