@flowter/flowchart
v0.1.6
Published
A simple flowchart component made with Vue. Requires a graph-like data structure as an input and renders it as a flowchart.
Downloads
5
Maintainers
Readme
@flowter/flowchart
A simple flowchart component made with Vue. Requires a graph-like data structure as an input and renders it as a flowchart.
Installation
npm install --save @flowter/flowchartUsage
Import in your component (and the CSS too):
import '@flowter/flowchart/dist/@flowter/flowchart.css'
import Flowchart from '@flowter/flowchart'
Vue.component('Flowchart', Flowchart)<template>
<flowchart :nodes="nodes" :edges="edges" />
</template>
<script>
export default {
data () {
return {
nodes: {
a: { text: 'Node A' },
b: { text: 'Node B' },
c: { text: 'Node C' }
},
edges: [
{ from: 'a', to: 'b', text: 'To B' },
{ from: 'a', to: 'c', text: 'To C' }
]
}
}
}
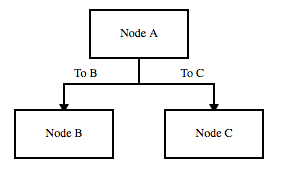
</script>It would render something like this:

All of the nodes and edges are being positioned and shaped by default, although you can customize it if you want to (but not now, see TODO). The goal is to make creating flowcharts as simple as possible.
If you need more visual customizations, of course you can add your own styling with CSS.
Please see the docs for more details on the props.
TODO
This component is a work in progress. See issues for more details.
Hats off
- Vue CLI for the quick, hassle-free setup.
License
MIT

