@grapecity/dataviews.angular10
v1.8.13
Published
This package is part of the [GrapeCity DataViewsJS](https://www.grapecity.com/dataviewsjs?utm_source=dataviewsjsnpm&utm_medium=npm&utm_campaign=dataviewsjsnpm&utm_content=dataviews1) library, providing a data presentation component for JavaScript.
Downloads
4
Readme
DataViewsJS
This package is part of the GrapeCity DataViewsJS library, providing a data presentation component for JavaScript.
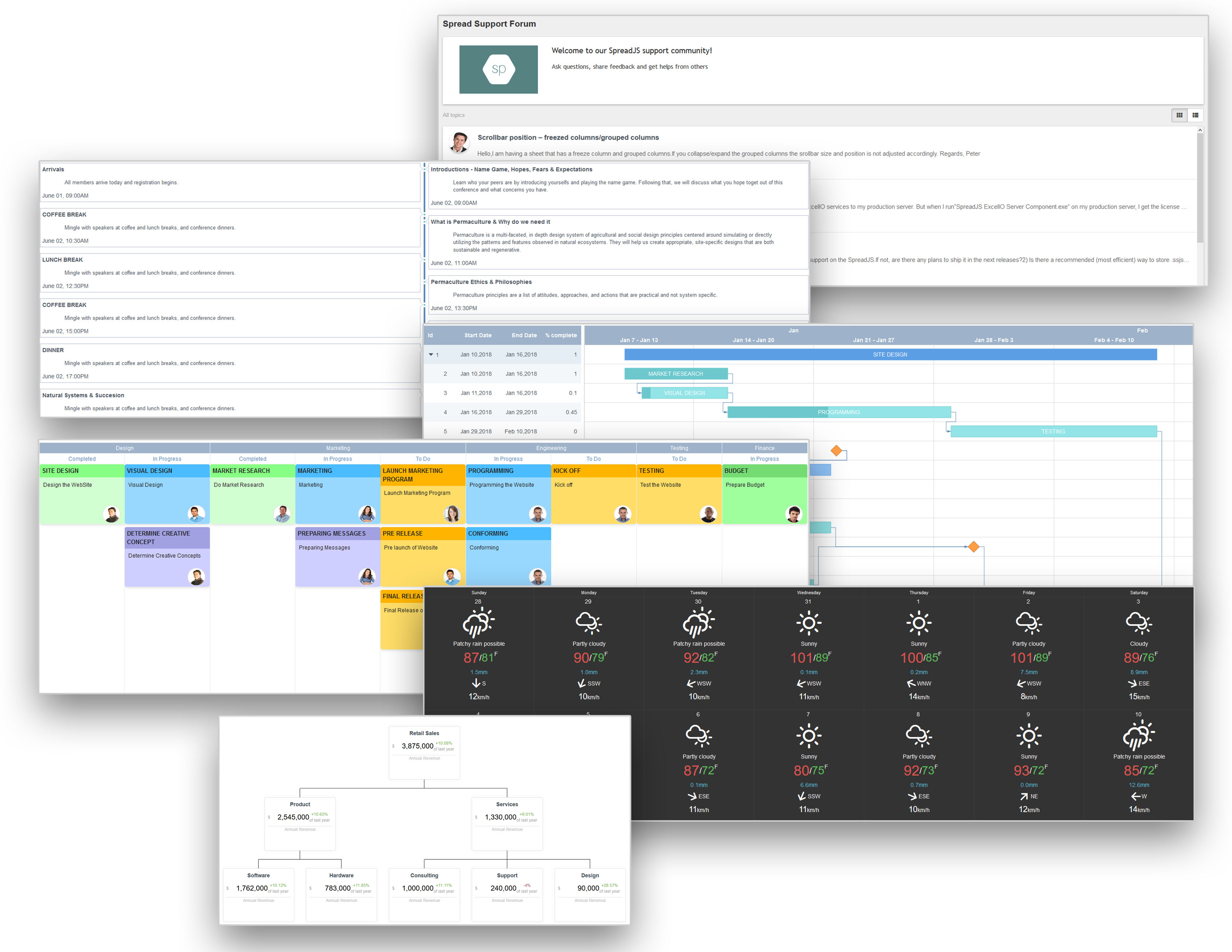
This JavaScript data presentation component supports different visual controls, such as Horizontal Grids, Card Views, Masonry, Kanban Boards, Timelines, Calendars, and Gantt Charts. In addition to pure JS, DataViewsJS supports different frameworks, including Angular, React, and Vue. With features like a standalone calculation engine, server-side loading, and localization, DataViewsJS can solve all of your data visualization needs.

Samples
To quickly jump in, check out an on-line version of our control and feature samples.
Installation
To install latest release version:
npm install @grapecity/dataviews.angular10Documentation
On-line documentation is available here:
Licensing
DataViewsJS is commercially licensed per deployment hostname. Developer licenses are free.
Read more about GrapeCity Licensing.
Getting more help
Visit the DataViewsJS home page to get more info about our library including demos and features:
https://www.grapecity.com/dataviewsjs
You can ask any question about DataViewsJS or report a bug using the product forum page.
