@gregoriusrippenstein/node-red-contrib-introspection
v0.10.2
Published
Node-RED Editor-only nodes for introspecting with flows in the frontend.
Downloads
1,254
Maintainers
Readme
Node-RED Introspection Nodes
This is a collection of editor-only Node-RED nodes. Editor-only since they do not have any affect nor application on the server side, these nodes solely work within the editor, that is, the browser environment.
Why?
The Node-RED editor is a powerful beast with many abilities, why not use them? Why not make use of those possibilities and create a set of introspection nodes, a form of visual linting before deployment. The editor already does syntax checking before deployment, why limit it to just that?
I found myself working on various flows and found some particular artistic but I wanted to scale them to poster size, hence I needed an SVG dump. Having not found what I was looking for, I created my own Screenshot node.
Orphans node many or many not have their reasons, sometimes nodes aren't meant to be there and can actually be deleted. Either way, nodes that have no connections, either in nor out, might no longer be needed. For me, orphan nodes represent commented-out code or code that can't be reached, so they potentially represent nostalgia, a nostalgia for coding ideas that are no longer valid.
Sometimes I found myself having extremely complex flows, flows that went over multiple tabs via the link-in/out nodes. I was lost as to how specific nodes were ever reached. The birth of the Sink & Seeker nodes was inevitable.
Screencast
For an introduction to these nodes, check out the introduction screencasts.
Sidebar Nodes
There is no need nor requirement to deploy these nodes. Which implies that they also work in read-only mode of Node-RED. Since these nodes only provide information and make no changes, this should not be an issue.
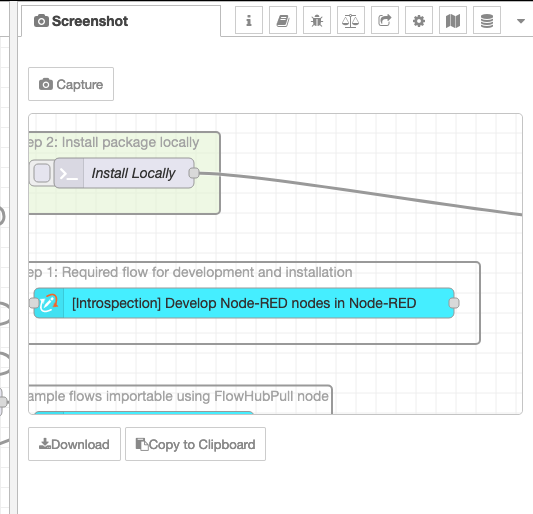
Screenshot

Drag the node into a flow, double-click on the node and the tray opens -depending on the size of the flow, this might take a moment. Once the tray is opened, the SVG is shown in the editor window (I took the code from the template node hence the syntax dropdown). Below the editor window is the download button. Pressing that will download the SVG as it is in the editor window, so making changes in that window will be reflected in the downloaded content.
The SVG code can also be copied and pasted into something like drawsvg.org hence select-all-copy-paste is provided by having the editor window.
Improvements over svgexport.io browser plugin:
- Respects the 'hide' CSS class that is used to hide specific elements, this is something that the svgexport plugin cannot know.
- Compliments the setting of visibility on the 'g' element with opacity=0. The SVG Standard ignores visibility on 'g' elements but browsers don't seem to care, Inkscape does care.
- Image data (i.e. icons) is inlined using
data:image/XXXX;base64,- this is good for things such as Inkscape that can't resolve relative urls. PNG, JPEG and SVG are supported. - It also retrieves font details and includes them in the SVG. This makes the font italic, even if it's not the correct font family (because font might not be installed on system).
Disappointments:
- Font-awesome icons, because they use the font-awesome font, aren't inlined and therefore aren't available in external tools. If the font-awesome fonts are installed on the system icons do work in Inkscape and browser.
