@femessage/log-viewer
v1.5.0
Published
💻 View terminal logs in browser
Downloads
1,194
Readme
log-viewer
log-viewer is a vue component which can display terminal log in browser with high performance.

Table of Contents
Features
- Process some special characters in the log stream
- High performance, and process large amounts of data without jamming
- Customize loading status
- Auto scroll to the bottom
Install
yarn add @femessage/log-viewerUsage
<log-viewer :log="log" :loading="isLoading" />Links
Reference
- thanks to react-lazylog
- travis-ci logs
- http://jafrog.com/2013/11/23/colors-in-terminal.html
- https://en.wikipedia.org/wiki/ANSI_escape_code
Performance
Virtual scrolling use the component:https://github.com/tangbc/vue-virtual-scroll-list
Achieve internal use 'item-mode' so that its performance is better than the 'vfor-mode'.
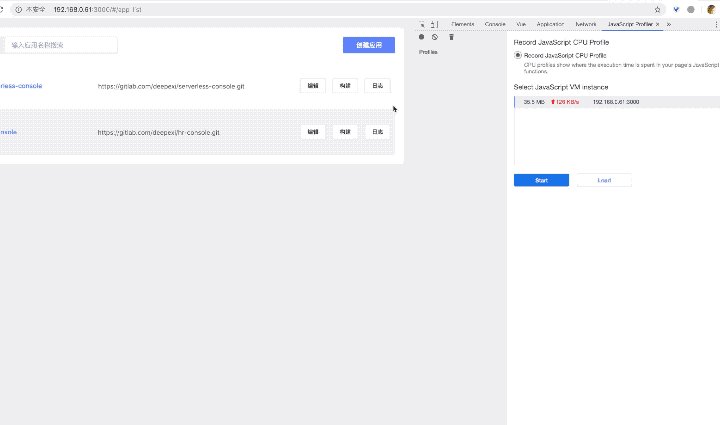
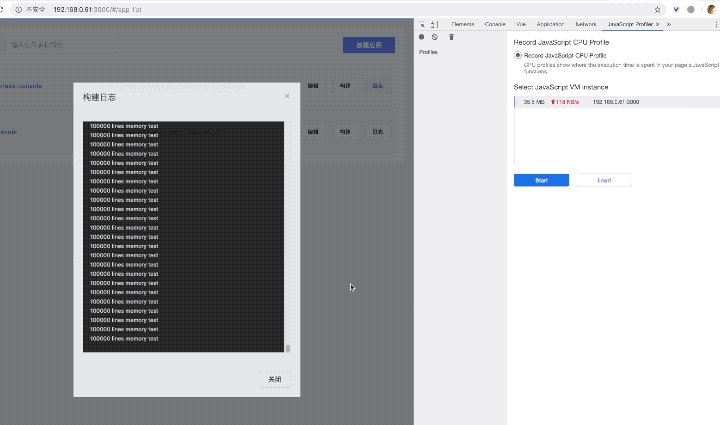
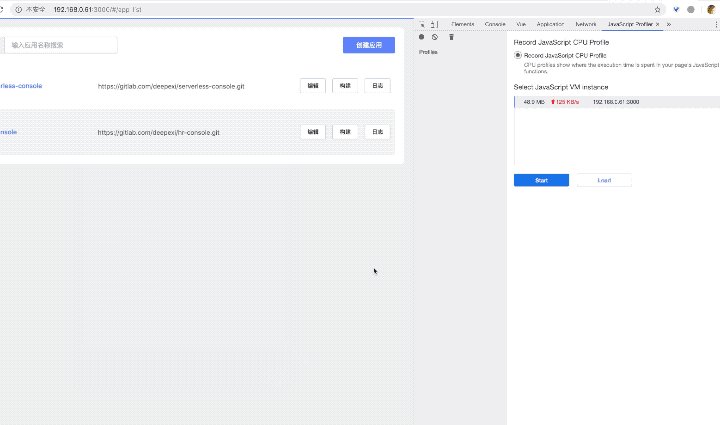
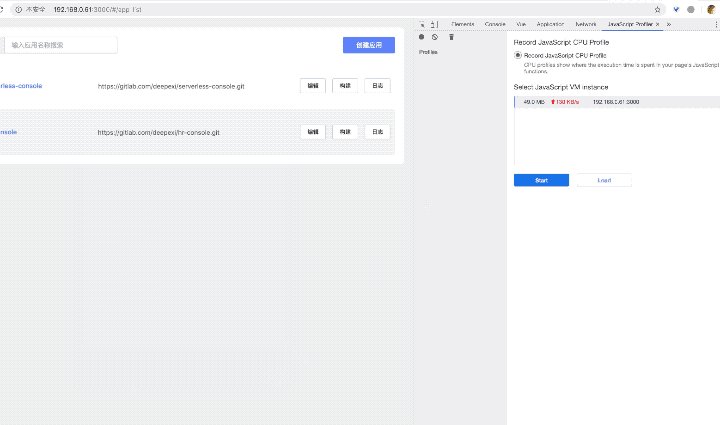
Memory Usage
Use 100,000 lines to test.
