@godind/canvas-gauges
v2.2.1
Published
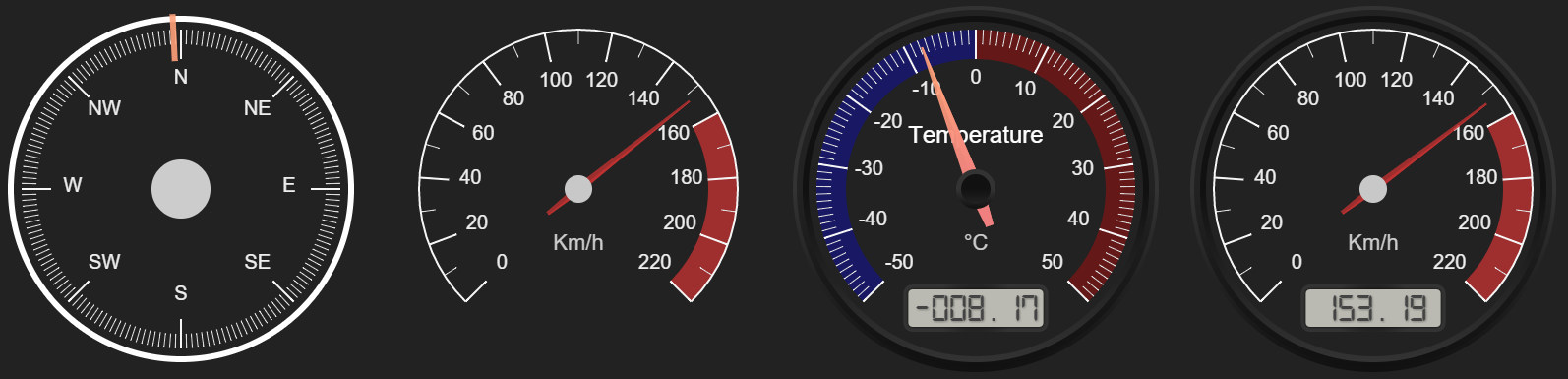
Minimalist HTML5 Canvas Gauges
Downloads
46
Maintainers
Readme
HTML Canvas Gauges v2.2+
This is a fork from from the original project. The project is not maintained anymore.
This fork aims to fix known issues. I do not plan to improve the library but PRs are welcomed!
Package available on npm as @godind/canvas-gauges
Fixes in v2.2.0
- Crash caused by canvas context stack leak. Both Radial and Linear gauges leaked but Linear was severe. Tests after 24h with multiple gauges and fast updates reveal no leaks (context stack still returns to 0). This fix is a refactoring of context management.
- Bug with Radial animationTarget='plate' not working.
- Animation frame not set to null causing leak.
- Improved Destroy clean up.
New
- Added Progress bar example pages to cover for fast animation scenarios.
- Added npm script commands to facilitate dev.
ORIGINAL - HTML Canvas Gauges v2.1+
This is tiny implementation of highly configurable gauge using pure JavaScript and HTML5 canvas. No dependencies. Suitable for IoT devices because of minimum code base.
Installation
Canvas gauges can be simply installed using npm package manager. Depending on your needs there is possibility to install whole gauge library or only that part you really need for your project. To install the whole library, run:
$ npm install canvas-gaugesIf you only need the exact type of the gauge it can be installed using the appropriate npm tag. Currently the following gauges are supported: linear, radial.
To install only linear gauge, run:
$ npm install canvas-gauges@linearTo install only radial gauge, run:
$ npm install canvas-gauges@radialThis strategy useful only if you need to minimize your code base and plan to use ONLY a specific gauge type. If you need to use various gauge types in your project it is recommended to use whole gauge package.
Documentation
You can find complete docs on the canvas gauges web-site:
Add-Ons
Here are some third-party libraries which are developed and delivered to use canvas-gauges as components for a different popular frameworks:
Special Thanks
For supporting development!
For testing support!
And to all contributors!
License
This code is subject to MIT license.