- Limited testing: Firefox & Opera (on mac), your mileage might vary
- No error checking - network requests are assumed to work
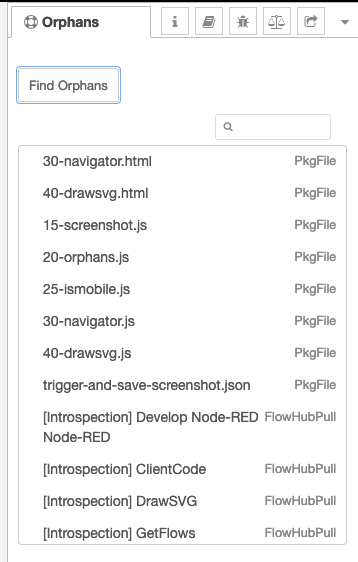
Orphans
~~Drag the Orphan node into a flow, double click and all nodes that have no connections are shown in the tray. Click on a node to highlight its location in the flow.~~

Clicking on a node will highlight that node in the workspace. The nodes shown are across all flows and tabs.
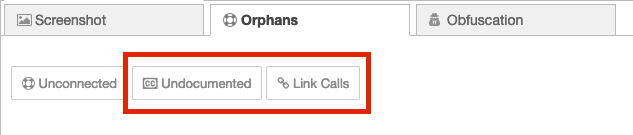
Link Calls & Undocumented

The Link Calls button will highlight all link call nodes with a dot to indicate whether the link call is valid, i.e., there is an existing link-in node to which it links:

Clicking on the green dot will take the user to the corresponding link-in node which will then also be highlighted by a green dot. That dot brings the user back to the original link-call node.