item-mode
The Memory before the component mount: 36.5MB
The Memory after the component mounted: 48MB
Memory Usage: 11.5MB

vfor-mode
The Memory before the component mount: 43MB The Memory after the component mounted: 221MB Memory Usage: 178MB

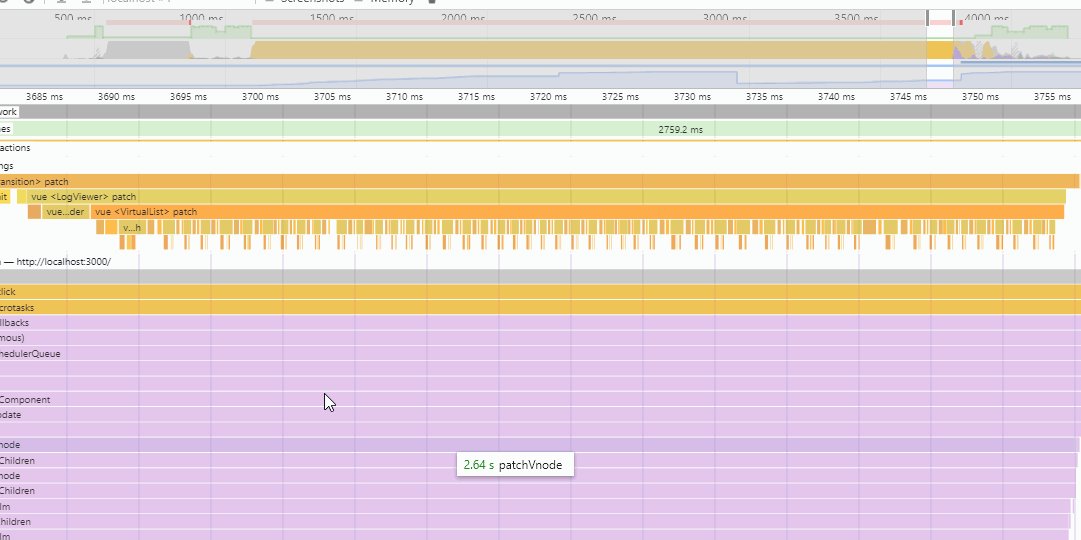
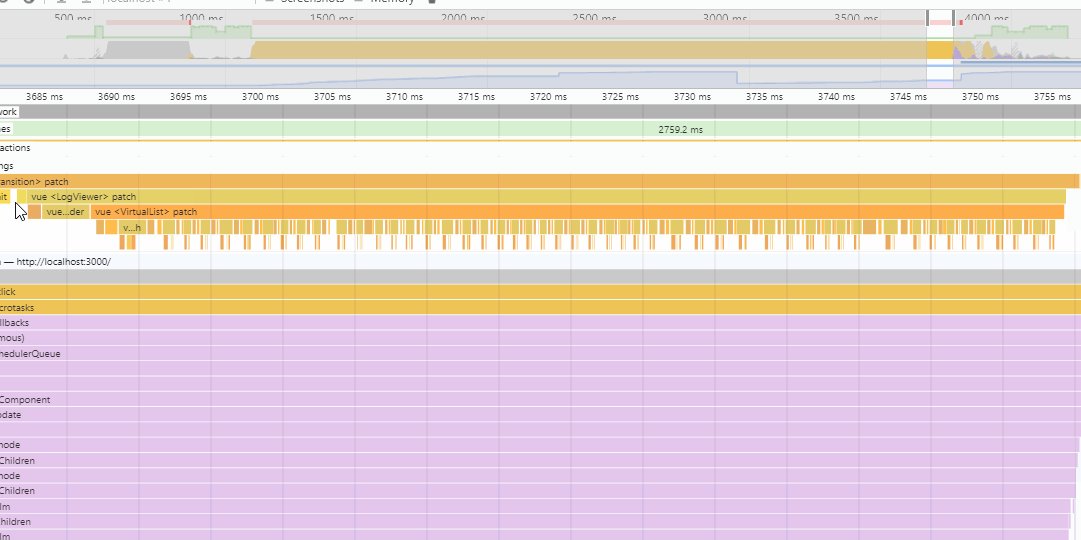
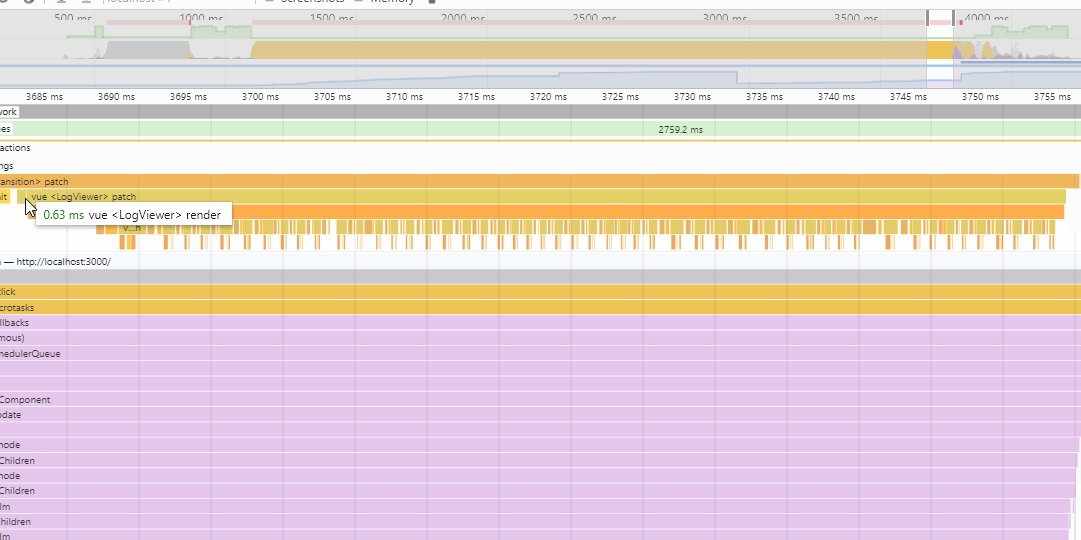
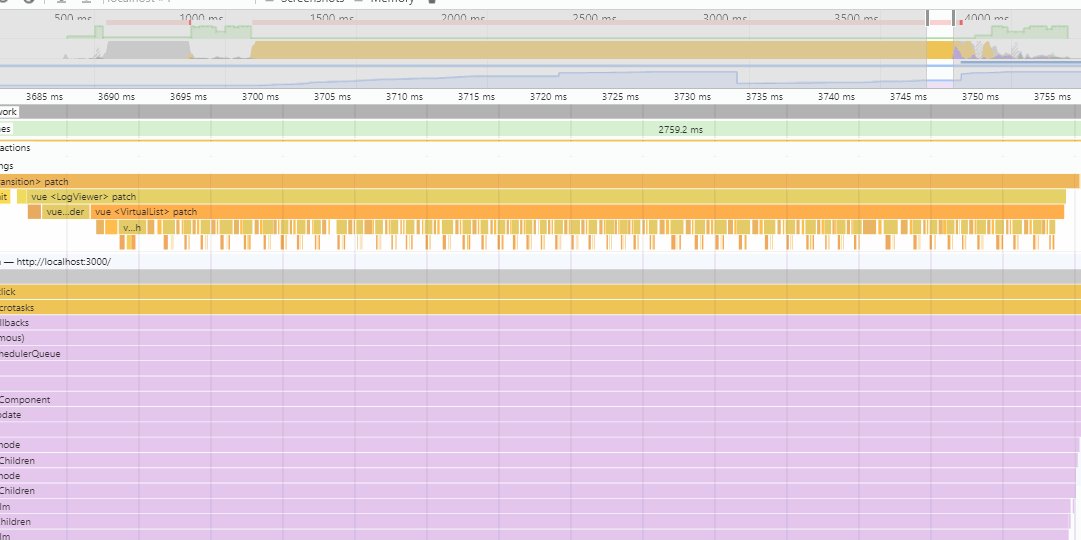
Render timeline
Also use 100,000 lines to test.
