@fosen/aj-captcha-react
v1.1.2
Published
aj-captcha react版本 项目适配调整
Downloads
1
Readme
Captcha
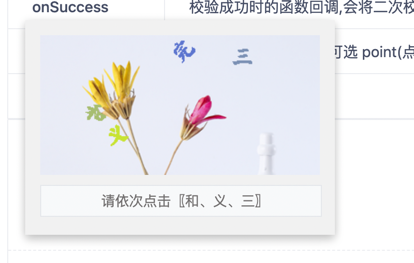
AJ-Captcha React版 ,界面优化调整 支持滑块和点选切换


Getting Started
Install dependencies,
$ yarn add aj-captcha-react
// or
$ npm install aj-captcha-reactAPI
| 属性 | 说明 | 类型 | 默认值 | | ----------- | ------------------------------------------------- | -------- | -------------------------- | | onFail | 校验失败时的函数回调 | Function | - | | onSuccess | 校验成功时的函数回调,会将二次校验参数作为参数传递 | Function | - | | type | 显示校验模块的方式,可选 point(点选),slide(滑动) | String | auto | | path | 后端路径前缀 | String | - |
hooks
useCaptcha
import React, { useRef } from 'react';
import { useCaptcha } from 'aj-captcha-react';
export default () => {
const [run] = useCaptcha({ path: 'http://foo.com', type: 'auto' });
const click = async () => {
const data = await run()
console.log(data)
};
return (<button onClick={click}>verify</button>);
}
Demo
import React, { useRef } from 'react';
import { Captcha } from 'aj-captcha-react';
export default () => {
const ref = useRef();
const click = () => {
ref.current?.verify();
};
return (
<Captcha
onSuccess={(data) => console.log(data)}
path='https://api.xxx.com'
type='auto'
ref={ref}
>
<button
onClick={click}
style={{
border: 'none',
color: '#fff',
width: '100px',
height: '50px',
lineHeight: '50p',
background: '#1890ff',
}}
>
点击
</button>
</Captcha>
);
}