The green dot on the link-in node brings the clickee back to the original link-call node (i.e. the first green dot clicked). Also, to remove the green dots, switch between flow tabs. It can be tried out in the crash-test dummy Node-RED.
This functionality can also be bound to a key-shortcut in the settings by using the Show Link Call Links action.
The Undocumented button will highlight all nodes that have documentation with a yellow dot (think sun) and list all those node that don't have any documentation.
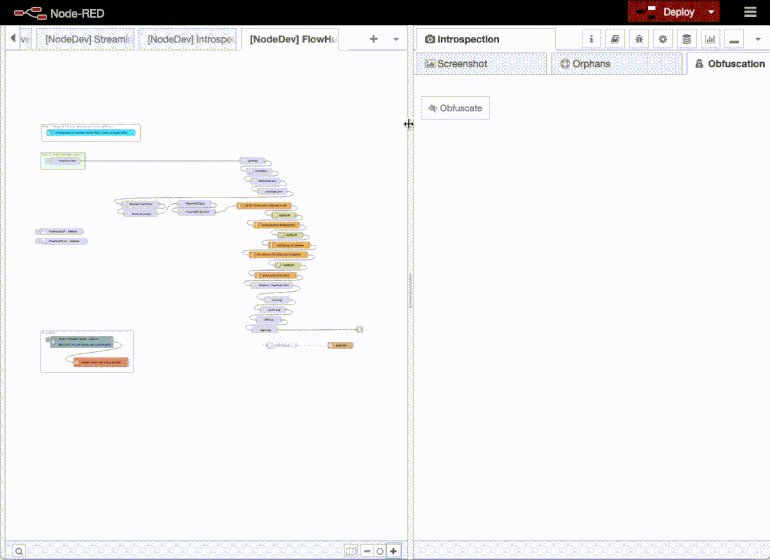
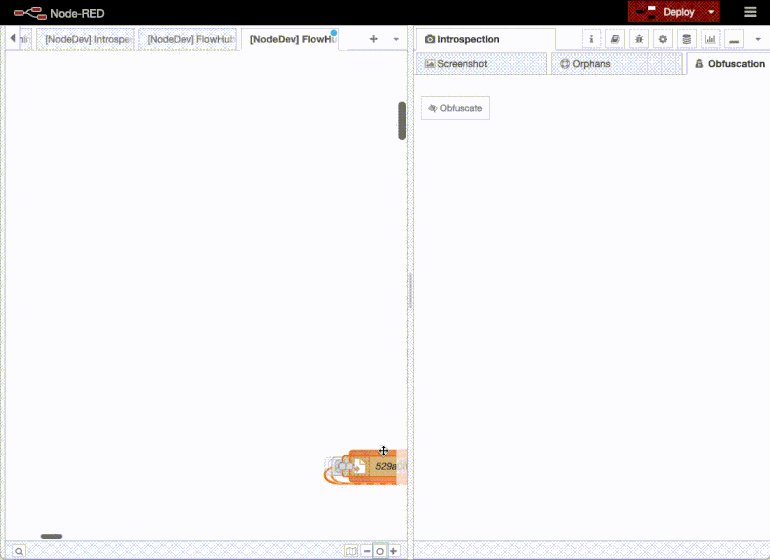
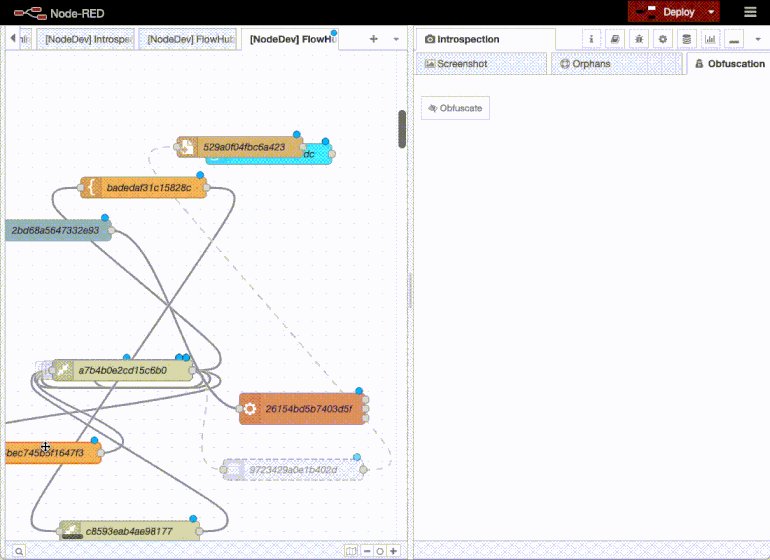
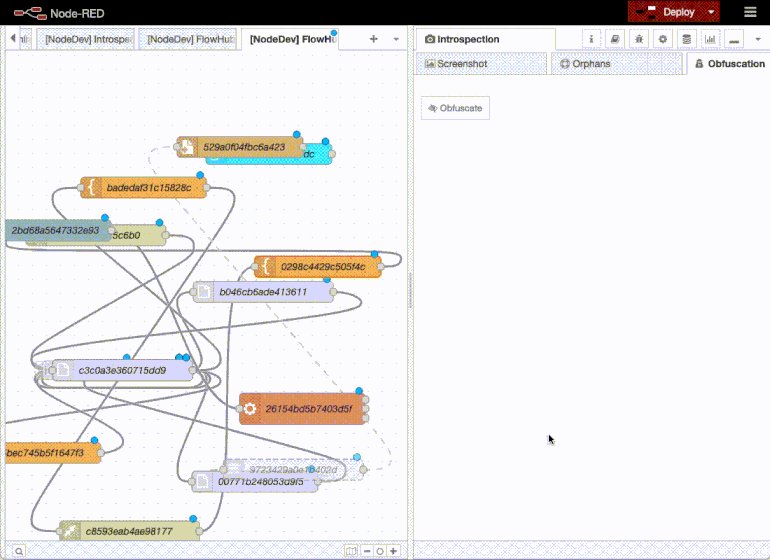
Obfuscate

Sidebar for visually obfuscating flows:

The plugin replaces the name with the node Id, resets the nodes info content to empty and moves all nodes to the same location. The intention is to having a working flow but not an understandable flow. The generated flow is meant to be only usable and not modifiable nor maintainable.
