@femessage/el-data-tree
v0.8.0
Published
base on element-ui, makes crud easily
Downloads
4
Maintainers
Readme
el-data-tree
Use axios to automatically send requests, support filtering, customize action columns, and make RESTful CRUD simpler 👏

Table of Contents
Introduction
CRUD
el-data-tree is created to solve business problems, so CRUD logic is set inside. For example, to develop user api, suppose its relative path like this:
/api/v1/usersThe restful CRUD api should be:
- Retrieve
GET /api/v1/users?type=1- Create
POST / api / v1 / users- Update
PUT /api/v1/users/:id- Delete
DELETE /api/v1/users/:idThen only need to use the following code to complete CRUD functions
<template>
<el-data-tree v-bind="treeConfig"></el-data-tree>
</template><script>
export default {
data() {
return {
treeConfig: {
url: '/example/users',
dataPath: 'data.payload',
showFilter: true,
form: [
{
$type: 'input',
$id: 'name',
label: '用户名',
$el: {
placeholder: '请输入'
},
rules: [
{
required: true,
message: '请输入用户名',
trigger: 'blur'
}
]
}
]
}
}
}
}
</script>The results are as follows:
- Retrieve

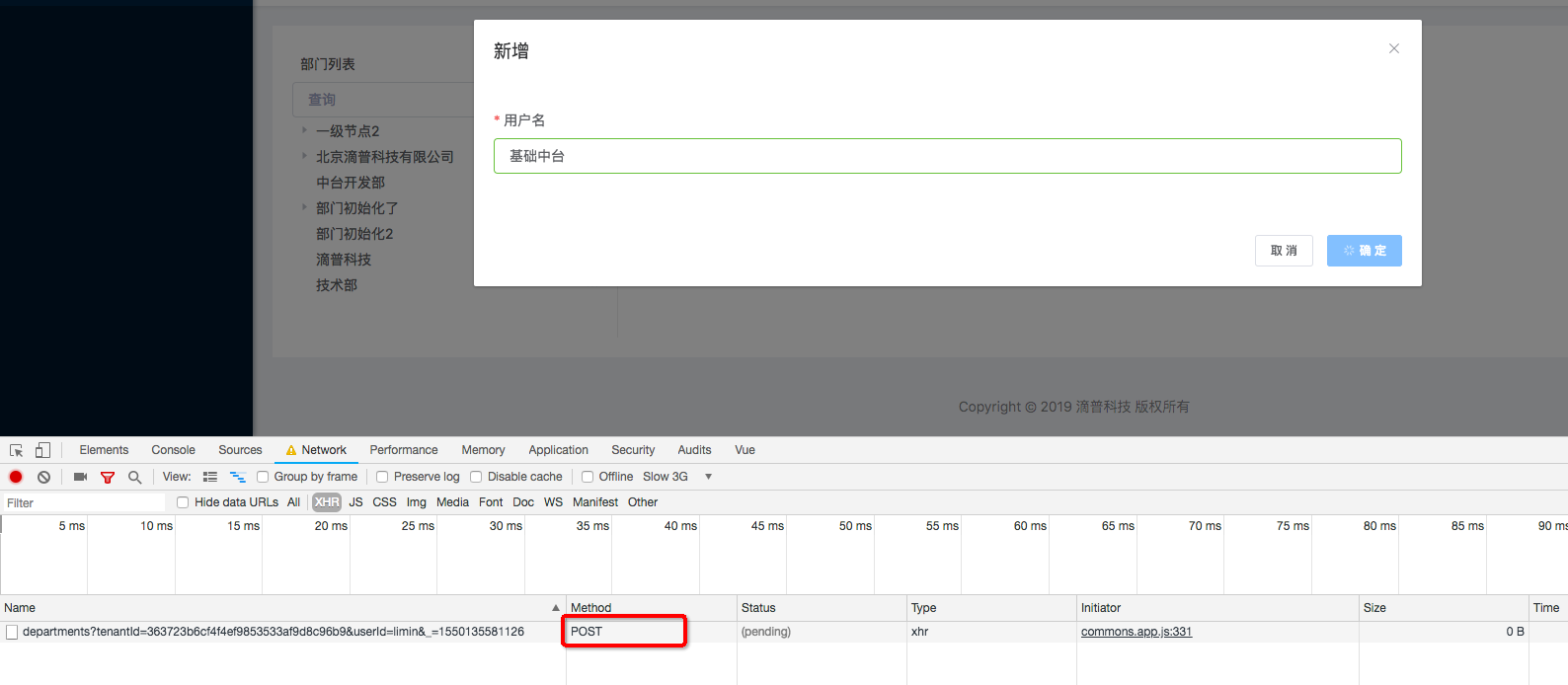
- Create

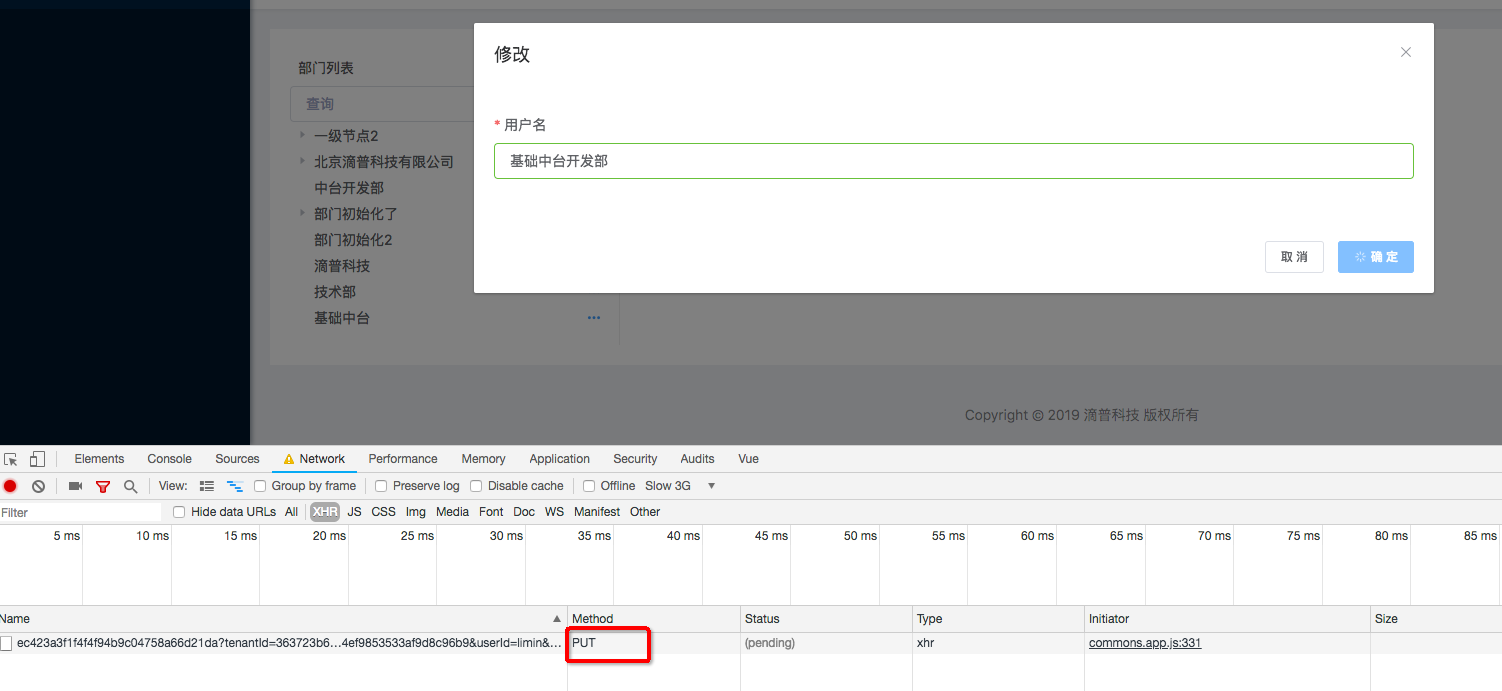
- Update

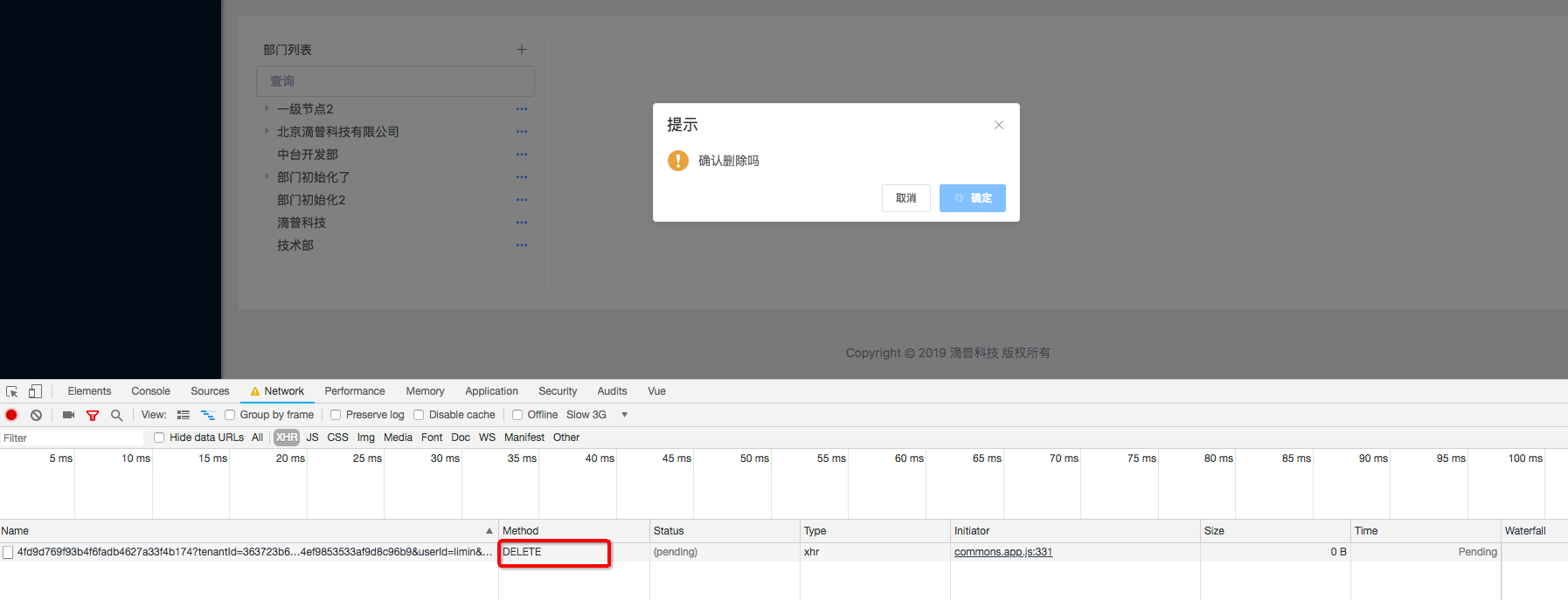
- Delete

Feature
- Use configuration to call restful api to complete CRUD functions
- Support custom menu bar, as well as custom action functions
- Save the expandedKeys by default and will not losing the expandedKeys state after calling create/delete/update apis
- Optimized node check method
Demo
Pre Install
This component peerDependencies on element-ui and @femessage/el-form-renderer and axiosmake sure you have installed in your project
yarn add element-ui @femessage/el-form-renderer axiosInstall
Encourage using yarn to install
yarn add @femessage/el-data-treeQuick Start
Global Register Component
This is for minification reason: in this way building your app, webpack or other bundler just bundle the dependencies into one vendor for all pages which using this component, instead of one vendor for one page
import Vue from 'vue'
// register component and loading directive
import ElDataTree from '@femessage/el-data-tree'
import ElFormRenderer from '@femessage/el-form-renderer'
import {
Button,
Dialog,
Dropdown,
DropdownMenu,
DropdownItem,
Form,
FormItem,
Input,
Loading,
Tree,
MessageBox,
Message
} from 'element-ui'
Vue.use(Button)
Vue.use(Dialog)
Vue.use(Dropdown)
Vue.use(DropdownMenu)
Vue.use(DropdownItem)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Loading.directive)
Vue.use(Tree)
Vue.component('el-form-renderer', ElFormRenderer)
Vue.component('el-data-tree', ElDataTree)
// to show confirm before delete
Vue.prototype.$confirm = MessageBox.confirm
// if the tree component cannot access `this.$axios`, it cannot send request
import axios from 'axios'
Vue.prototype.$axios = axiosTemplate
<template>
<el-data-tree></el-data-tree>
</template>Contributors
This project follows the all-contributors specification. Contributions of any kind welcome!





