@gvirtual/katha
v0.0.15
Published
The Authoring tool we wished for
Downloads
5
Readme
Katha
Motivation
I've always found technical documents to be less expressive (made of bullet points, static diagram) which fails to catch the reader’s attention. Moreover, the end-user has little to no way to verify the proposed idea. For that reason, I'm sketching out a possible solution that roughly manifests to the following -
- As a curator, I should be able to create a document on a WYSIWYG editor
- As a curator, I should be able to create reactive documents, which means, content on the document can be played with to testify author's assumption
- As a curator, I should be able to provide visual diagrams, graphs, tables, etc. which are simulated using real data. The input data itself can be modified to validate the visual system.
- One should be able to create the above without writing any or no code.
- In addition, a community of developers/creators should be able to contribute towards making such rich components and make them available for others.
- Sharing of a
kathadocument should also be fairly easy.
Features
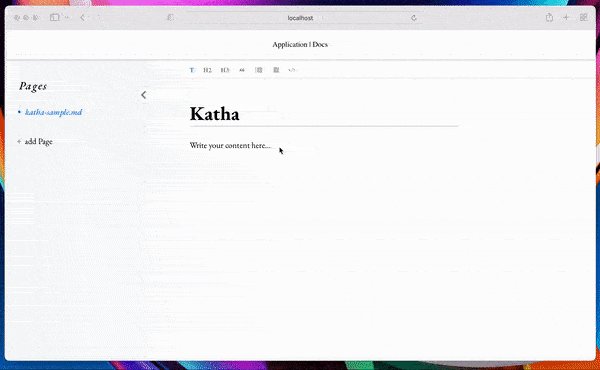
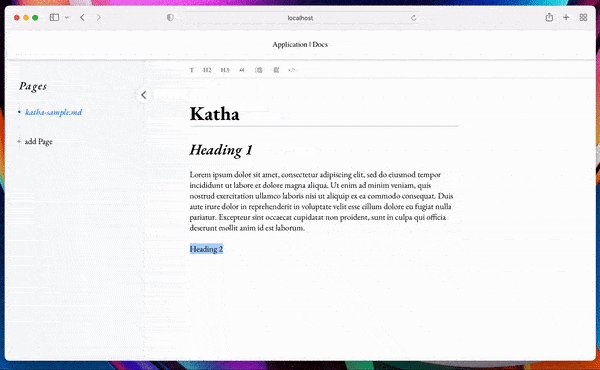
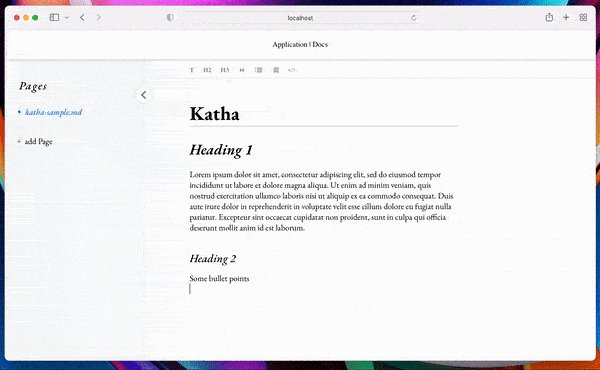
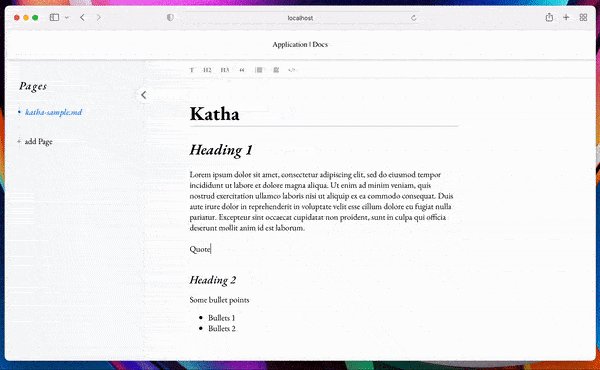
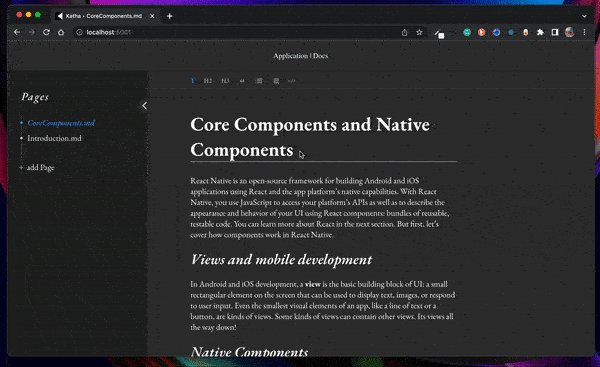
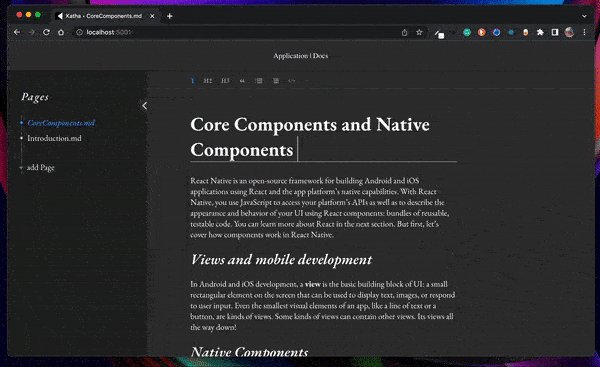
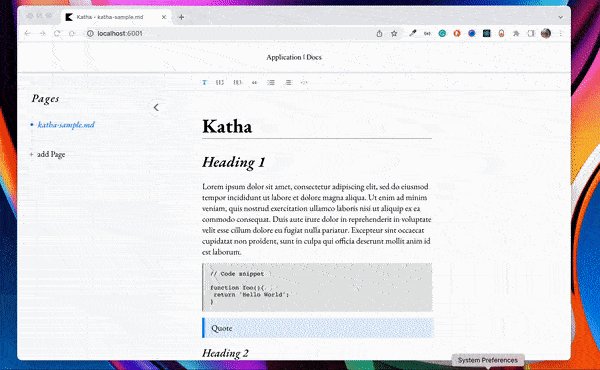
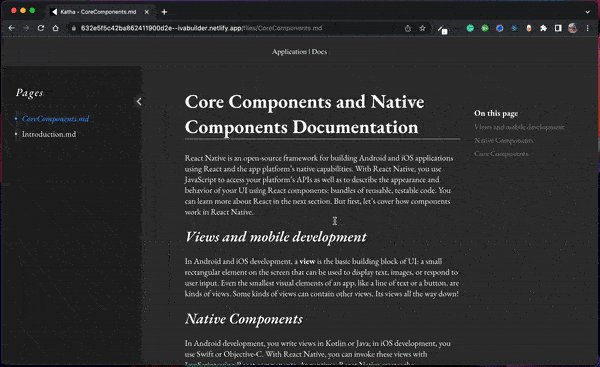
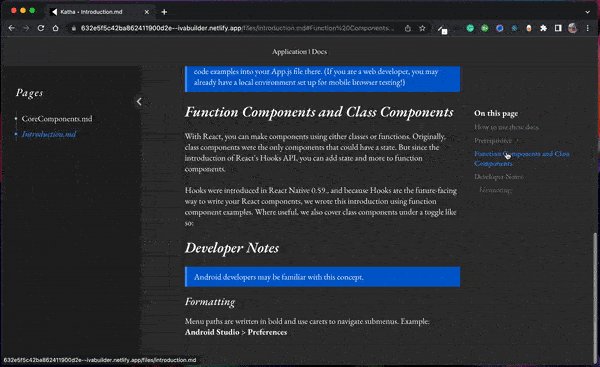
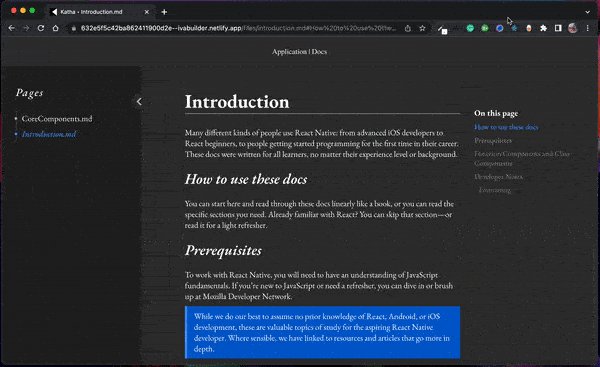
Live edit documents
In the current version, we help you to write your technical documents on a WYSIWYG editor locally and host it.

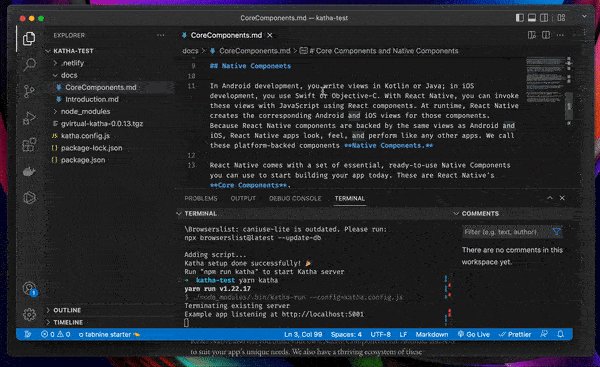
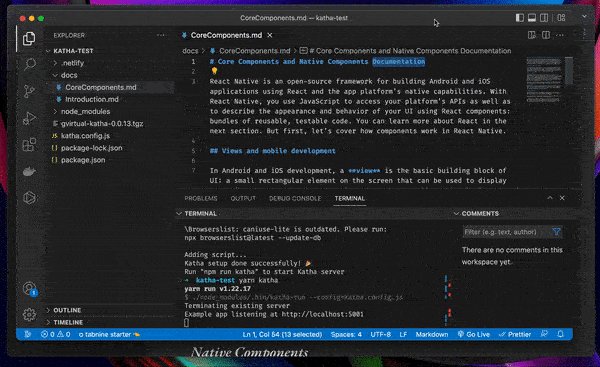
Save to local Markdown files
All your data is serialized to a local Markdown filesystem.

