@firebaseui/ng-bootstrap
v0.4.1
Published
Angular Bootstrap UI library for firebase authentication powered by @ng-bootstrap
Downloads
21
Maintainers
Readme
@firebaseui/ng-bootstrap - Angular Bootstrap UI library for firebase authentication powered by @ng-bootstrap


Built by and for developers :heart:
Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If did you like this project, support @firebaseui/ng-bootstrap by starring :star: and sharing it :loudspeaker:
If you prefer to develop with material design rather than with bootstrap, please check this project ngx-auth-firebaseui
Table of Contents
- @firebaseui/ng-bootstrap :heart: ngx-auth-firebaseui | vs firebaseui-web
- Why to use @firebaseui/ng-bootstrap ?
- Library's components
- Supported Providers
- Supported Processes and Actions
- Requirements
- Demo
- Features
- Examples
- Documentation
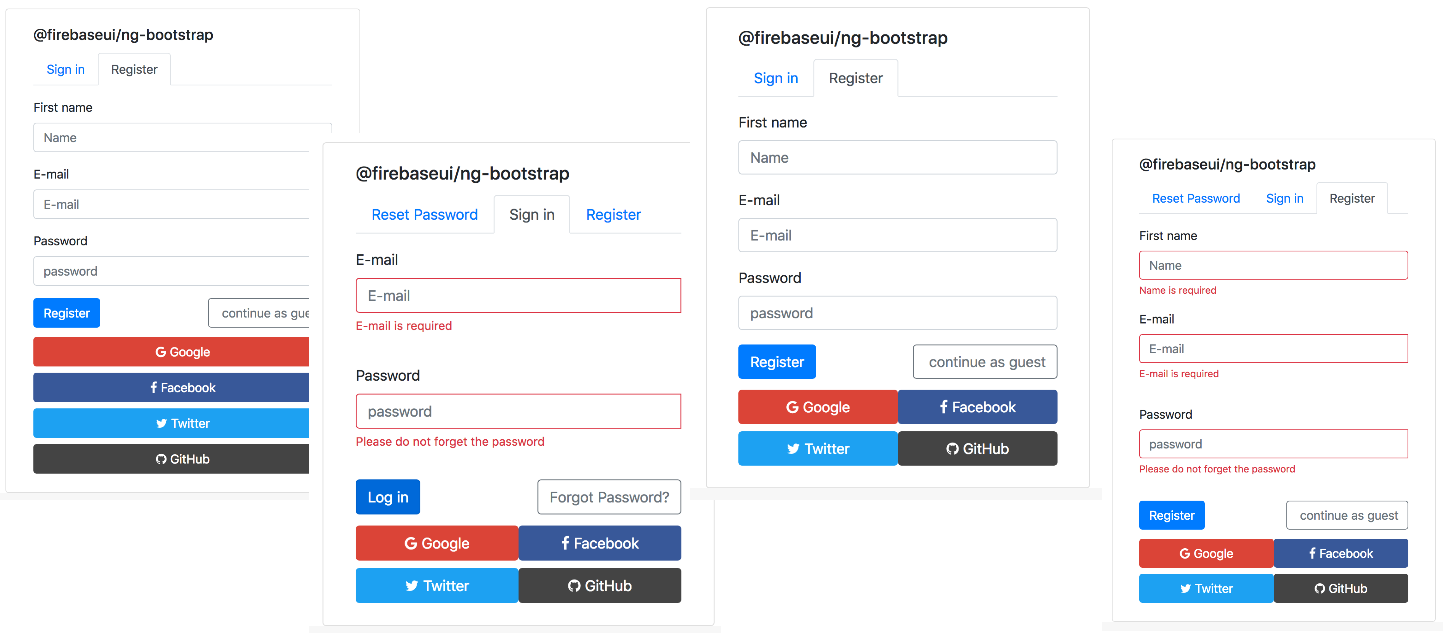
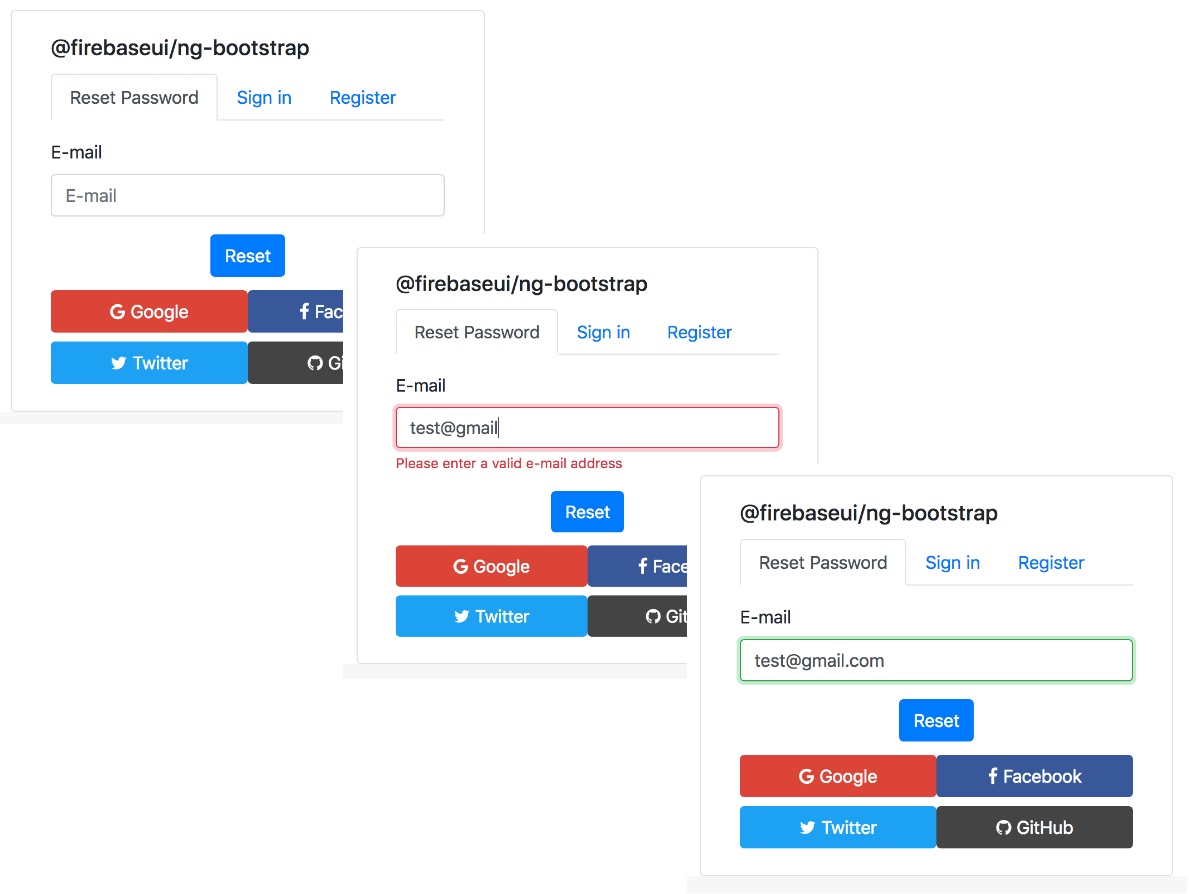
- Screenshots
- Peer Dependencies
- Dependencies
- Installation
- Usage
- API
- Additional Requirements - font awesome icons
- Additional Requirements - assets
- Run Demo App Locally
- Development
- Other Angular Libraries
- Support
- License
ngx-auth-firebaseui vs firebaseui-web
| Features | @firebaseui/ng-bootstrap | ngx-auth-firebaseui | firebaseui | | --------------------------------------------------------------|:-------------: |:-------------:| :-------------------: | | Sign Up | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | | Sign In | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | | Sign In Anonymously | :heavy_check_mark: | :heavy_check_mark: | :x: | | Sign In with Google | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | | Sign In with Facebook | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | | Sign In with Twitter | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | | Sign In with Github | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | | Sign In with PhoneNumber | :soon: | :x: | :heavy_check_mark: | | Sign out | :heavy_check_mark: | :heavy_check_mark: | :x: | | Sign in/up