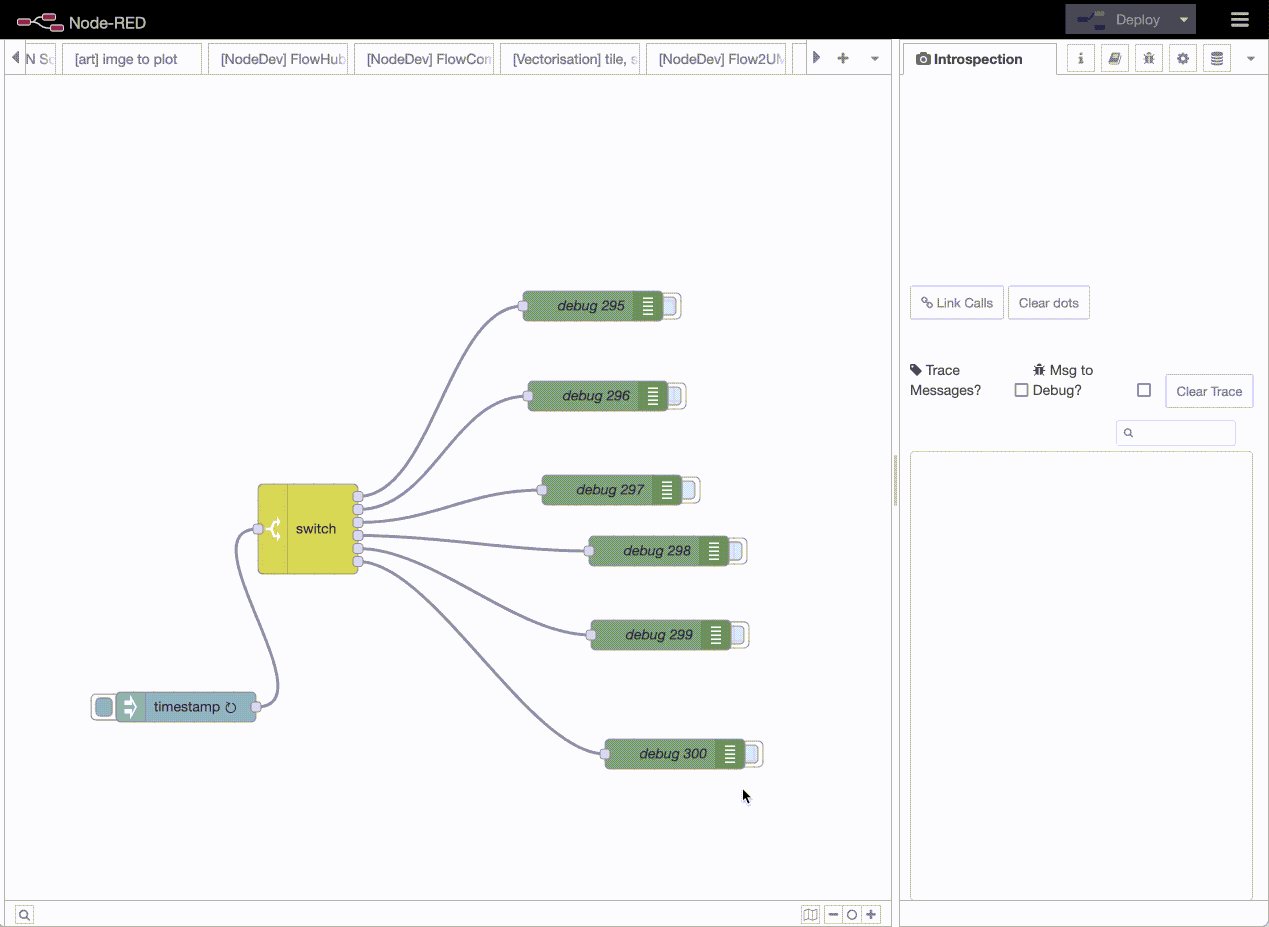
Message tracing
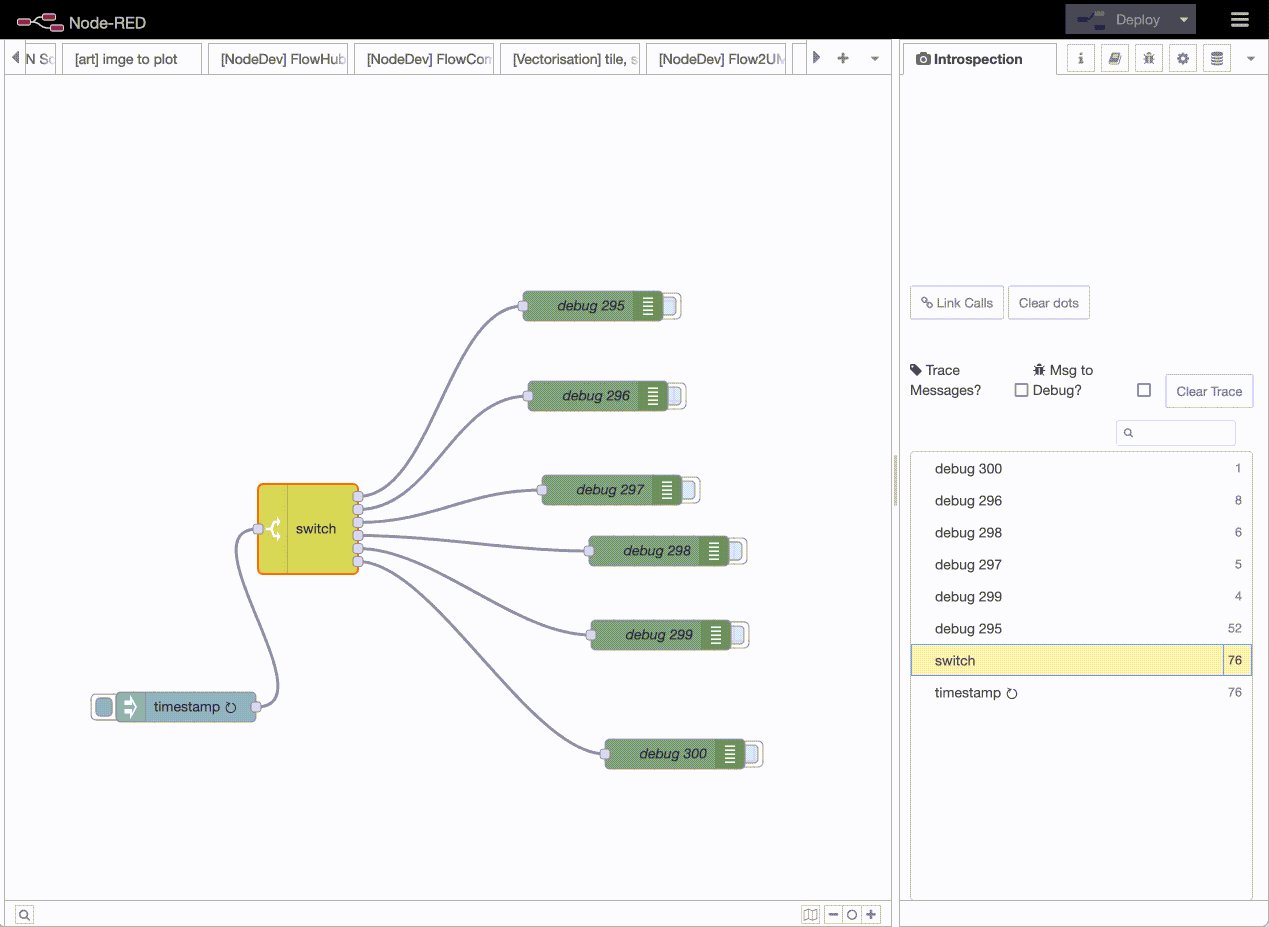
Sometimes it would be nice to observe the flow of messages through a flow. This is possible by using 'Trace Messages' found at the bottom of the 'Lint' tab:

Message tracing can be toggled on & off without redeploying the flow. So this can be used as a quick check for observing tricky situations.
The nodes status will be replaced by 'msg received', so if the status should be showing something else, that will be replaced.
Also this is an experimental feature liable to be enhanced.
UPDATE:
This now has a treeList of nodes and how often they received a message. Clicking on the node in the list will highlight the node, double-click will open the nodes edit panel.
