@eventmobi/appcache-nanny
v1.0.0
Published
Teaches the applicationCache douchebag some manners!
Downloads
3
Readme
The appCache Nanny
Teaches the applicationCache douchebag some manners!
As we all know, the Application Cache is a Douchebag. It's time to teach it some manners – The appCache Nanny for Rescue!
No more manifest attributes on your HTML files. Whether you want to cache your assets offline or not, when to start ... You Are In Control™
Have a glance:
// start to check for updates every 30s
appCacheNanny.start()
// optionally, pass intervals in ms
appCacheNanny.start({checkInterval: 10000})
// you can also check for updates at any time
appCacheNanny.update()
// The appCache nanny tells you if there is a new update available
appCacheNanny.hasUpdate()
// She tells you about all relevant applicationCache events
appCacheNanny.on('update', handleUpdate)
appCacheNanny.on('error', handleError)
appCacheNanny.on('obsolete', handleObsolete)
appCacheNanny.on('noupdate', handleNoupdate)
appCacheNanny.on('downloading', handleDownloading)
appCacheNanny.on('progress', handleProgress)
appCacheNanny.on('cached', handleCached)
appCacheNanny.on('updateready', handleUpdateready)
// plus some extra ones
appCacheNanny.on('init:downloading', handleInitDownloading)
appCacheNanny.on('init:progress', handleInitProgress)
appCacheNanny.on('init:cached', handleInitCached)
appCacheNanny.on('start', handleStart)
appCacheNanny.on('stop', handleStop)