progress indicator | :heavy_check_mark: | :heavy_check_mark: | :x: | | Password Strength indicator | :soon: | :heavy_check_mark: | :x: | | Forgot/Reset Password | :heavy_check_mark: | :heavy_check_mark: | :x: | | Delete account | :soon: | :heavy_check_mark: | :x: | | User Profile | :soon: | :heavy_check_mark: | :x: | | Check whether user's email is verified | :soon: | :heavy_check_mark: | :x: | | Edit user's display name (incl. validation) | :soon: | :heavy_check_mark: | :x: | | Edit user's email (incl. validation) | :soon: | :heavy_check_mark: | :x: | | Edit user's phone number (incl. validation) | :soon: | :heavy_check_mark: | :x: | | Configure your favorite auth provider in runtime | :heavy_check_mark: | :heavy_check_mark: | :x: | | Sync user'auth with Firestore read more | :heavy_check_mark: | :heavy_check_mark: | :x: | | Angular v2-6 friendly | :heavy_check_mark: | :heavy_check_mark: | :x: | | Internationalization (i18n) | :soon: @angular v7 | :soon: @angular v7 | :heavy_check_mark: | | Ionic/cordova support | :soon: @firebaseui/ionic-auth | :soon: @firebaseui/ionic-auth | :x: | | Real time form validation | :heavy_check_mark: | :heavy_check_mark: | :x: | | Easy to integrate | :heavy_check_mark: | :heavy_check_mark: | :x: | | Support Server Side Rendering | :heavy_check_mark: | :heavy_check_mark: | :x: | | Support SPA without further config | :heavy_check_mark: | :heavy_check_mark: | :x: | | Support Safari private browsing | :heavy_check_mark: | :heavy_check_mark: | :x: | | AWESOME | :soon: | :heavy_check_mark: | :interrobang: |
Why to use @firebaseui/ng-boostrap ?
- :gift_heart: it uses a responsive and accessible web design UX/UI from twitter bootstrap concepts and components (supporting desktop and mobile view).
- :lipstick: pick up your own theme! change the primary, secondary and danger colors whenever you need (e.g to support light and dark themes) via scss - bootstrap
- :ship: super easy to use with an angular based project (project that is created with the angular-cli)
- :soon: optional configuration
- :soon: configure your authentication providers in runtime