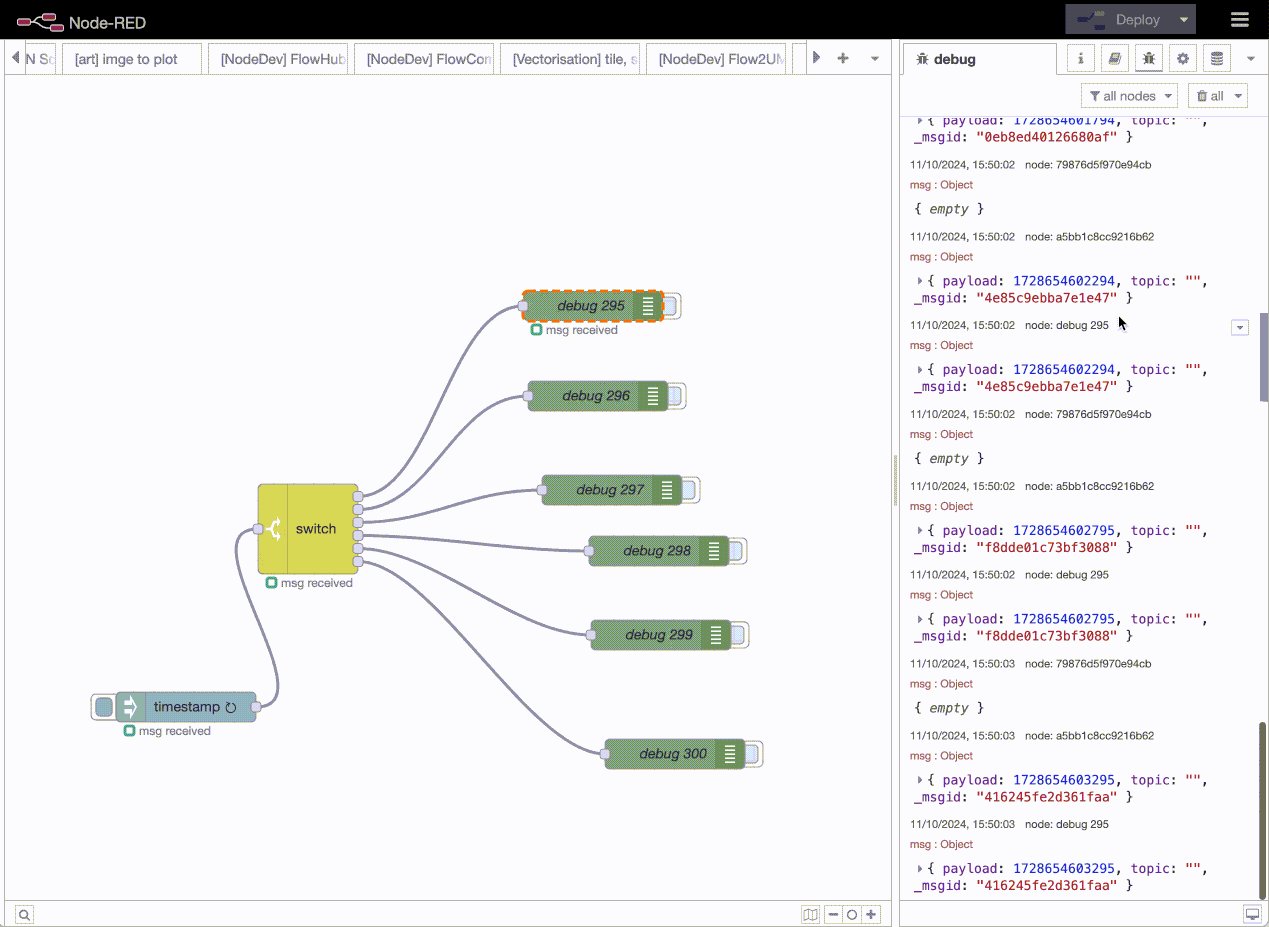
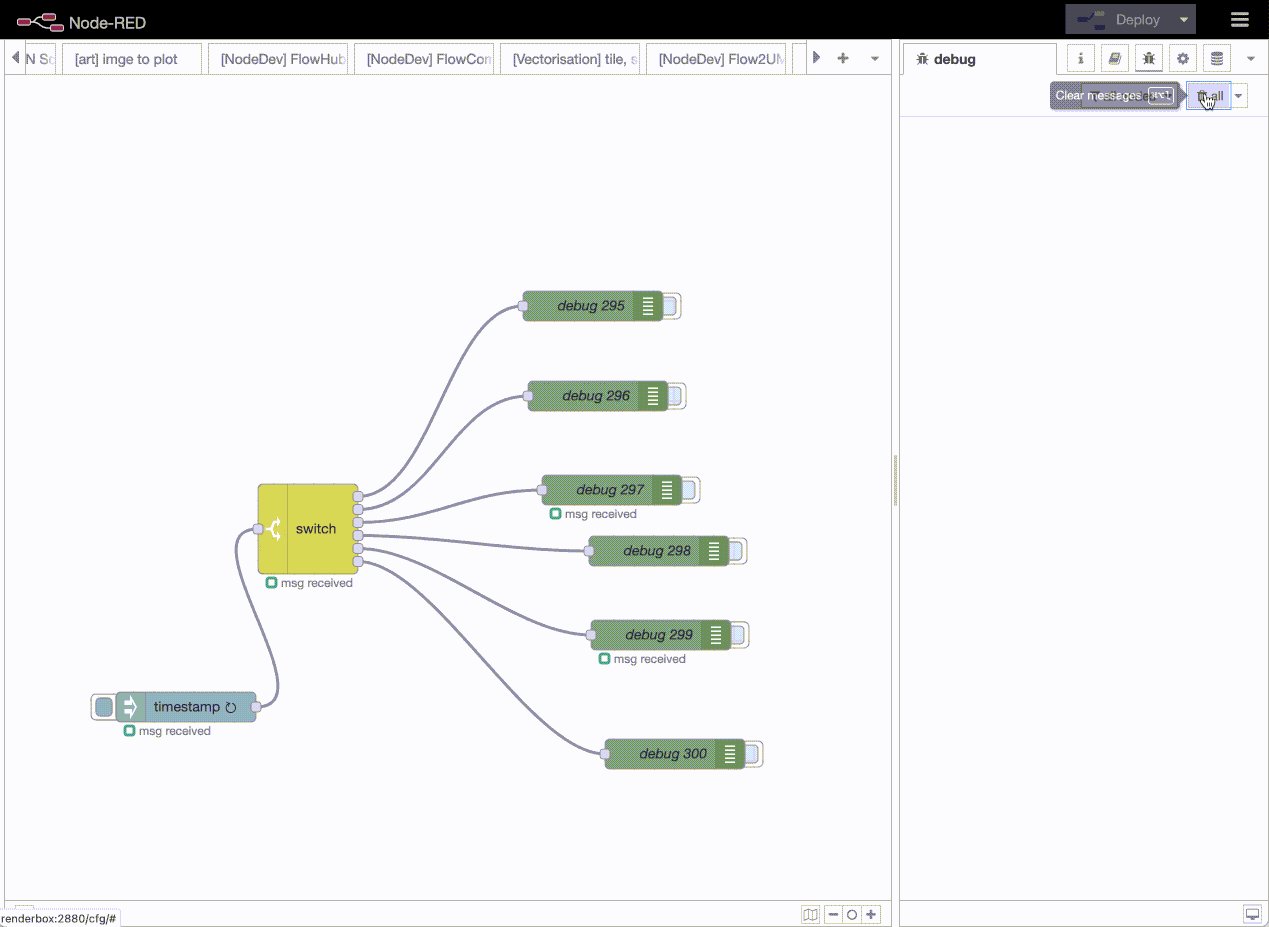
UPDATE TWO:
It is now possible to send all messages to the debug panel. By toggling the 'msg to debug' checkbox, all messages will be sent to the Node-RED debug panel. This can be toggled on and off independently of the message tracing. That is, as long as message tracing is activated. It is therefore possible (as shown in the animation above) to active message tracing, then activate msg to debug to have msg appear in the debug panel and then deactive the msg to debug. The message tracing continues unabated.
This makes it possible to trace messages, if something critical happens, to activate the msg to debug and then deactivate again. Only those messages that occured in that timeframe are logged.
But remember all messages are logged to the debug panel, every single message that is sent within Node-RED will be set to the debug panel. This will cause major disappointments for those wishing to have a responsive editor.
Also this feature causes no extra overhead on the backend server if it is not in use - the hooks for capturing the data are removed if this feature is deactivated.
UPDATE THREE:
Tracing and debug-message tracing are now separate operations and neither works on all nodes by default. To use either feature, a selection of nodes must now be made beforehand (in the flow editor window) and then tracing activated. If you really want to trace all nodes, then select none in the editor (deselect all nodes) and check the corresponding "All?" checkbox - there is one for debug messages and one for message tracing.
