@freezesoul/nz-formly
v17.0.16
Published
基于ng-zorro-antd UI 扩展的ngx-formly组件库
Downloads
4
Maintainers
Readme
NzFormly
注:切换至16.x版本,原版地址:https://m310851010.github.io/nz-formly
基于ng-zorro-antd UI 扩展的ngx-formly组件库
demo

用法
安装
npm i @ngx-formly/core @freezesoul/nz-formly @freezesoul/nzx-antd导入模块
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { NzFormlyModule } from '@freezesoul/nz-formly';
import { FormlyModule } from '@ngx-formly/core';
/**
* ngx-formly的nz组件, 包含常用的表单组件
*/
@NgModule({
imports: [
CommonModule,
// 使用nz-formly所必须的模块
FormlyModule,
NzFormlyModule
]
})
export class AppModule {}上面代码导入的是基础模块, 要用里面的组件需要导入对应的模块。
通常我们会创建一个
module用来存放nz-formly用到的组件,例如:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { NzFormlyModule } from '@freezesoul/nz-formly';
import { FormlyModule } from '@ngx-formly/core';
import { FormlyCommonModule } from '@freezesoul/nz-formly/common';
import { FormlyNzCheckboxModule } from '@freezesoul/nz-formly/checkbox';
import { FormlyNzInputModule } from '@freezesoul/nz-formly/input';
import { FormlyNzDatePickerModule } from '@freezesoul/nz-formly/date-picker';
import { FormlyNzDateRangePickerModule } from '@freezesoul/nz-formly/date-range-picker';
import { FormlyNzRadioModule } from '@freezesoul/nz-formly/radio';
import { FormlyNzGridModule } from '@freezesoul/nz-formly/grid';
import { FormlyNzFormFieldModule } from '@freezesoul/nz-formly/field-wrapper';
import { FormlyNzTextareaModule } from '@freezesoul/nz-formly/textarea';
import { FormlyNzTextValueModule } from '@freezesoul/nz-formly/text-value';
import { FormlyNzSelectModule } from '@freezesoul/nz-formly/select';
import { FormlyNzSwitchModule } from '@freezesoul/nz-formly/switch';
/**
* ngx-formly的nz组件, 包含常用的表单组件
*/
@NgModule({
exports: [
CommonModule,
FormlyModule,
NzFormlyModule,
FormlyCommonModule,
FormlyNzCheckboxModule,
FormlyNzInputModule,
FormlyNzDatePickerModule,
FormlyNzDateRangePickerModule,
FormlyNzRadioModule,
FormlyNzGridModule,
FormlyNzFormFieldModule,
FormlyNzTextareaModule,
FormlyNzTextValueModule,
FormlyNzSelectModule,
FormlyNzSwitchModule
// 其他组件
]
})
export class SharedFormlyModule {}模板的写法
仍然采用 ngx-formly的原生用法,nz-formly扩展了便捷的操作
<form nz-form [formGroup]="form" (ngSubmit)="submit()">
<formly-form formly-box [model]="model" [fields]="fields" [options]="options" [form]="form">
<ng-template named="icon-button">
<button nz-button nzType="primary" nzSearch><i nz-icon nzType="search"></i></button>
</ng-template>
</formly-form>
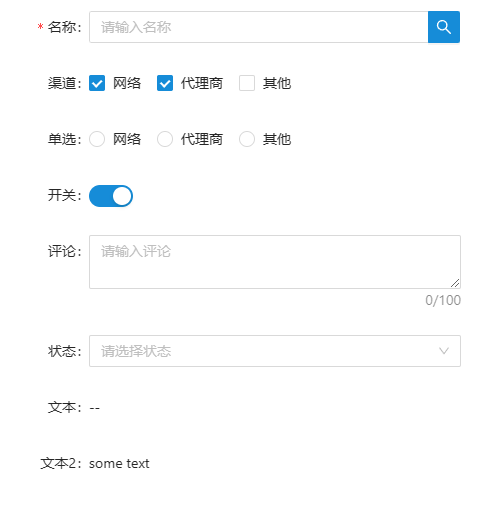
</form>组件的写法
@Component({
...
})
export class AppComponent {
form = new FormGroup({});
model = { awesome: [1, 2], switchDemoKey: 'XX', myText2: 'some text' };
options: FormlyFormOptions = {
formState: {
labelNzFlex: '100px',
controlNzFlex: 'auto'
}
};
fields: NzField[] = [
{
key: 'name',
type: 'input',
props: {
label: '名称',
required: true,
nzSearch: true,
nzAddOnAfterName: 'icon-button'
}
},
{
key: 'awesome',
type: 'checkbox',
props: {
label: '渠道',
options: [
{ label: '网络', value: 1 },
{ label: '代理商', value: 2 },
{ label: '其他', value: 3 }
]
}
},
{
key: 'radioKey',
type: 'radio',
props: {
label: '单选',
options: [
{ label: '网络', value: 1 },
{ label: '代理商', value: 2 },
{ label: '其他', value: 3 }
]
}
},
{
key: 'switchDemoKey',
type: 'switch',
props: {
label: '开关',
nzxCheckedValue: 'XX',
nzxUnCheckedValue: 'YY'
}
},
{
key: 'comment',
type: 'textarea',
props: {
label: '评论',
rows: 2,
maxLength: 100,
nzMaxCharacterCount: 100
}
},
{
key: 'status',
type: 'select',
props: {
label: '状态',
nzAllowClear: true,
options: [
{ label: 'AA', value: 'aa' },
{ label: 'BB', value: 'bb' }
]
}
},
{
key: 'myText',
type: 'text',
props: {
label: '文本'
}
},
{
key: 'myText2',
type: 'text',
props: {
label: '文本2'
}
}
];
submit() {
if (this.form.valid) {
alert(JSON.stringify(this.model));
}
}
}运行环境
- ndoejs 14+
- angular 13.0+
- ng-zorro-antd 13.0+
- @ngx-formly/core 6.0+
- @freezesoul/nzx-antd 13.0+ (angular 14 请安装@freezesoul/nzx-antd 14.0+)
License
The MIT License (see the LICENSE file for the full text)