- :recycle: reusable components for every project that needs an authentication with a firebase project/app.
- :soon: built in feedback mechanism in form of a alert when an error or any important event occurred.
- :soon: ability to sign out or even to delete totally the account
- :ghost: your client does not want to create an account in your project? Let him to sign in anonymously!
- :soon: user profile component to display user's data using via
ngb-auth-firebaseui-user - :zap: update user profile as feature
- :fire: Sync user's authentication with FIRESTORE AUTOMATICALLY
- :muscle: Forgot Password feature! Go and let your users to recover their passwords easily
- :tada: Supports SSR - Server Side Rendering
Library's components
<ngb-auth-firebaseui>used for the authentication process- :soon:
<ngb-auth-firebaseui-providers>used to display only buttons for providers like googe, facebook, twitter and github - :soon:
<ngb-auth-firebaseui-user>used to display/edit the data of the current authenticated user
Supported Providers:
- anonymously
- email and password (traditional)
- github
- phone number :soon:
Supported Processes and Actions:
- sign up
- sign in
- sign in Anonymously | with google, facebook, twitter, github
- sign out
- validation of password's strength while creating a new account using ngb-material-password-strength :soon:
- forgot/reset password :soon:
- sending email verifications
- delete user's account :soon:
- edit user's profile like email, name, (profile picture :soon:) and phone number :soon:
- firestore auto sync :fire:
Demo
- Try it out
if(issues || feedback || you_need_more_features){
// send me an email -> to: [email protected]
}Dependencies
- Angular (requires)
Requirements:
- bootstrap - v4
- ng-bootstrap - v4
- @angular/fire - v5
- firebase - v5.x
- font-awesome - v4.x
- angular forms - v7.x
- angular animations - v7.x
npm install --save @ng-bootstrap/ng-bootstrap bootstrap @angular/fire firebase font-awesome @angular/forms @angular/animationsInstallation
Install above dependencies via npm.
