@frontend-sdk/justuno
v0.25.1
Published
Justuno is a conversion platform that utilizes AI-powered product recommendations, lead capture, exit offers, upsells and more to increase conversions and reduce the number of cart abandons for eCommerce stores.
Downloads
51
Keywords
Readme
Justuno
Justuno is a conversion platform that utilizes AI-powered product recommendations, lead capture, exit offers, upsells and more to increase conversions and reduce the number of cart abandons for eCommerce stores.
Overview
Users of Shogun Frontend can leverage this package to utilize Justuno to easily display dynamic pop ups, banners, and email capture forms for both their Shopify and BigCommerce stores.
Installation
yarn add @frontend-sdk/justuno
npm install @frontend-sdk/justuno
Usage
For basic usage simply use the useJustuno hook to install the Justuno
script in your store. Installing this script is a pre-requisite for using the
conversion tracking methods that are documented below.
The installation of the script requires your Justuno account number. This can be found by navigating to your Justuno dashboard and selecting "Embed Code" from the Account menu. Or if you are logged in you can click this link to be taken directly to this page: https://my.justuno.com/admin/v2/account/embed.
The account number can be found in the upper right hand corner of the page.
JavaScript Snippet
To get the most basic functionality from Justuno we provide you with an easy to use React hook that injects the Justuno script for you. You can easily use it like so:
import { useJustuno } from '@frontend-sdk/justuno'
export const App = () => {
useJustuno('XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX') // insert your Justuno account number here
return <div>...</div>
}Injecting this script will allow your site to show popups, exit intent email capture modals, banners, and all other promotions that Justuno provides. If you'd like to include custom cart information in the promotions you will need to implement the conversion tracking functionality.
Conversion Tracking
In order to use the conversion tracking tools first ensure that the JavaScript snippet has been installed in your store as described above.
The methods documented in this section will allow you to track conversion rates in Justuno. These are typically used on the post purchase or thank you pages.
Keep in mind that conversion data in Justuno is updated hourly, so you may not see your conversion data flowing in immediately.
Track Order
Use this hook to manually track a conversion for the current Justuno cart.
Typically you should prefer to use the trackConversion hook, which is a
convenience wrapper around this method and trackOrderItem that tracks both
the order and all order items in the cart. Use this if you need to track the
cart conversion independently for some reason.
This is typically used on post order pages to track conversions.
import { useEffect } from 'React'
import { useJustunoConversions } from '@frontend-sdk/Justuno'
export const OrderThankYou = ({ cart, orderId }) => {
const { trackOrder } = useJustunoConversions()
useEffect(() => trackOrder(orderId, cart), [cart, orderId])
return (
<div>
{/* .. */}
<h1>Thanks for your order!</h1>
{/* .. */}
</div>
)
}Track Order Item
Use this hook to manually track a conversion for a cart order item. You should
prefer to use the trackConversion hook, which is a convenience wrapper around
this method and trackOrder that tracks both the order and all order items
in the cart. Use this if you need to track the cart order item conversions
independently for some reason.
This is typically used on post order pages to track conversions.
import { useEffect } from 'React'
import { useJustunoConversions } from '@frontend-sdk/Justuno'
export const OrderThankYou = ({ orderItems }) => {
const { trackOrderItem } = useJustunoConversions()
useEffect(() => {
for (const orderItem of orderItems) {
trackOrderItem(orderItem)
}
}, [orderItems])
return (
<div>
{/* .. */}
<h1>Thanks for your order!</h1>
{/* .. */}
</div>
)
}Track Conversion
Use this hook to track a conversion for the cart and all cart order items all
at once. This is a convenience wrapper around the trackOrder and trackOrderItem
hooks. Prefer to use this method unless you need to manually track orders and
their items.
This is typically used on post order pages to track conversions.
