@flmngr/flmngr-react
v2.0.4
Published
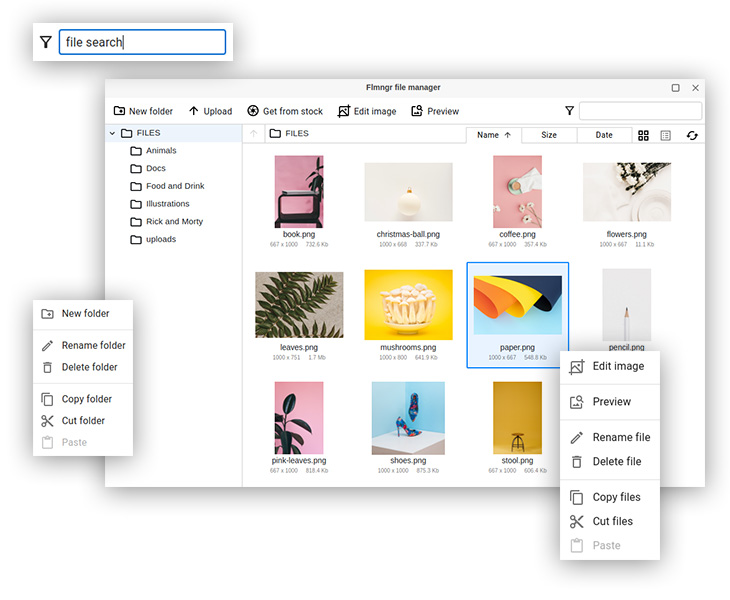
Flmngr file manager (Local disk / Amazon S3 / Azure Blob) for React
Downloads
1,859,655
Readme
Flmngr is a JavaScript / TypeScript library which lets you upload, manage files, edit images and re-upload them onto your server, and create different image formats (resized variants).
It can be used as a file manager when you wish to let the user have a feature just to manage files on the server.
Also, you can use it in file picker mode when you need to let the user select some file or image on your server. This is useful for handling file inputs and managing image galleries (you can pass to the file manager preselected files and retrieve a new set after a user closes the dialog).
Built-in image editor gives you a feature to edit images right in the browser.
Powerful API is a base for creating very custom scenarios.
Your files are your files, Flmngr does not lock you in a cloud: PHP, Node and Java backends for your server is available. But when you need Amazon S3 and Azure Blob adapters can be installed.
You can use Flmngr in any application from custom ones (by using this NPM package) to React, Vue, or any framework apps.
Flmngr is so flexible that has integration for popular CMSs like Drupal and WYSIWYG editors such as TinyMCE, CKEditor 4, and CKEditor 5.
Full installation manual of Flmngr file manager for React is available on official website.
Using NPM:
npm i --save @flmngr/flmngr-reactUsing Yarn:
yarn add @flmngr/flmngr-reactAPI reference and samples are available on official website.
Here is a sample of just one feature - to open a file manager to select a single file.
import Flmngr from "@flmngr/flmngr-react";
import * as React from "react";
export class MyButton extends React.Component {
render() {
return <button
onClick={() => {
Flmngr.open({
apiKey: "FLMNFLMN", // default free key
urlFileManager: 'https://fm.flmngr.com/fileManager', // demo server
urlFiles: 'https://fm.flmngr.com/files', // demo file storage
isMultiple: false, // let selecting a single file
acceptExtensions: ["png", "jpg", "jpeg", "gif", "webp"],
onFinish: (files) => {
console.log("User picked:");
console.log(files);
}
});
}}
>
Open file manager
</button>
}
}License
This NPM package is licensed under LGPL 3.0 or later.