@flyyer/flyyer
v3.4.1
Published
Flyyer.io helper classes and methods to generate smart URL to render images.
Downloads
158
Readme
flyyer-js
Format URLs to generate social media images using Flyyer.io.
To create templates with React.js or Vue.js use create-flyyer-app 👈

This module is agnostic to any JS framework and has only one dependency: qs.
Index
Get started (5 minutes)
1. Install module
This module supports Node.js, Browser and can be bundled with any tool such as Rollup, Webpack, etc and includes Typescript definitions.
yarn add @flyyer/flyyer
# or with npm:
npm install --save @flyyer/flyyer2. Flyyer.io smart image link
Haven't registered your website yet? Go to Flyyer.io and import your website to create a project (e.g.
website-com).
For each of your routes, create an instance.
import { Flyyer } from "@flyyer/flyyer";
const flyyer = new Flyyer({
// Your project slug
project: "website-com",
// Relative path
path: `/path/to/product`,
});
console.log(flyyer.href());
// > https://cdn.flyyer.io/v2/website-com/_/__v=1618281823/path/to/product2.1 Next.js
Remember to dynamically get the current path for each page. If you are using Next.js you should probably do this:
import { useRouter } from 'next/router'
function SEO() {
const router = useRouter();
const flyyer = new Flyyer({
