@femessage/upload-to-ali
v2.2.1
Published
[](https://travis-ci.com/FEMessage/upload-to-ali) [](https://www.npmjs.com/package/@femessage/upload-to-ali) [
Table of Contents
Feature
- The upload function can be done with little oss configuration
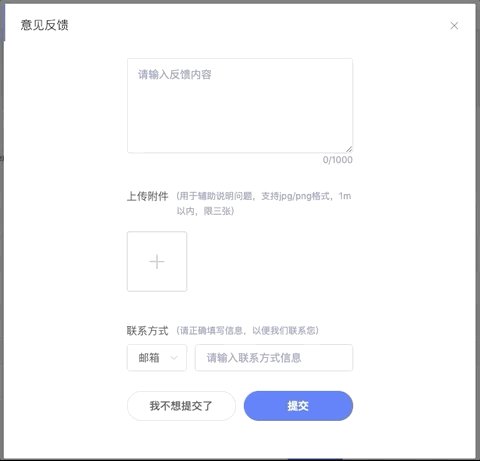
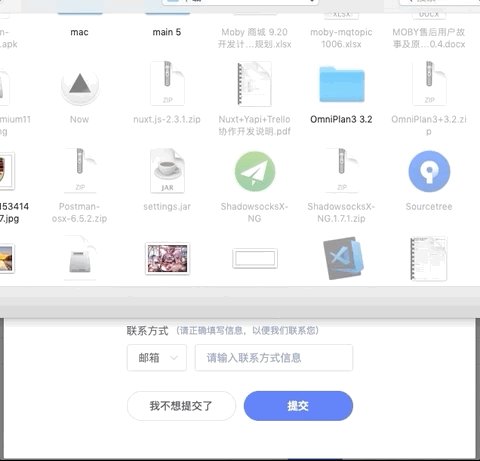
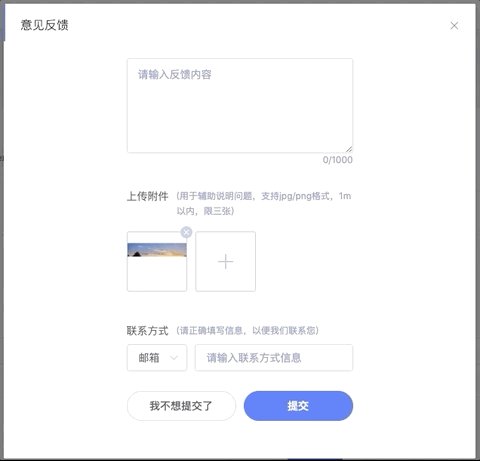
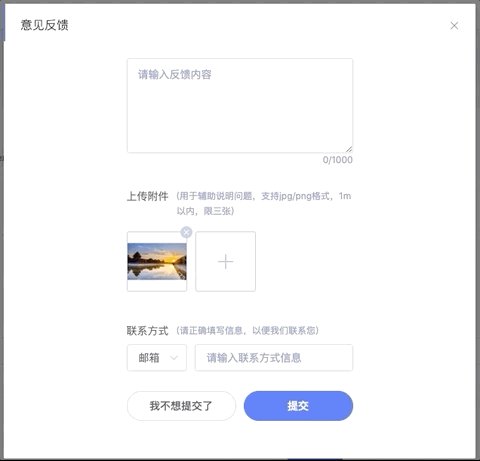
- Automatically compress pictures before uploading, and loading prompts during uploading, support picture display and deletion
- With default styles and support customize
- Can limit the size or the number of files to upload
- Support paste screenshot to upload
- Can drag and drop to upload
- Can preivew img
- support v-model
You can only set action props, that refers to upload url, the component has a default implement to post data to the url.
You can set request props to customize own upload function.
Links
Install
yarn add @femessage/upload-to-aliDotenv
Recommend using environment variables to configure upload parametersWith dotenv, we just need to write the environment variable in .env. With CI tools, this can meet the needs of using different configuration in different environments without change the source code.Here are all can passed-in environment variables
# .env file
# these params are all optional
UPLOAD_ACTION=upload-url
OSS_BUCKET=your-bucket
OSS_REGION=oss-cn-beijing
OSS_DIR=oss-dir
OSS_CUSTOM_DOMAIN=cdn.xxx.comdotenv document reference https://www.npmjs.com/package/dotenv
vue-cli3
vue-cli3 offers an easy solution to replace process.env, but it requires a pattern(VUEAPP*) to inject in client side. So we need to use dotenv-webpack's solution.
// vue.config.js
const Dotenv = require('dotenv-webpack')
module.exports = {
configureWebpack: {
plugins: [new Dotenv()]
}
}Contributing
For those who are interested in contributing to this project, such as:
- report a bug
- request new feature
- fix a bug
- implement a new feature
Please refer to our contributing guide.
Contributors
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!