item-mode
Render time: 0.63ms
Patch time: 72.18ms
Total time: 72.85ms

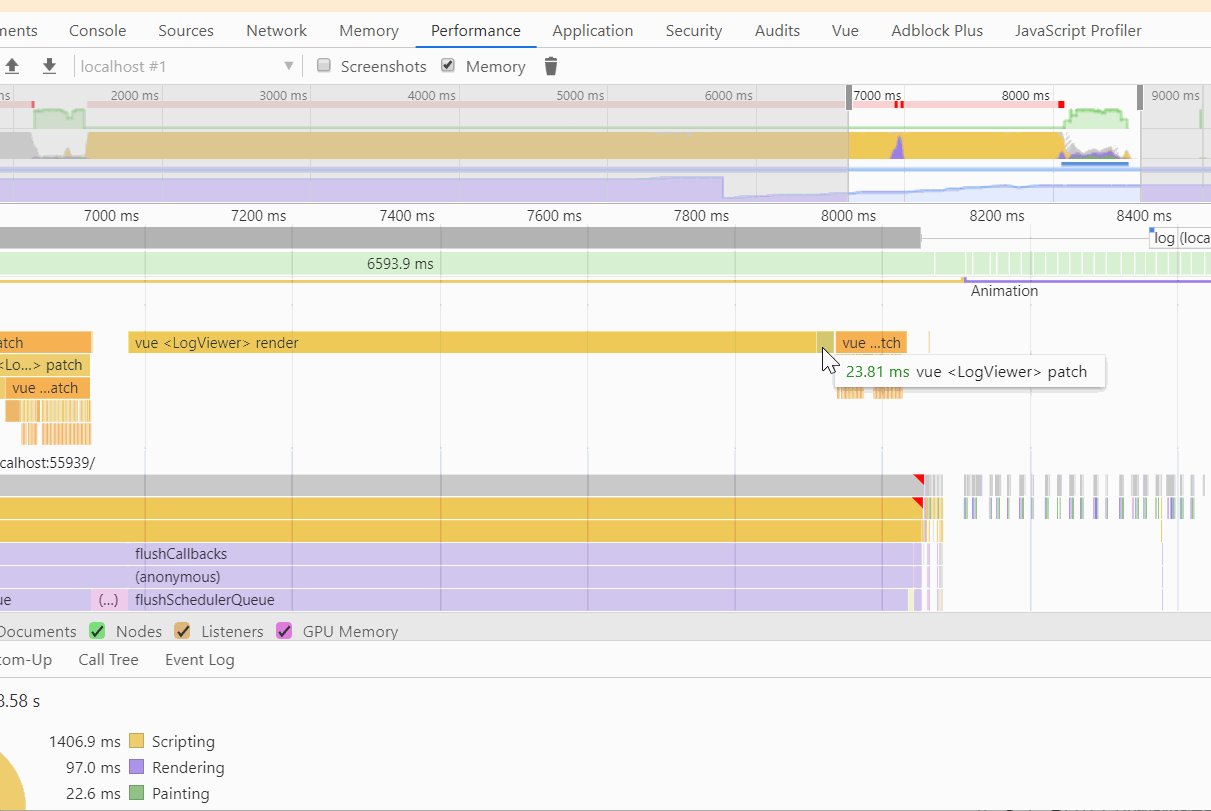
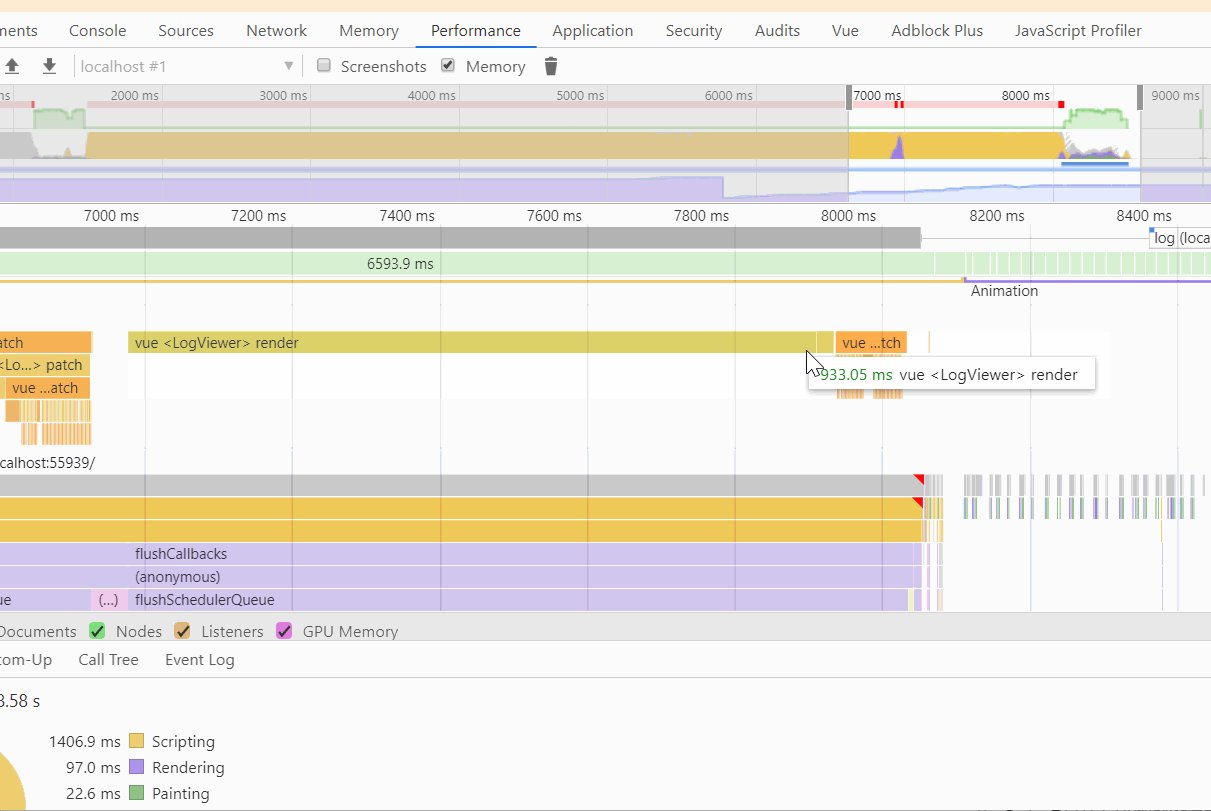
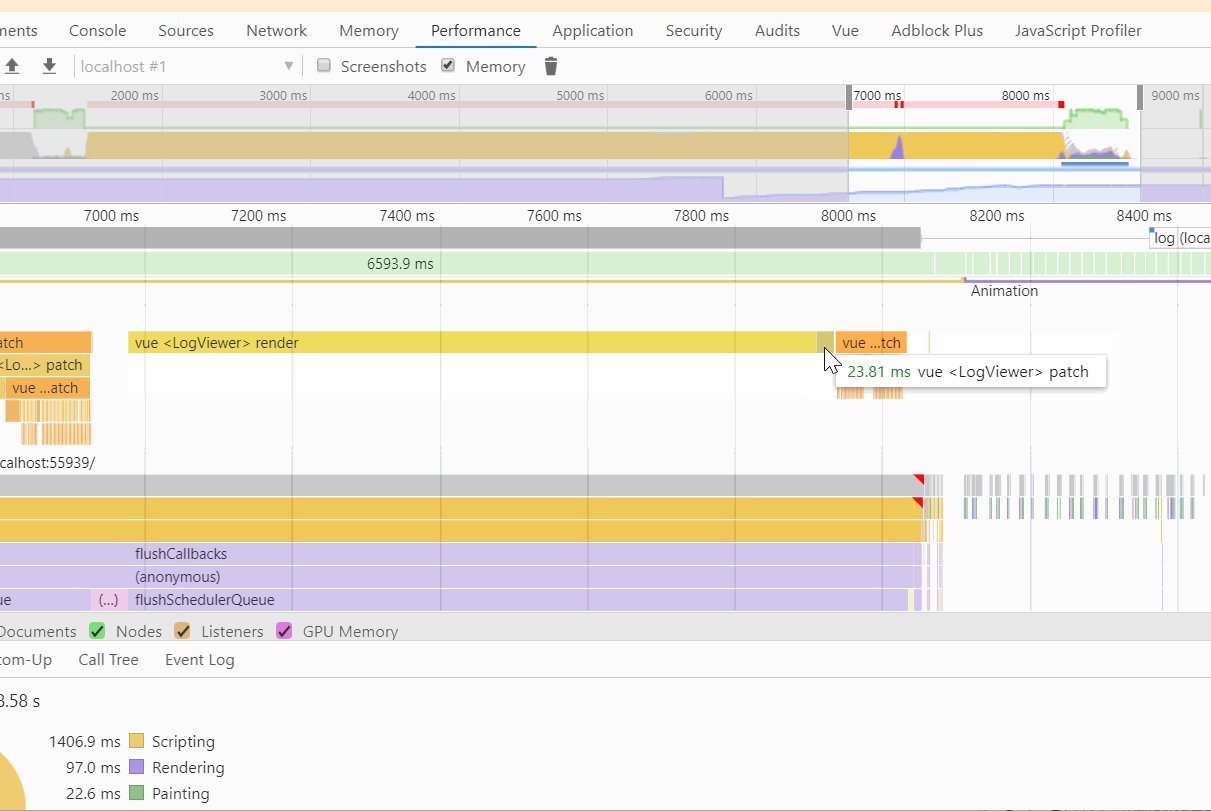