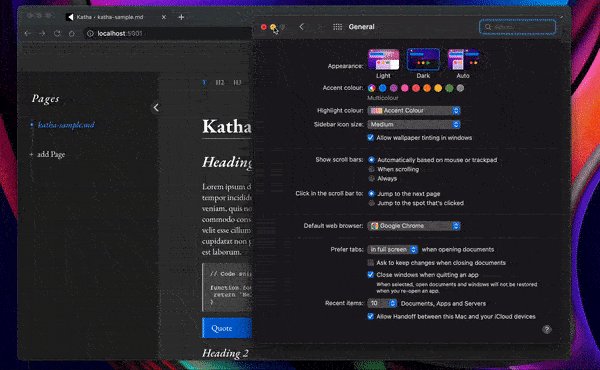
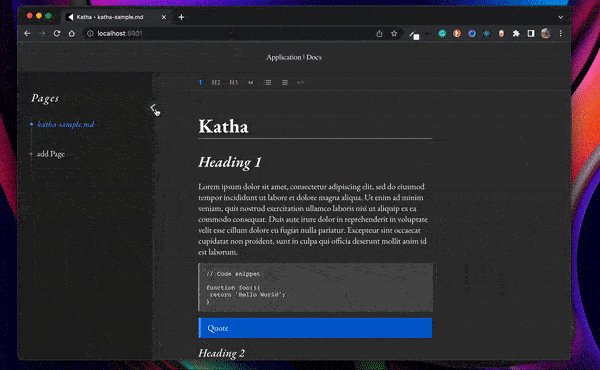
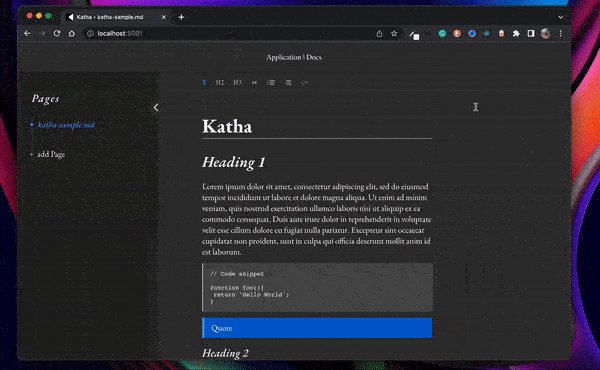
Native dark mode
Katha Documents changes to dark mode based on system preferences.

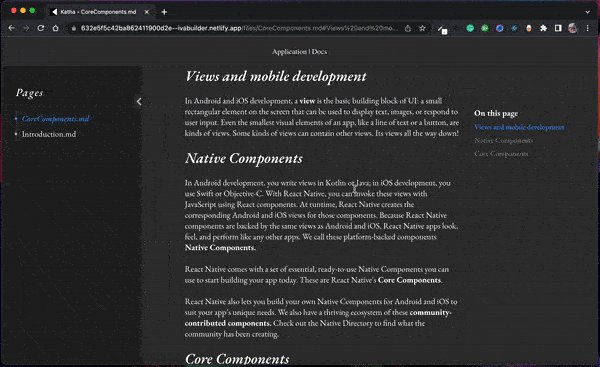
Fast production build with Anchor links
No matter how long your documents are, they will load fast. Additionally, anchor links are generated for all pages for easier navigation.

Usage
yarn add @gvirtual/katha
./node_modules/.bin/katha-setup
yarn kathaFile Operation
Following are the file operation you can perform on the browser based local client.
- To Create a file, click on add file on bottom left corner. This will create a local file at
docs/. You may or may not add a file extension of.md. - To rename file, double click on any filename on left hand side, edit it, then hit the return key.
- To delete file, hover over the filename on left hand side, and click on the cross icon.
- To toggle inline bold, select a text and enter
cmd+b(on Mac) orctrl+bon linux/windows.
Unsupported on current version
- Inline italics formatting.
- Inline Code block formatting.
- Image.
- Hyperlinks.
Publish
Make a build which you can publish
yarn katha-publish
Would love to hear from you
Join in our discord server to discuss, criticize, report bugs or send me a funny GIF. Soon, I'll be opening up this project for open-source contribution.