project: "my-project",
path: router.asPath,
});
// ...
}Check our official Next.js documentation here;
3. Setup <head> meta tags
You'll get the best results doing this:
<meta property="og:image" content={flyyer.href()} />
<meta name="twitter:image" content={flyyer.href()} />
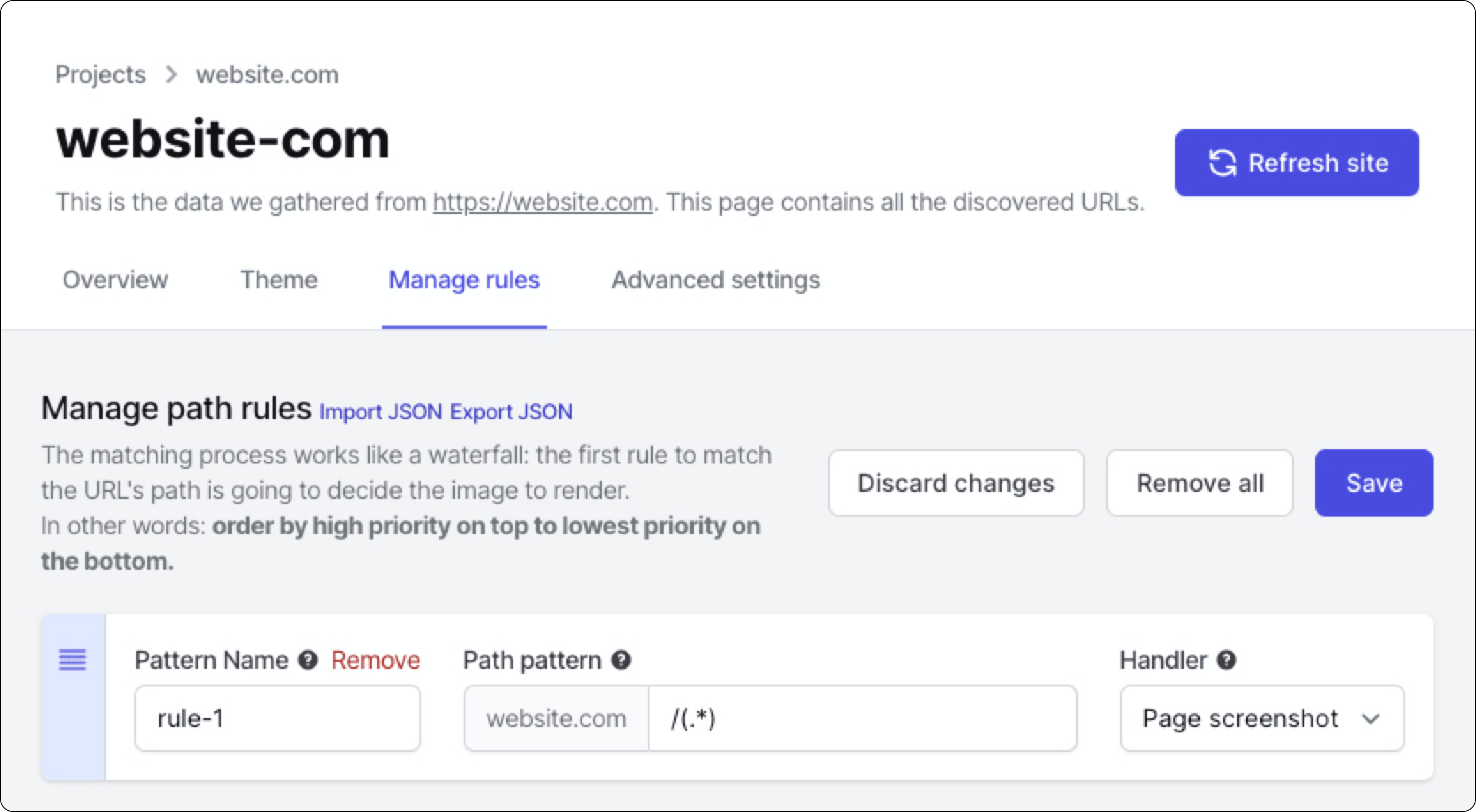
<meta name="twitter:card" content="summary_large_image" />4. Manage rules
Login at Flyyer.io, select your project and go to Manage rules. Then create a rule like the following:
Voilà! To create templates with React.js or Vue.js use create-flyyer-app 👈
Advanced usage
Advanced features include:
- Custom variables: additional information for your preview that is not present in your website. [Note: if you need customization you should take a look at Flyyer Render]
- Custom metadata: set custom width, height, resolution, and more (see example).
- Signed URLs.
Here you have a detailed full example for project website-com and path /path/to/product.
import { Flyyer } from "@flyyer/flyyer";
const flyyer = new Flyyer({
// Project slug, find it in your dashboard https://flyyer.io/dashboard/.
project: "website-com",
// The current path of your website (by default it's `/`).
path: "/path/to/product",
// [Optional] In case you want to provide information that is not present in your page set it here.