import { useEffect } from 'React'
import { useJustunoConversions } from '@frontend-sdk/Justuno'
export const OrderThankYou = ({ cart, orderId, orderItems }) => {
const { trackOrder } = useJustunoConversions()
useEffect(() => trackOrder(orderId, cart, orderItems), [cart, orderId, orderItems])
return (
<div>
{/* .. */}
<h1>Thanks for your order!</h1>
{/* .. */}
</div>
)
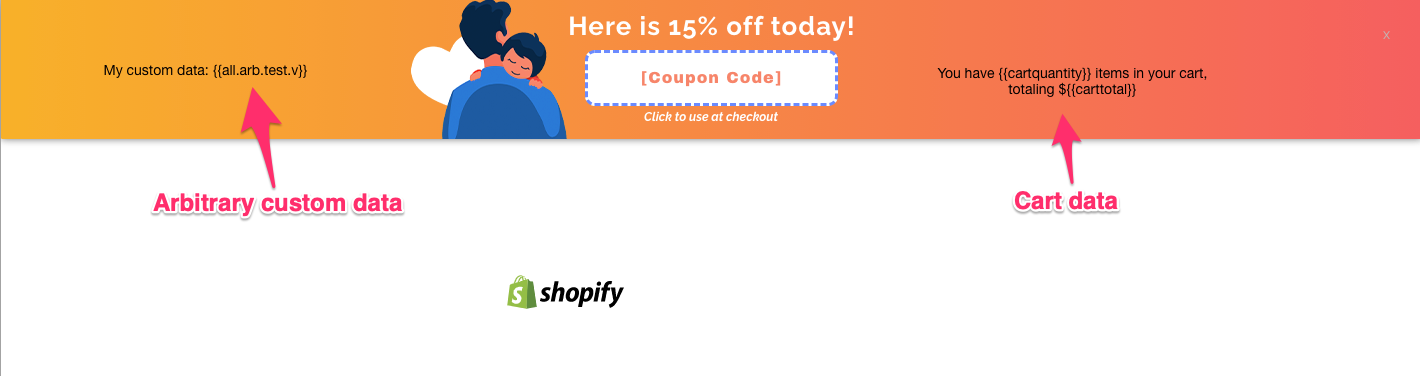
}Custom Promotion Data
Using the following tracking methods will allow you to display cart subtotals, quantities, and other custom data in Justuno promotions.
Items added to your cart can be used in the promotion templates to display custom data:

Add Item to Cart
Use this hook to add a single CartItem to the Justuno cart.
import { useJustunoConversions } from '@frontend-sdk/justuno'
export const Cart = () => {
const { addCartItem } = useJustunoConversions()
const addItemToCart = (cartItem) => {
addCartItem({ productid: cartItem.id, quantity: cartItem.quantity })
// do other things with the cart item
}
return (
<div>
{/* .. */}
<button onClick={addItemToCart}>Add to Cart</button>
</div>
)
}Update Cart Items
Use this hook to replace all items in Justuno cart with the provided list of CartItem.
import { useState } from 'React'
import { useJustunoConversions } from '@frontend-sdk/justuno'
export const Cart = () => {
const { updateCartItems } = useJustunoConversions()
const [cartItems, setCartItems] = useState([])
const handleUpdateCartItems = (cartItems) => {
updateCartItems(cartItems)
// do other things with the cart items
}
return (
<div>
{/* .. some code that adds or removes cart items .. */}
<button onClick={handleUpdateCartItems}>Update cart items</button>
{/* .. */}
</div>
)
}Update Cart
The Justuno cart is an aggregate representation of the items that are in the current cart.
Use this hook to update the values for the Justuno Cart. This replaces the entire cart so make sure you pass the entire cart object even if you are only updating a single value.
import { useState } from 'React'
import { useJustunoConversions } from '@frontend-sdk/justuno'
export const Cart = () => {
const { updateCart } = useJustunoConversions()
const [cartSubTotal, setCartSubTotal] = useState(0)
const handleCartChange = (subtotal) => {
updateCart({ subtotal })
// do other things with the new subtotal
}
return (
<div>
{/* .. */}
<button onClick={handleCartChange}>Add item to cart</button>
{/* .. */}
</div>
)
}Add Custom Data
Use this hook to add arbitrary custom data that can be used to display dynamic data of your choice in Justuno promotions. Values are sent as a key/value pair.
import { useEffect } from 'React'
import { useJustunoConversions } from '@frontend-sdk/justuno'
export const Cart = ({ userEmail }) => {
const { addCustomData } = useJustunoConversions()
useEffect(() => addCustomData('email', userEmail), [userEmail])
return (
<div>
{/* .. */}
<h1>Your cart</h1>
{/* .. */}
</div>
)
}Using Dynamic Cart Data
Cart Data
After adding cart items and cart data using the conversion tracking methods documented above you can display dynamic data in your Justuno promotions using the following templates:
- Cart subtotal -
{{carttotal}} - Number of items in cart -
{{cartquantity}}
Custom Data
When adding custom data the template format is slightly different. The custom data feature allows you to add arbitrary key/value pairs that can be displayed in Justuno promotions. Custom data uses the following template pattern for displaying the data:
{{all.arb.<key>.v}}
For example if you added custom data as above using the addCustomData hook:
addCustomData('email', userEmail), the value of the userEmail variable will
be available for display for use in a Justuno promotion by using the following
template: {{all.arb.email.v}}.
Justuno Cart Definitions
Unlike the standard Shopify integration these cart and conversion actions are NOT automatically handled in a Shogun Frontend store. You have to manually add cart items as they are added to the Shopify or BigCommerce carts.
When referring to a cart and order items in the documentation we are referring to these items as defined in the Justuno JavaScript SDK. The type definitions can be found here:
We don't make any assumptions as to how you are storing cart or order item data in your application. Any of the calls to the above conversion tracking and custom data methods require that your data conform to the type definitions as described above.