Now install @firebaseui/ng-bootstrap via:
npm install --save @firebaseui/ng-bootstrapSystemJS
Note:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look for@firebaseui/ng-bootstrap:
map: {
'@firebaseui/ng-bootstrap': 'node_modules/@firebaseui/ng-bootstrap/bundles/@firebaseui/ng-bootstrap.umd.js',
}Once installed you need to import the main module:
import { NgbAuthFirebaseUIModule } from '@firebaseui/ng-bootstrap';The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice NgbAuthFirebaseUIModule.forRoot()):
import { NgbAuthFirebaseUIModule } from '@firebaseui/ng-bootstrap';
@NgModule({
declarations: [AppComponent, ...],
imports: [NgbAuthFirebaseUIModule.forRoot({
apiKey: 'your-firebase-apiKey',
authDomain: 'your-firebase-authDomain',
databaseURL: 'your-firebase-databaseURL',
projectId: 'your-firebase-projectId',
storageBucket: 'your-firebase-storageBucket',
messagingSenderId: 'your-firebase-messagingSenderId'
}), ...],
bootstrap: [AppComponent]
})
export class AppModule {
}Other modules in your application can simply import NgbAuthFirebaseUIModule:
import { NgbAuthFirebaseUIModule } from '@firebaseui/ng-bootstrap';
@NgModule({
declarations: [OtherComponent, ...],
imports: [NgbAuthFirebaseUIModule, ...],
})
export class OtherModule {
}Usage
<ngb-auth-firebaseui></ngb-auth-firebaseui>
<!-- You can now use the library component in app.component.html -->
<ngb-auth-firebaseui (onSuccess)="printUser($event)"
(onError)="printError()">
</ngb-auth-firebaseui>or
<!-- or simply in the app.component.ts -->
@Component({
selector: 'app',
template: `
<ngb-auth-firebaseui (onSuccess)="printUser($event)" (onError)="printError()"></ngb-auth-firebaseui>`
})
class AppComponent {
printUser(event) {
console.log(event);
}
printError(event) {
console.error(event);
}
}<ngb-auth-firebaseui-providers></ngb-auth-firebaseui-providers>
<!-- You can now use the library component in app.component.html -->
<ngb-auth-firebaseui-providers layout="column"></ngb-auth-firebaseui-providers>API
<ngb-auth-firebaseui></ngb-auth-firebaseui>
| option | bind | type | default | description |
|:---------------------|:------:|:------:|:------------:|:-------------------------------------------------------------------------------------------------|
| guestEnabled | Input() | boolean | true | whether the user can sign in and continue as guest
| providers | Input() | string[] | ['all'] or [AuthProvider.All] | choose your favorite authentication provider: google | facebook | twitter | github
| onSuccess | Output() | any | - | this will be fired when an authentication process was success. The authenticated user is emitted!
| onError | Output() | any | - | this event will be fired when an error occurred during the authentication process! An error message is emitted!
How to disable users to sign in and continue as guest, use the guestEnabled input
<ngb-auth-firebaseui [guestEnabled]="false"
(onSuccess)="printUser($event)"
(onError)="printError($event)">
</ngb-auth-firebaseui>How to configure your input providers ? see the examples
e.g: in your component, import the AuthProvider enum to pick up your favorite provider:
import {OnInit} from '@angular/core';
import {AuthProvider} from '@firebaseui/ng-bootstrap';
export class ExampleComponent implements OnInit {
providers = AuthProvider;
ngOnInit() {
}
}in your template -->
<ngb-auth-firebaseui
[providers]="[providers.Google, providers.Facebook, providers.Twitter]"
(onSuccess)="printUser($event)"
(onError)="printError()"></ngb-auth-firebaseui>or
<ngb-auth-firebaseui
[providers]="['google', 'facebook', 'twitter']"
(onSuccess)="printUser($event)"
(onError)="printError()">
</ngb-auth-firebaseui>Run Demo App Locally
- clone this repo by running
$ git clone https://github.com/firebaseui/ng-bootstrap.git- link the ngb-auth-firebaseui package use gulp globally
$ gulp link- navigate to the demo app directory
$ cd demo- install the dependencies
$ npm i- run/start/serve the app
$ npm run startor
$ ng serve --open- the app is now hosted by
http://localhost:4200/
Development
To generate all *.js, *.d.ts and *.metadata.json files:
$ npm run buildOther Angular Libraries
- ngx-auth-firebaseui
- ngx-linkifyjs
- @angular-material-extensions/password-strength
- @angular-material-extensions/pages
- @angular-material-extensions/link-preview
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/contacts
- @angular-material-extensions/faq
- @angular-material-extensions/jumbotron
- @angular-material-extensions/combination-generator
Support
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers :heart: we will help you :punch:

This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
License
Copyright (c) 2018 Anthony Nahas. Licensed under the MIT License (MIT)