variables: {
title: "Product name",
img: "https://flyyer.io/img/marketplace/flyyer-banner.png",
},
// [Optional] Additional variables.
meta: {
id: "jeans-123", // stats identifier (e.g. product SKU), defaults to `path`.
width: 1080, // force width (pixels).
height: 1080, // force height (pixels).
v: null, // cache-burst, to circumvent platforms' cache, default to a timestamp, null to disable.
},
});Read more about integration guides here: https://docs.flyyer.io/guides
Flyyer Lite
If you are not using Signed URLs you can opt-in for @flyyer/flyyer-lite which is a lightweight version because it doesn't include crypto functions.
yarn add @flyyer/flyyer-liteUsage is the same:
import { Flyyer } from "@flyyer/flyyer-lite";
// ...FlyyerRender
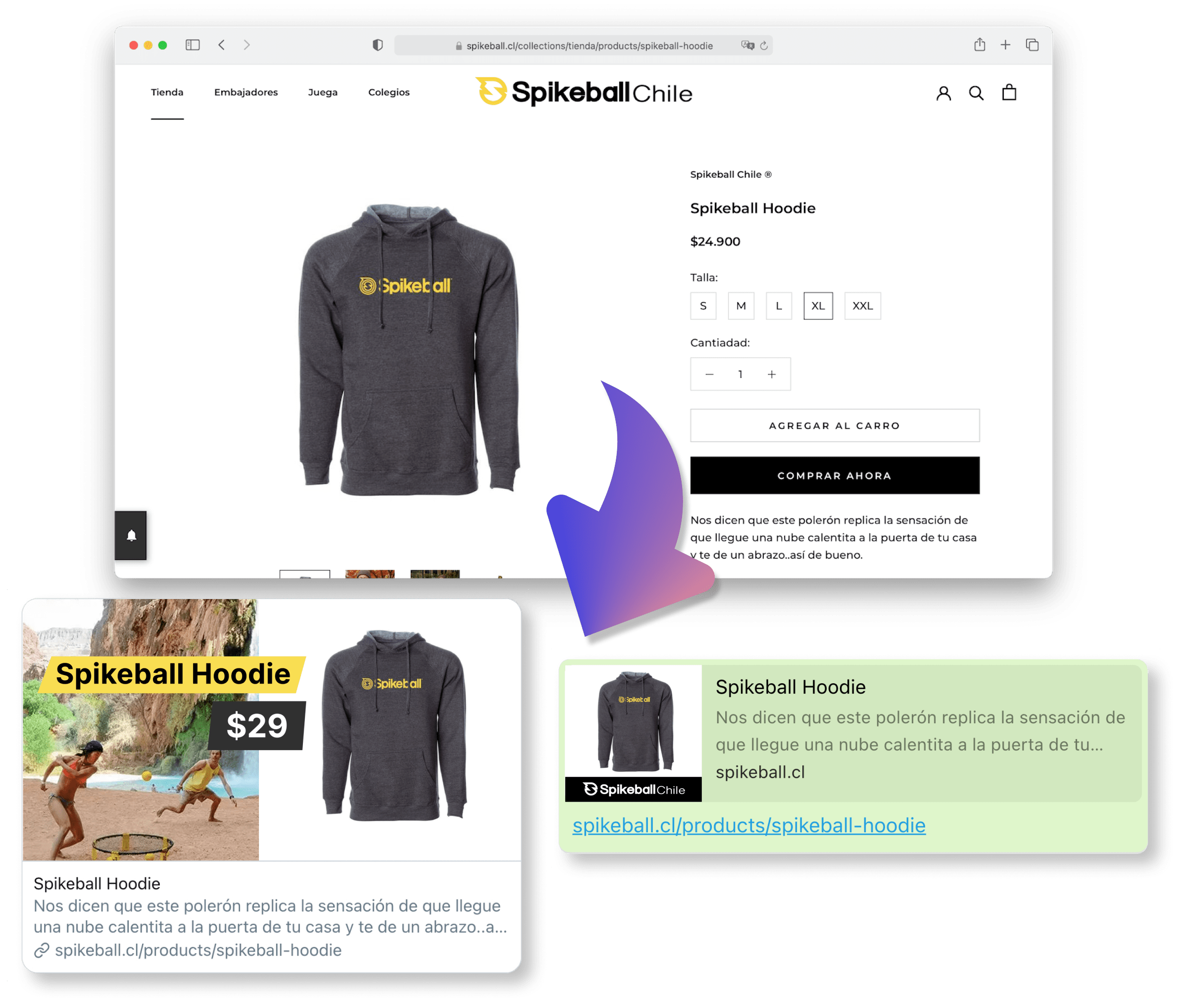
Flyyer uses the rules defined on your dashboard to decide how to handle every image. It analyse your website to render a content-rich image. Let's say "Flyyer renders images based on the content of this route".
FlyyerRender instead requires you to explicitly declare template and variables for the images to render, giving you more control for customization. Let's say "FlyyerRender renders an image using this template and these explicit variables".
