@expo/react-native-read-more-text
v1.1.0
Published
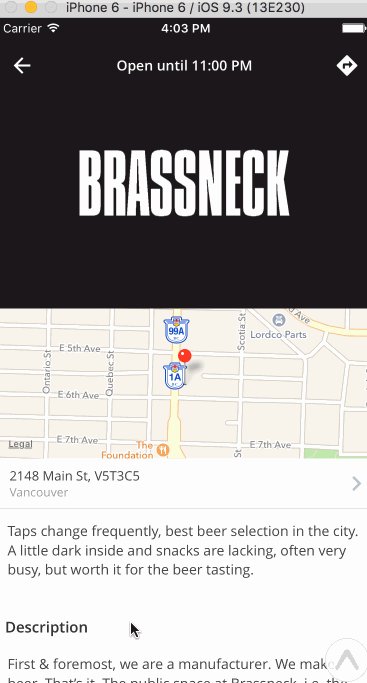
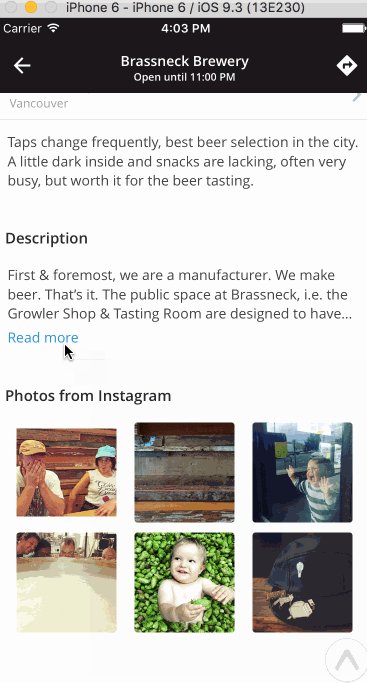
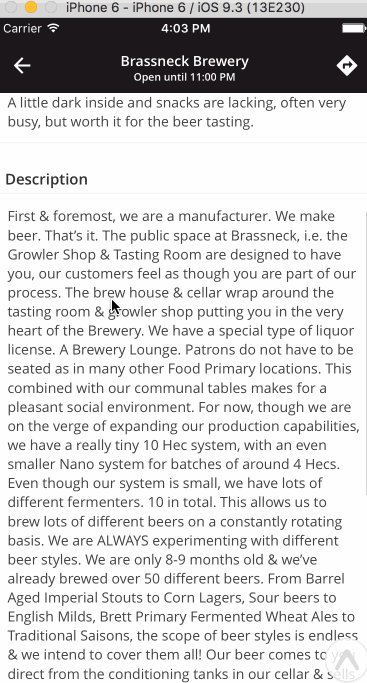
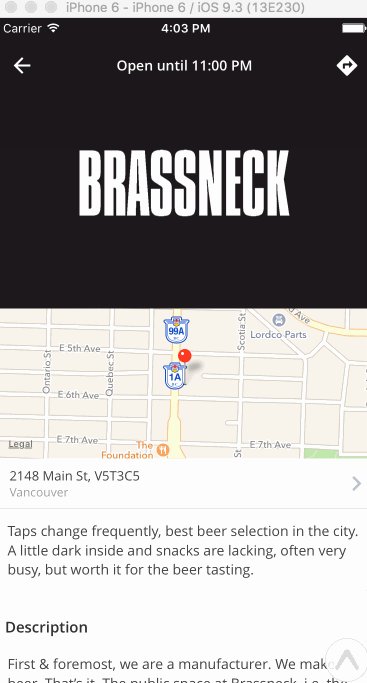
Add a 'Read More' and optionally a 'Read Less' button to text that exceeds a given number of lines
Downloads
57
Readme
@expo/react-native-read-more-text

Installation
npm i @expo/react-native-read-more-text --saveUsage
export class DescriptionCard extends React.Component {
render() {
let { text } = this.props;
return (
<View>
<View style={styles.cardLabel}>
<BoldText style={styles.cardLabelText}>
Description
</BoldText>
</View>
<View style={styles.card}>
<View style={styles.cardBody}>
<ReadMore
numberOfLines={3}
renderTruncatedFooter={this._renderTruncatedFooter}
renderRevealedFooter={this._renderRevealedFooter}
onReady={this._handleTextReady}>
<RegularText style={styles.cardText}>
{text}
</RegularText>
</ReadMore>
</View>
</View>
</View>
);
}
_renderTruncatedFooter = (handlePress) => {
return (
<RegularText style={{color: Colors.tintColor, marginTop: 5}} onPress={handlePress}>
Read more
</RegularText>
);
}
_renderRevealedFooter = (handlePress) => {
return (
<RegularText style={{color: Colors.tintColor, marginTop: 5}} onPress={handlePress}>
Show less
</RegularText>
);
}
_handleTextReady = () => {
// ...
}
}