@fanpian/v-region-update-area
v1.0.2
Published
一个简单的中国行政区划组件.从v-region插件来,改变了下数据源.
Downloads
1,318
Maintainers
Readme
v-region
简洁强大的中国行政区划选择器,可选择 “省/直辖市”、“市”、“区/县”、“乡/镇/街道” 4 级行政区域
A simple region cascade selector for Vue2, provide 4 levels Chinese administrative division data
1.0.0 新增
1.增加导出行政区划数据 area
实例和文档(Examples and Documentation)
请浏览(Explorer on)
要求 Vuejs 版本 2.6.0+
功能特性(Featues)
- 支持 “省/直辖市”、“市”、“区/县”、“乡/镇/街道” 4 级行政区域选择
- 传统表单多下拉列表(Select)多级联动模式
- 下拉选择器模式
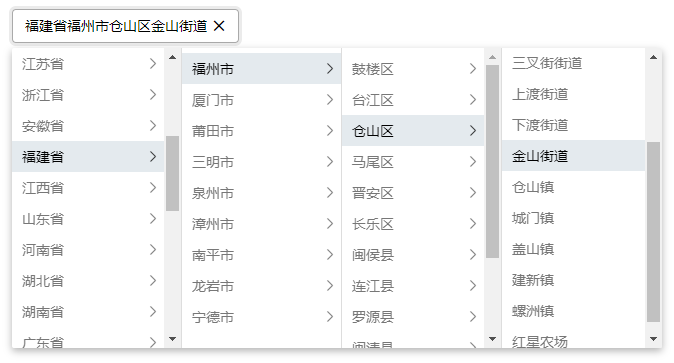
- 多列竖排模式选择器模式
- 下拉选择器模式自带默认呼出按钮,并允许自定义呼出对象(Slot)
- 纯文本显示模式(指定初始值后)
- 除省级以外,其它行政区域级别允许通过参数进行“打开/关闭”
- 完整解决 “直辖市”、“特别行政区” 、 “地级市(直筒子市)” 和 “省辖县/省辖县级市” 的数据和内容的处理
插件预览(Plugin preview)
- 纯文本显示模式 (plain text view mode)

- 表单元素模式(form element mode)

- 下拉选择器模式(dropdown selector mode)

- 多列竖排选择器模式 (selector with column group)

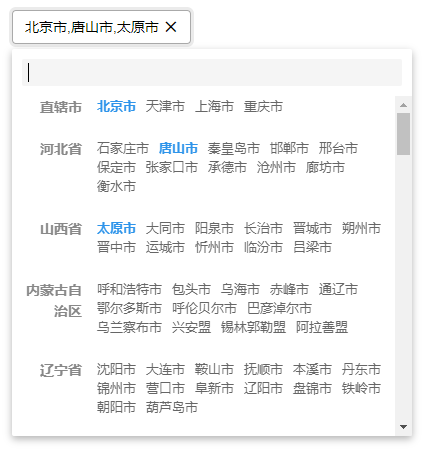
- 城市选择器模式 (city picker selector mode)

安装插件(Installation)
npm i -S v-regionInclude plugin in your main.js file.
import Vue from 'vue'
import vRegion from 'v-region';
Vue.use(vRegion, { global config options });在页面中使用(Usage)
<template>
<v-region @values="regionChange"></v-region>
</template>
<script>
export default {
methods: {
//receive selected region entries
regionChange(data) {
console.log(data);
}
}
};
</script>License
Star 数趋势(Stargazers over time)
数据源(Data Source)
Region data come from repo: mumuy/data_location
数据说明 省、市、区数据来自于民政局、国务院公告、国家统计局,确保及时更新和权威; 街道(镇、乡)数据由于数据庞大,各地各级之前公函较多,无法保证及时有效(最新数据 2016 年 7 月 31 日); 数据是以行政区为单位的行政区划数据。行政管理区与行政区存在重合,不予收录; (行政管理区通常包含:***经济特区/经济开发区/高新区/新区/工业区;亦有部分行政管理区升为行政区,需加以区分)
依赖(Dependencies)
- v-dropdown - the dropdown layer container
Vue 插件作品集(Vue plugin series)
| Plugin | Status | Description |
| :----------------------------------------------------- | :---------------------------------------------------------------------------------------------------------- | :------------------------------------------------------------------------------------------------------------------------------------------- |
| v-page | 