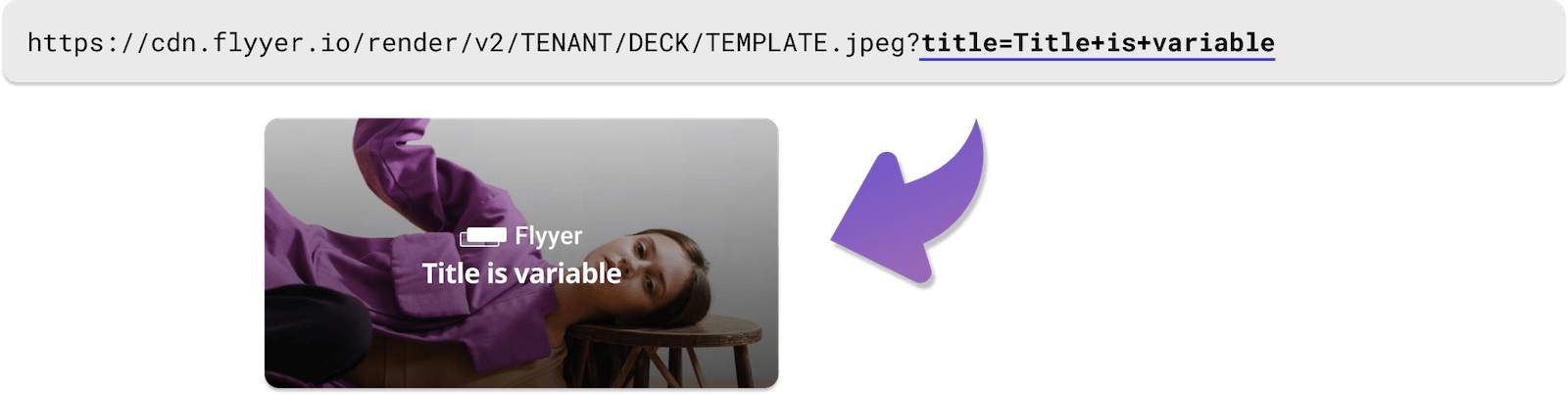
import { FlyyerRender } from "@flyyer/flyyer";
const flyyer = new FlyyerRender({
tenant: "flyyer",
deck: "default",
template: "main",
variables: { title: "try changing this" },
});
const url = flyyer.href()
// https://cdn.flyyer.io/v2/flyyer/default/main.jpeg?title=try+changing+thisAfter installing this module you can format URLs. Here is an example with React.js, but note this can be used with any framework:
import React from "react";
import { FlyyerRender } from "@flyyer/flyyer";
function Head() {
const flyyer = new FlyyerRender({
tenant: "tenant",
deck: "deck",
template: "template",
variables: {
title: "Hello world!",
image: "https://yoursite.com/image/products/1.png",
},
});
const url = flyyer.href();
return (
<head>
<meta property="og:image" content={url} />
<meta name="twitter:image" content={url} />
<meta name="twitter:card" content="summary_large_image" />
</head>
);
}Variables can be complex arrays and objects.
const flyyer = new FlyyerRender({
// ...
variables: {
items: [
{ text: "Oranges", count: 12 },
{ text: "Apples", count: 14 },
],
},
meta {
id: "slug-or-id", // To identify the resource in our analytics report
}
});IMPORTANT: variables must be serializable.
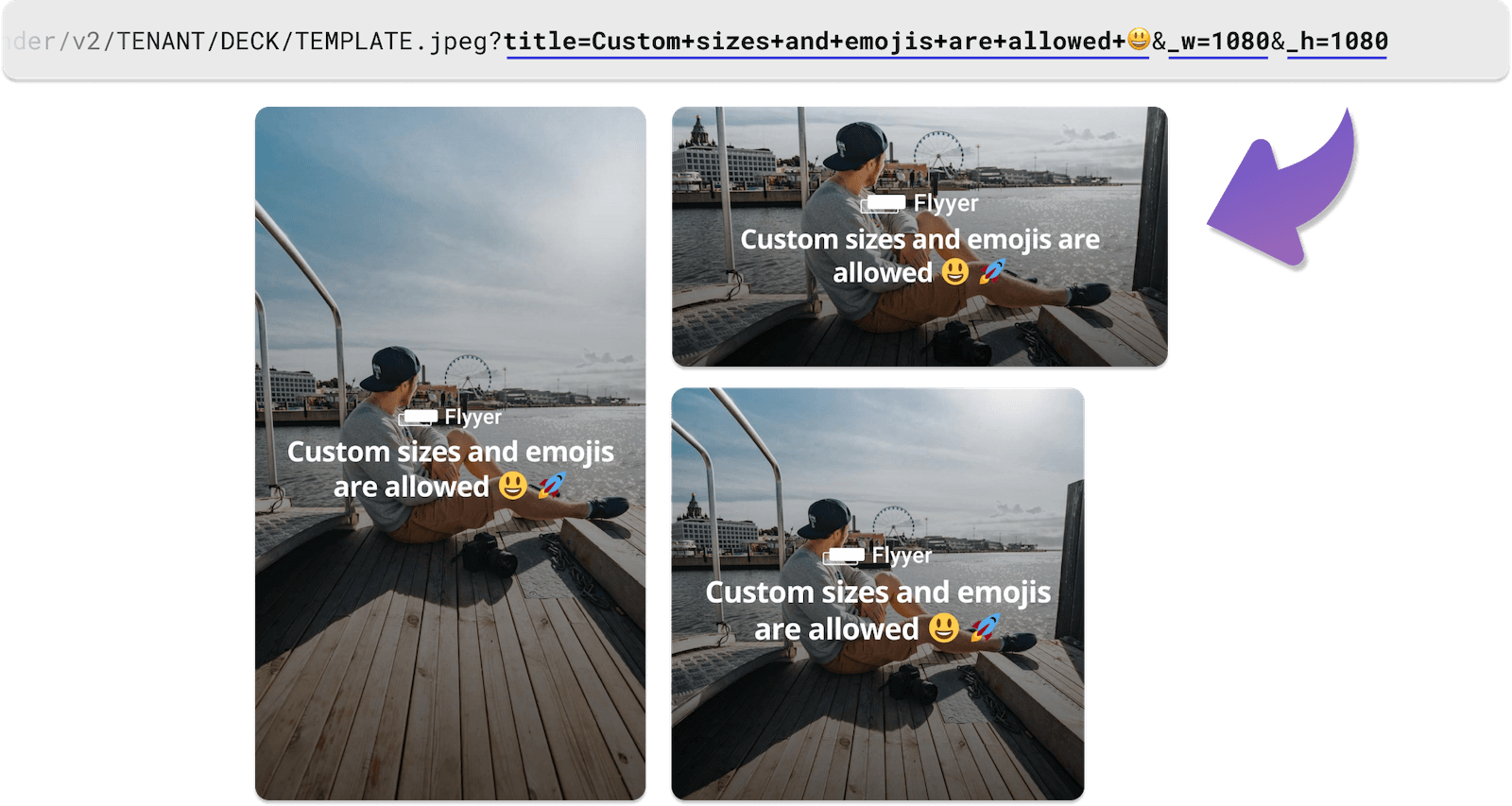
You can set image dimensions, note if your are planing to use this as <img src={flyyer.href()} /> you should disable cache-bursting.
const flyyer = new FlyyerRender({
tenant: "tenant",
deck: "default",
template: "main",
variables: {
title: "Awesome 😃",
description: "Optional description",
},
meta: {
v: null, // prevent cache-bursting in browsers
width: 1080, // in pixels