Tracing or debugging all nodes is no longer the default action.
Palette Nodes
Sink & Seeker
Place the sink node at the end of a any flow, the point that needs to be reached. Place the seeker at the starting point. Double click on the seeker to open the tray and all possible paths (if there are any) between it and the sink are shown.
Double click on the top-level node and all nodes in the pathway are highlighted. Opening the top-level node shows all nodes along the path. Clicking on a node will highlight that node in flow.
GetFlows
Node retrieves the current flows.json from the server but using the Node-RED API so that it is storage independent. It returns the flows as a payload of the message.
The intention that this is triggered on a regular basis to backup the flows to a third party storage system. Recommended is usage in combination with the zip module to make the backups smaller.
GetFlows supports version selection of the flows and it has limited authentication using password grant_type.
Inspired by the dsm package that has a backup state machine.
SendFlow
Send a flow to another Node-RED instance. This will replace any existing flows on the other server, use with care. Under the hood this uses the Node-RED API to post a new flow to the server. This node also supports authentication if the other server happens to have some.
InstallPackage
Node used to install packages on other Node-RED installations. Can be used to install existing modules using or .tgz files that can installed on the instance. To install an existing package, use msg.payload = { module: '@fubar/example' } with an optional version, this defaults to 'latest'.
To install a package on the fly, generate a .tgz as a Buffer and set the the payload to: msg.payload = { data: Buffer[...]} where buffer contains the .tgz contents.
ClientCode
ClientCode is a node for executing client side, i.e., in the editor, Javascript code triggered by a server side event. Any code that can be executed in the browseer console can be executed in the ClientCode node. A ClientCode node can also send a message back to the server using node.send(...) which becomes the server side output of the node.
The context in which the code is exected includes:
payloadwhich is the themsg.payloadvaluetopicwhich is themsg.topicvaluemsg.payloadcontains the payload sent to the node.node.idandnodeidare the id of the current node
Functionality which interacts with the flow:
node.send(payload)wherepayloadbecomes the output the node on the server sidenode.error("msg")where msg is shown as a notification within the editornode.status({fill: 'red', shape: 'dot', text: 'hello world'})- generate a status for the node.
An example if the client code node is this flow where the node generates an in browser notification.
Deprecated Nodes
~~IsMobile~~
Deprecated without replacement.
Is a palette-only node meaning that it should not be included in any flows. It's single purpose is to remove the palette and sidebars on devices which have a screen width less that 890px. Node-RED has both bars open by default, that makes the mobile experience not so nice. This node is a simple hack that uses onpaletteadd callback to close both bars if the device is detected to have "small" width.
If this functionality is not desired, then disable this node in the palette manager.
~~Navigator~~
Deprecated without replacement.
~~Is a palette-only node meaning that it should not be included in any flows. What it does is to highlight nodes if they are referenced in the URL. This node will check the hash value of the URL and if it contains a node id, it will jump to the workspace and focus on the node in question. The node id should be given in the form of /n/<node id>, for example: .../#flow/878170e6f86c502b/n/b3baf3ca092064a9. Any flow id that is given will be ignored and instead the flow of the node will be shown.~~
This functionality will be part of Node-RED 3.1.x upon release, so this node only makes sense for Node-RED 3.0.x versions.
This now also support /n/<node id>/edit which is also part of the 3.1.x release.
One final feature of this node is path highlighting, this is done by appeanding a /p/<node1Id>,<node2Id>,<node3Id>,... to the URL. Whether this will be natively supported in Node-RED is the author unclear.
This is a hack that uses the onpaletteadd callback to do its magic. If this functionality is not desired, then disable this node in the palette manager.
~~DrawSVG~~
Deprecated with ClientCode replacement.
A node for inserting an SVG image into the workspace. The image is layered above the grid but below nodes and their connections. The input message must contain SVG data (in string form) in the payload attribute.
Update: See this flow for doing this with a client code node (see below for explanation of ClientCode node.)
Node-RED Versions
These nodes have been tested and found to work with: Node-RED 3.0.2, 3.1.0 to 3.1.6 and 4.0.0.beta.2.
Examples
There are example flows contained in the package, examples can also be found online at FlowHub.org:
License
Do whatever but don't do evil license