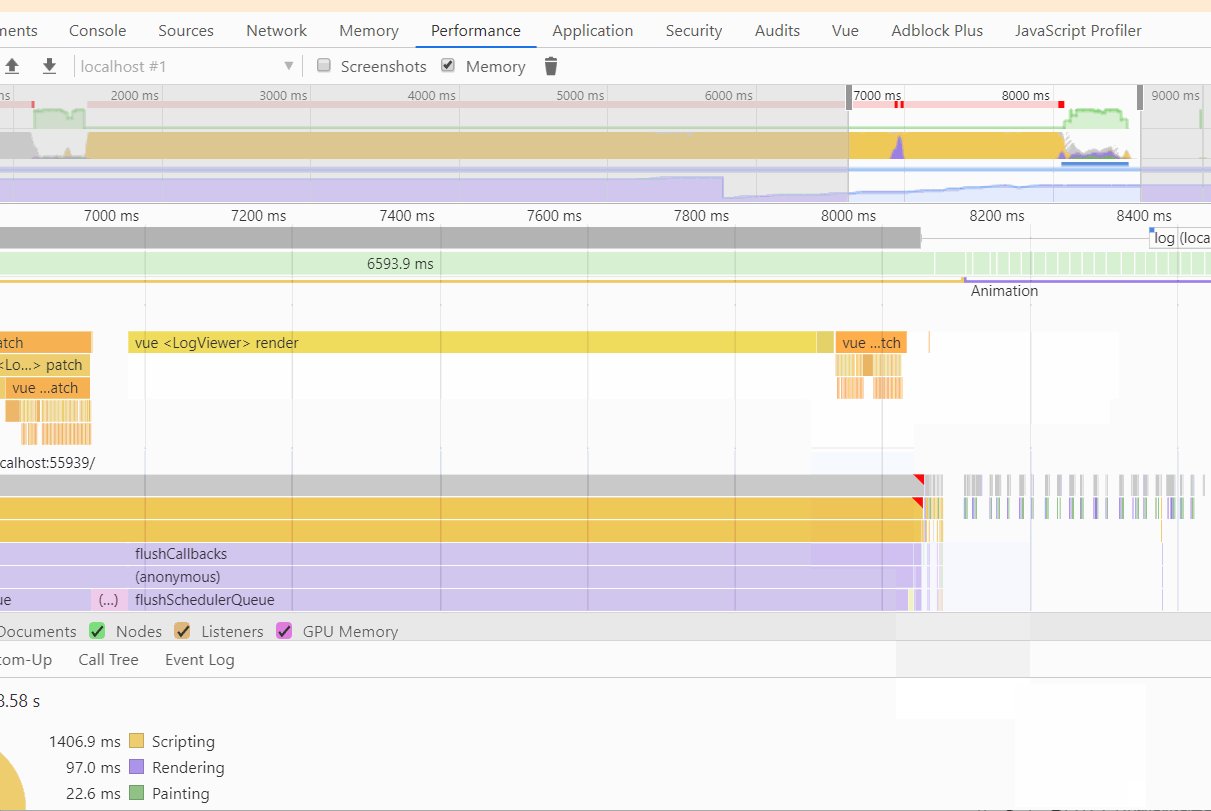
vfor-mode
Render time: 933.05ms
Patch time: 23.81ms
Total time: 956.86ms

Contributing
For those who are interested in contributing to this project, such as:
- report a bug
- request new feature
- fix a bug
- implement a new feature
Please refer to our contributing guide.
Contributors
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!


