@femessage/el-select-area
v2.2.0
Published
[](https://www.npmjs.com/package/@femessage/el-select-area) [](https://www.npmjs.com/package/@femessage/e
Downloads
12
Readme
el-select-area

Table of Contents
Introduction
This component contains Chinese area data, including Taiwan、Hongkong、Macao.
Demo
Install
# make sure has installed element-ui
yarn add element-ui
# and has globally registered el-select el-option
# install
yarn add @femessage/el-select-area<template>
<el-select-area v-model="area" />
</template>
<script>
import ElSelectArea from '@femessage/el-select-area'
export default {
components: {
ElSelectArea
},
data() {
return {
area: []
}
}
}
</script>DataSource
The area data comes from vant-ui
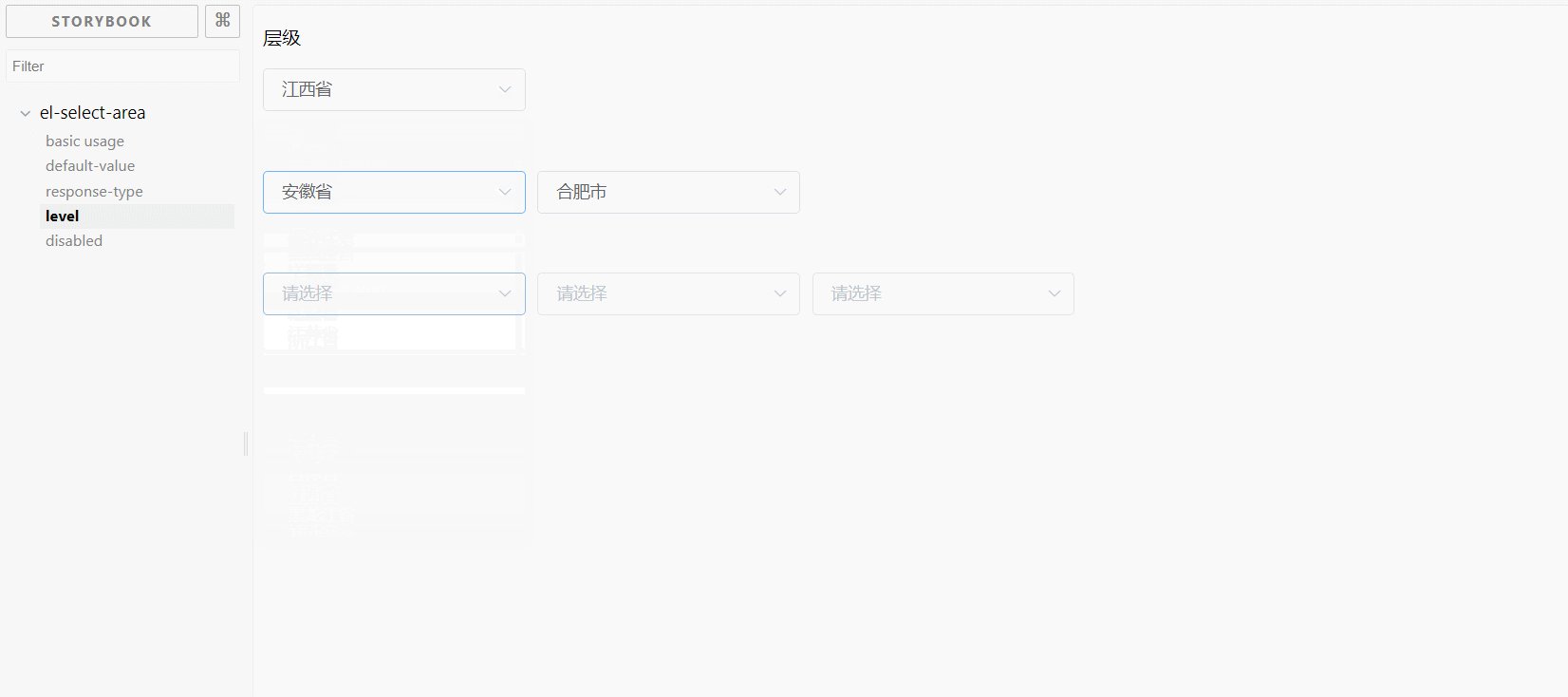
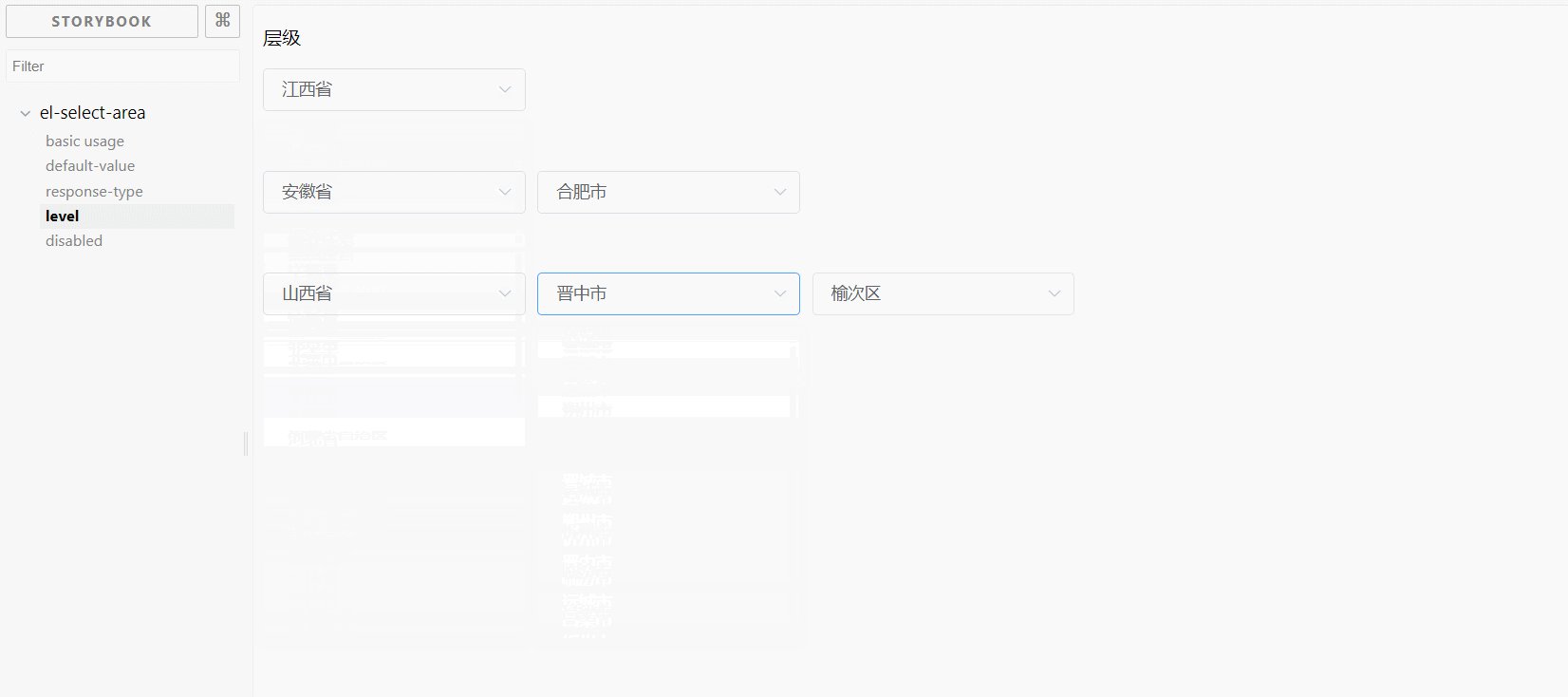
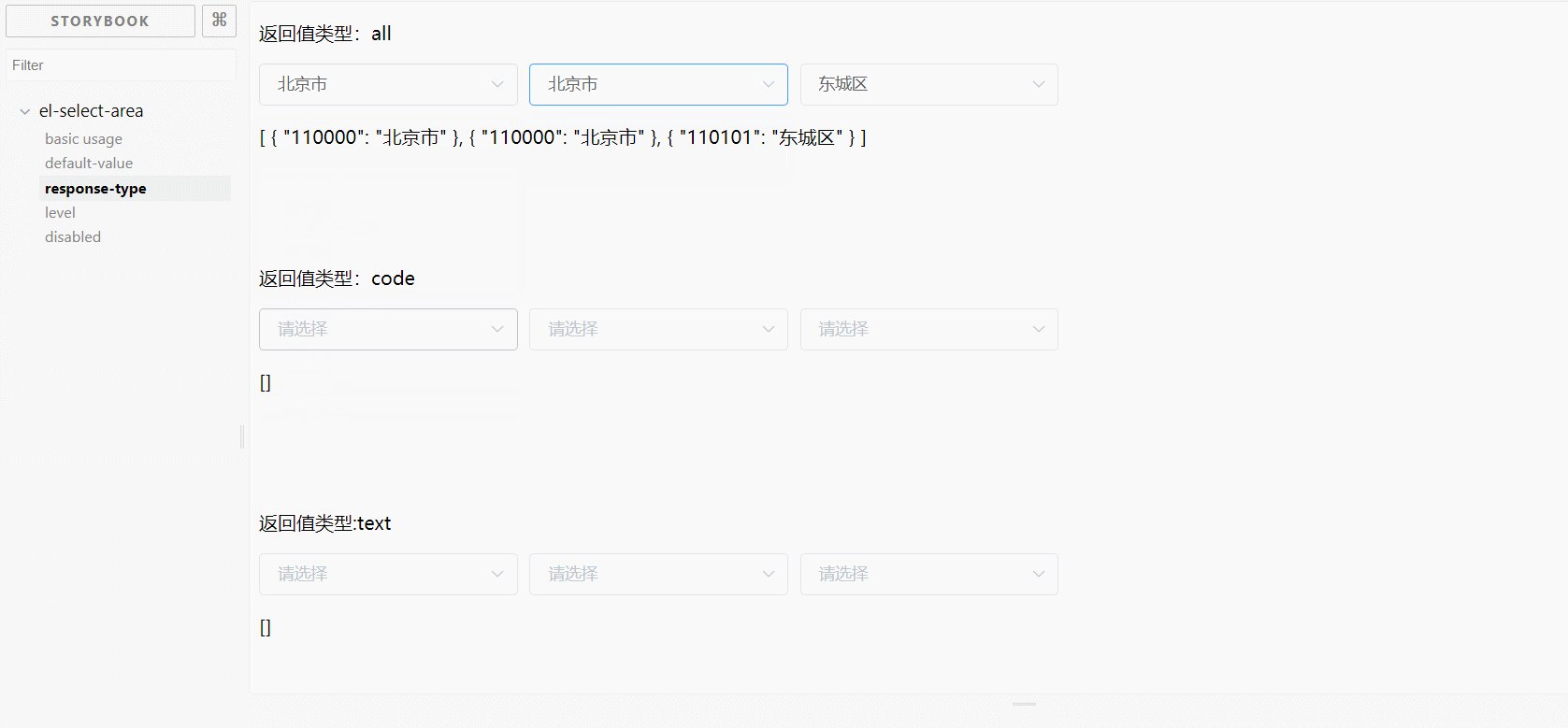
