@famebot/chromagen
v1.0.3
Published
Color scheme generator
Downloads
97
Maintainers
Readme
Chromagen
Color scheme generator
Installation and Usage
Chromagen uses Microbundle to produce ESM (ECMAScript modules), CJS (CommonJS), and UMD (Universal Module Definition) bundles that work in various environments.
Node.js and similar environments
npm i @famebot/chromagenimport chromagen from "@famebot/chromagen";
const colorScheme = chromagen();
console.log(colorScheme);CommonJS require syntax:
const chromagen = require("@famebot/chromagen");
const colorScheme = chromagen();
console.log(colorScheme);Browser use client-side
For browsers, use unpkg or include dist/chromagen.umd.js,
which examples/browser/index.html demonstrates. View the latest version at
https://chromagen.io
Latest UMD bundle on unpkg:
https://unpkg.com/@famebot/chromagen/dist/chromagen.umd.js
Using the UMD bundle in the browser:
<script
src="https://unpkg.com/@famebot/chromagen/dist/chromagen.umd.js"
></script>
<script>
const colorScheme = chromagen();
console.log(colorScheme);
</script>Step by step
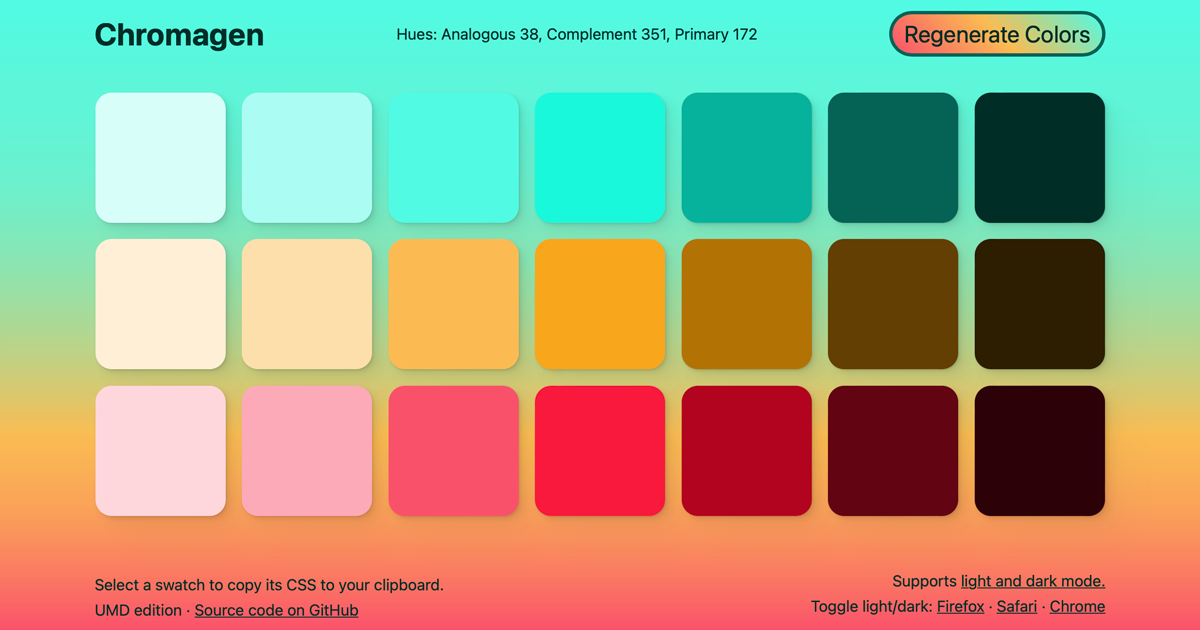
Chromagen returns an 11 property HSL color scheme object with values randomized within acceptable parameters. Included are 7 shades of lightness, 1 saturation level, and 3 hues: the primary hue, its complement, and a hue analogous to the complement. The generated object for the example scheme in the image above was:
{
hue: 172,
complement: 351,
analogous: 38,
saturation: '94%',
xlight: '92%',
lighter: '83%',
lightness: '65%',
midrange: '54%',
lowmid: '36%',
darkness: '20%',
darker: '9%'
}Since v1, Chromagen returns the percent symbol with all mixing values except hues.
Check src/index.js for the nitty gritty. We summarize
breaking changes in the changelog and the
release history on GitHub.
License
MIT