height: 1920, // in pixels
}
});
<img src={flyyer.href()}>To create templates with React.js or Vue.js use create-flyyer-app 👈
Development
Prepare the local environment:
yarn installTo decode an URL for debugging purposes:
console.log(decodeURI(url));
// > https://cdn.flyyer.io/v2/tenant/deck/template.jpeg?title=Hello+world!&__v=123Helpers to compare instances (ignores __v param and performs a shallow compare of variables).
import {
isEqualFlyyer,
isEqualFlyyerRender,
isEqualFlyyerMeta,
} from "@flyyer/flyyer";
const boolean = isEqualFlyyer(fio1, fio2);Test
To run tests:
yarn testFAQ
What is the difference between Flyyer and FlyyerRender?
Flyyer uses the rules defined on your dashboard to decide how to handle every image. It analyse your website to render a content-rich image. Let's say "Flyyer renders images based on the content of this route".
FlyyerRender instead requires you to explicitly declare template and variables for the images to render, giving you more control for customization. Let's say "FlyyerRender renders an image using this template and these explicit variables".
Is it compatible with Nextjs, React, Vue, Express and other frameworks?
This is framework-agnostic, you can use this library on any framework on any platform.
How to configure Flyyer rules?
Visit your project rules and settings on the Flyyer Dashboard.
What is the __v= thing?
Most social networks caches images, we use this variable to invalidate their caches but we ignore it on our system to prevent unnecessary renders. We strongly recommend it and its generated by default.
Pass meta: { v: null } to disabled it (not recommended).