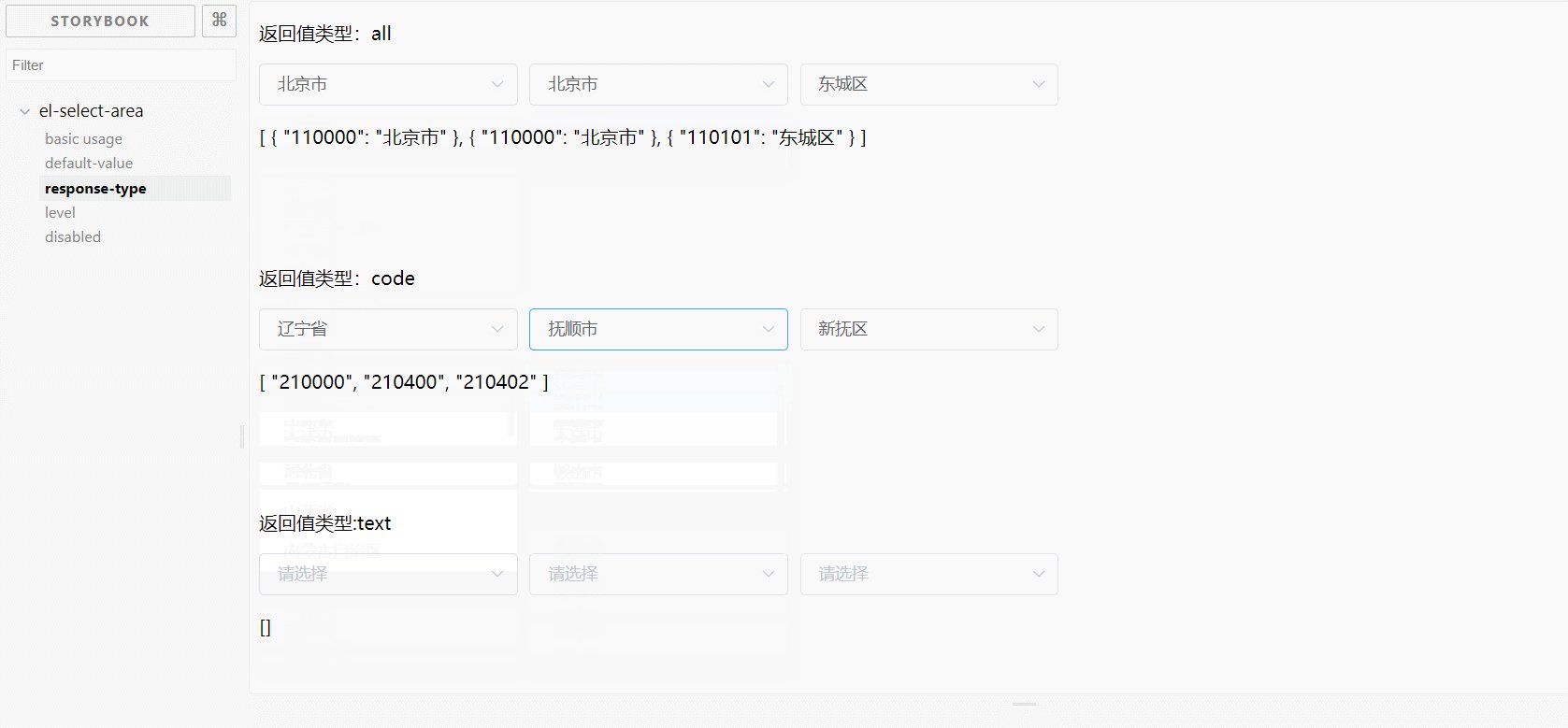
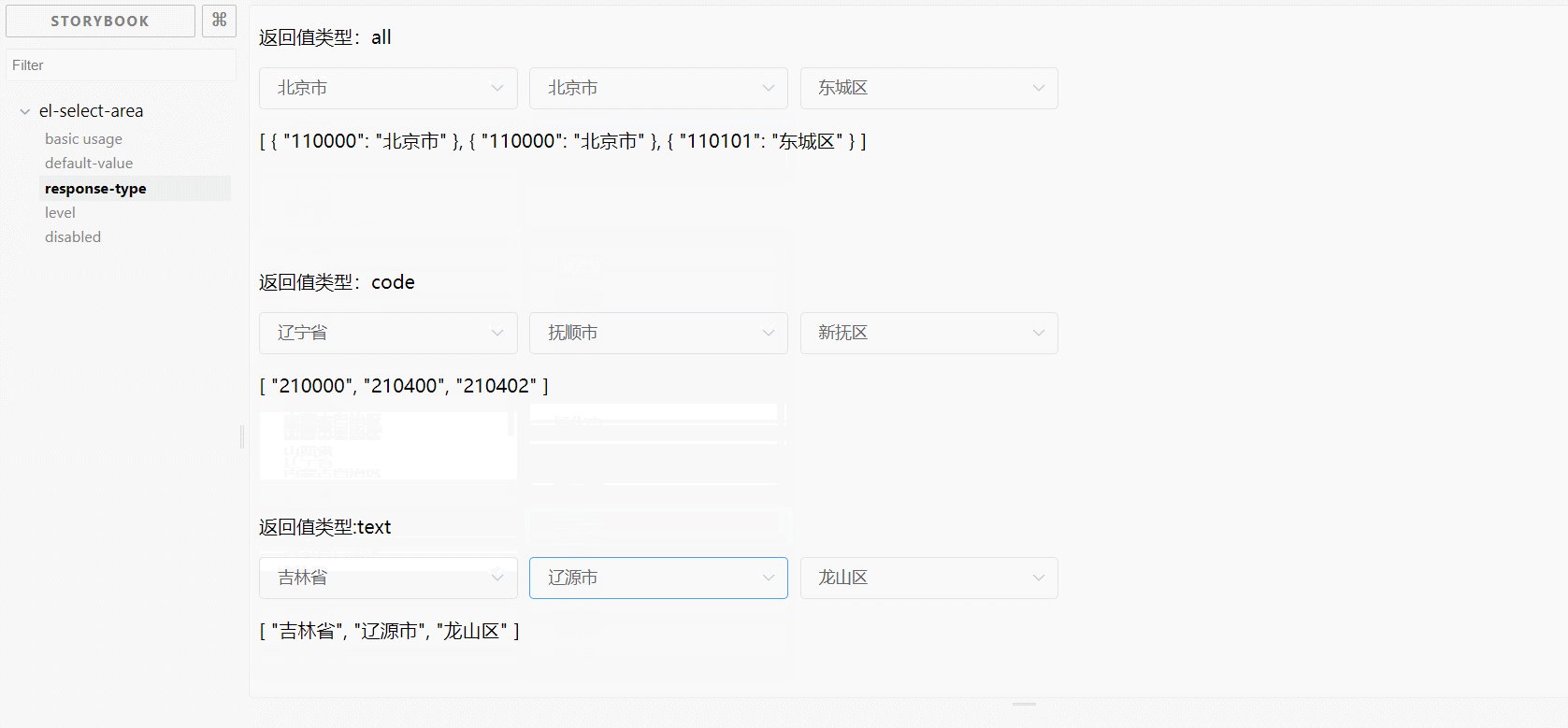
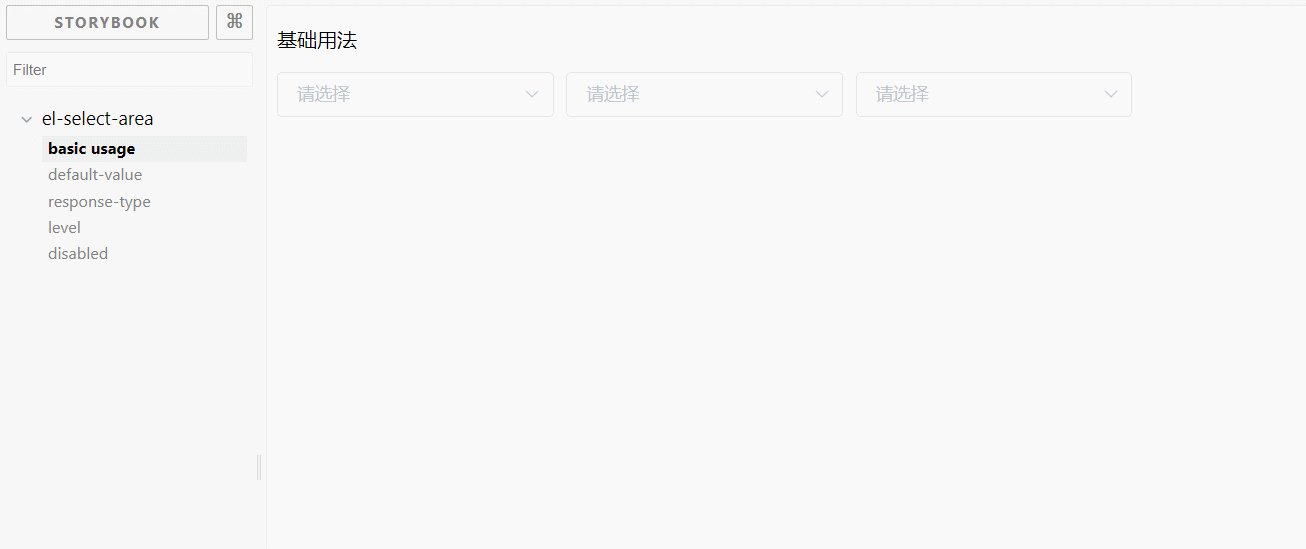
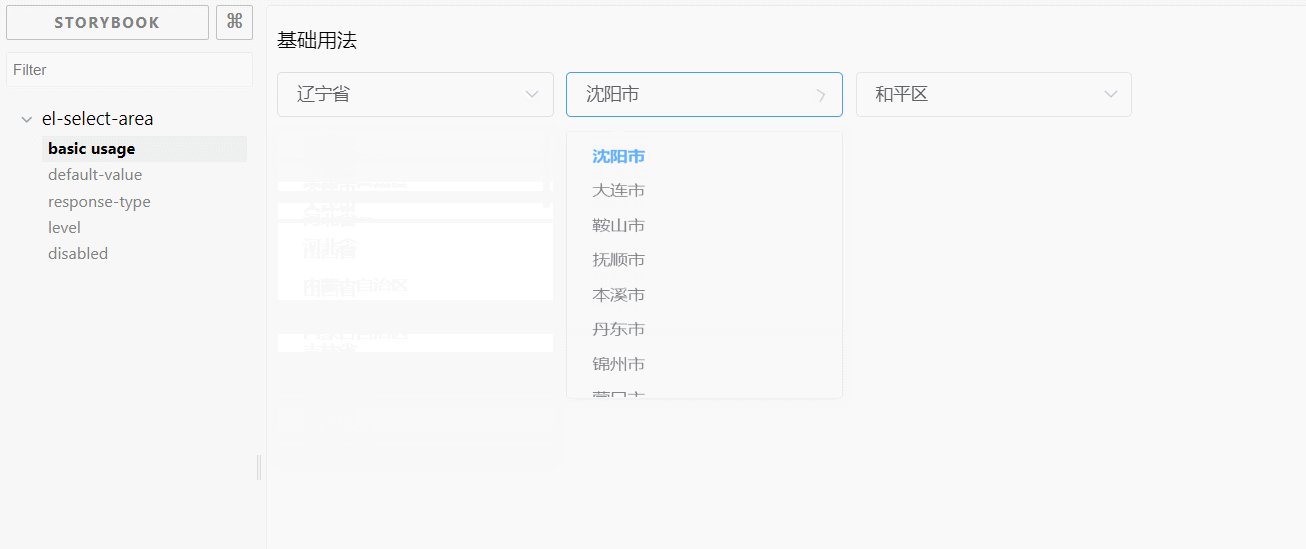
Example