@goede/vue-gradientpicker
v1.0.3
Published
## Project setup ``` npm install ```
Downloads
20
Maintainers
Readme
@goede/vue-gradientpicker
Live demo
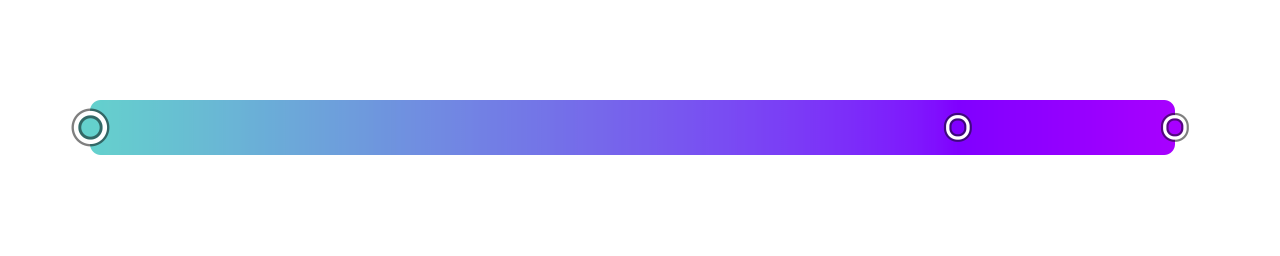
A simple & intuitive gradient picker made with Vue.js. Tap on the gradient to add a new node, drag a node to change its position or to remove it from the gradient.
Install & import
Start by installing @goede/vue-gradientpicker using npm:
$ npm install @goede/vue-gradientpickerImport the gradient picker from @goede/vue-gradientpicker at the top of the vue script. Then register the component in the components object.
<template>
<GradientPicker
@selection-change="setPickerFocus"
@gradient-change="onGradientChange"
:selection-color="nodeColor"
:current-focus="currentFocus"
/>
</template>
<script>
// Import component
import GradientPicker from "@goede/vue-gradientpicker";
export default {
// Register component
components: {
GradientPicker,
},
data: function() {
return {
currentFocus: null,
nodeColor: "",
};
},
methods: {
setPickerFocus: function(e) {
this.currentFocus = e.element;
this.nodeColor = e.color;
},
onGradientChange: function(e) {
document.documentElement.style.background = `linear-gradient(to right, ${colors.gradient})`;
},
},
};
</script>Properties
For example;
Events
Gradient property is a string containing each color with their position percentage, intended for css gradients.
Colors property is an array with NodeObjects, containing each color as an hsl object and their position (0...1)