// options
appCacheNanny.set('loaderPath', '/path/to/my-custom-loader.html')
appCacheNanny.set({ 'loaderPath': '/path/to/my-custom-loader.html' })
appCacheNanny.get('loaderPath')
appCacheNanny.get() // returns all optionsSetup
- Copy
appcache-loader.htmlinto the root directory of your app, so that it's accessible at/appcache-loader.html. - Create the
manifest.appcachefile and put it in the root directory of your app, next to/appcache-loader.html. If you use a different name, make sure to set it accordingly inappcache-loader.html.
Then load the appcache-nanny.js on your HTML pages.
<script src="appcache-nanny.js" async></script>If you use bower, you can install it using:
bower install --save appcache-nannyOr install via npm
npm install --save appcache-nannyBackground
I extracted appcache-nanny.js from minutes.io, which is an Offline First
web application, anno 2011. It's battle tested by a ton of users, devices, internet environments.
minutes.io checks every 30 seconds if an update is available. And whenever the user navigates from one view to another, it reloads the page in case there is. As the assets are all cached, the user cannot tell that their page got just reloaded. It's silent, without any notification, or a prompt asking the user to reload the page. And it works very well so far.
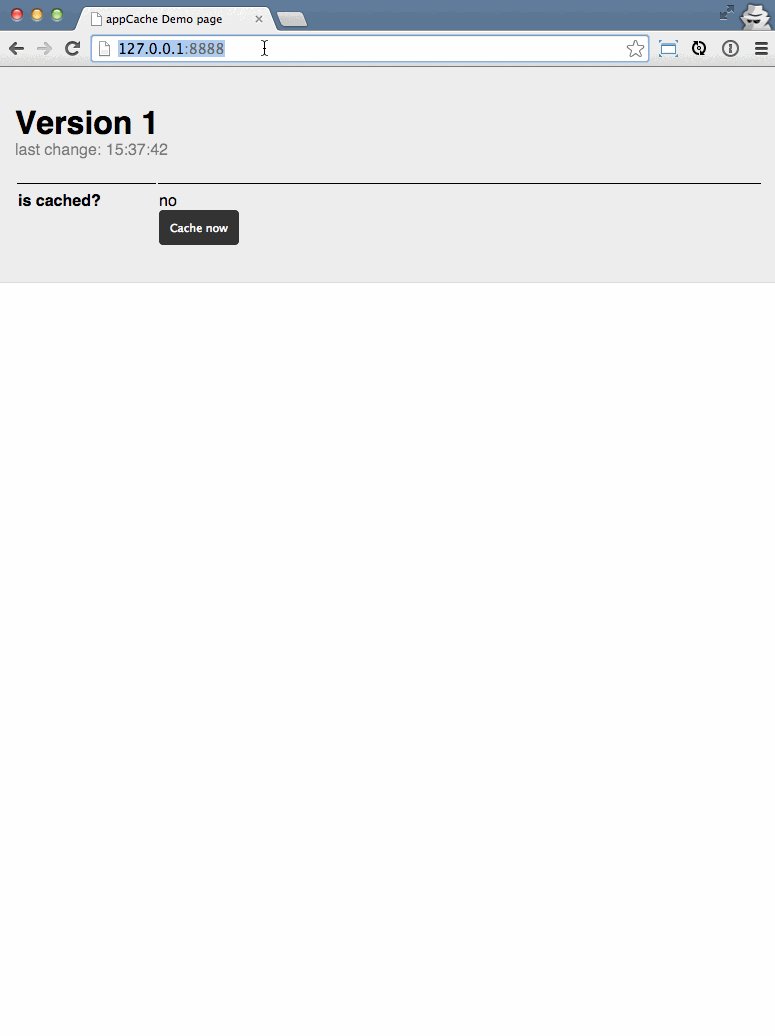
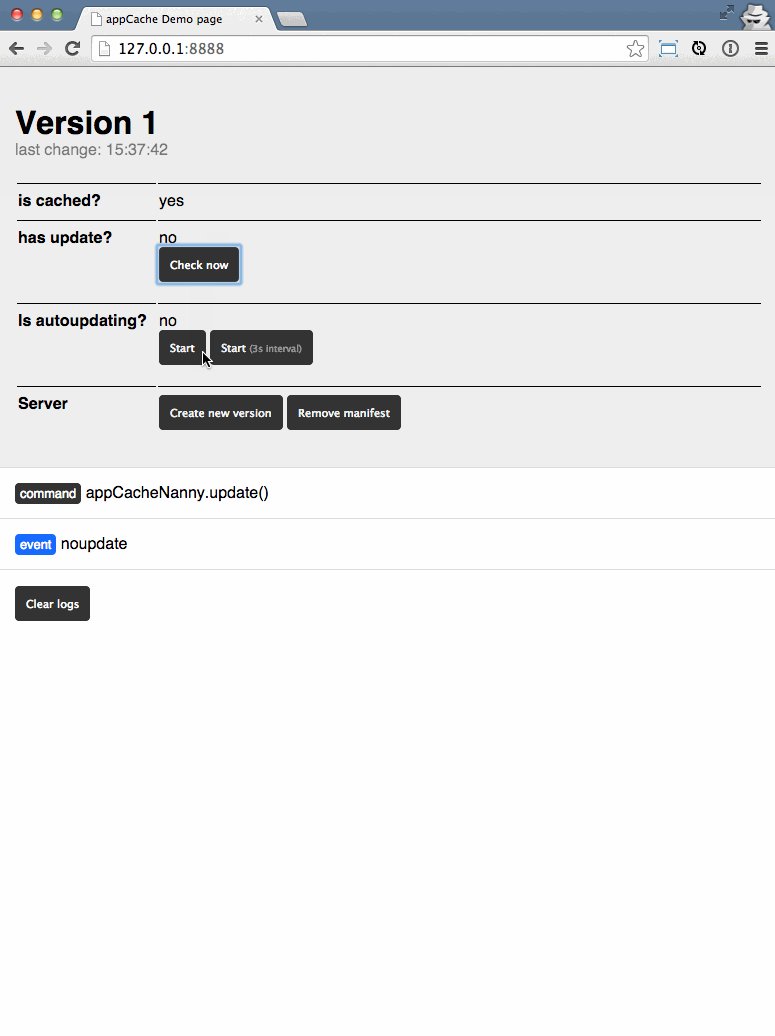
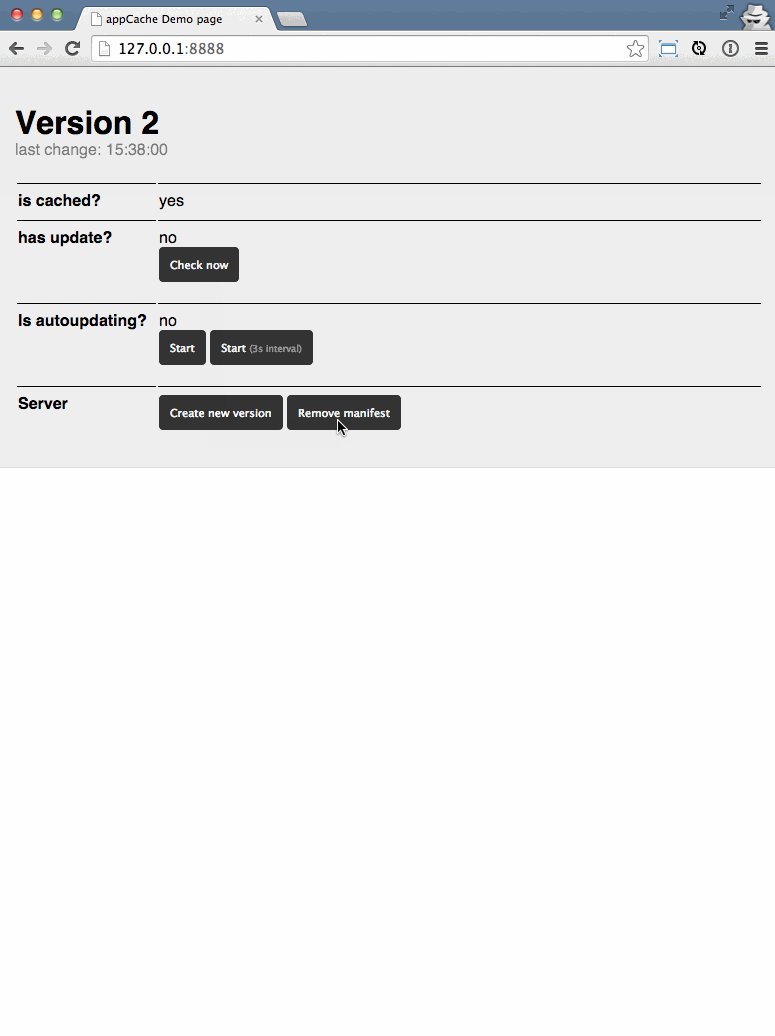
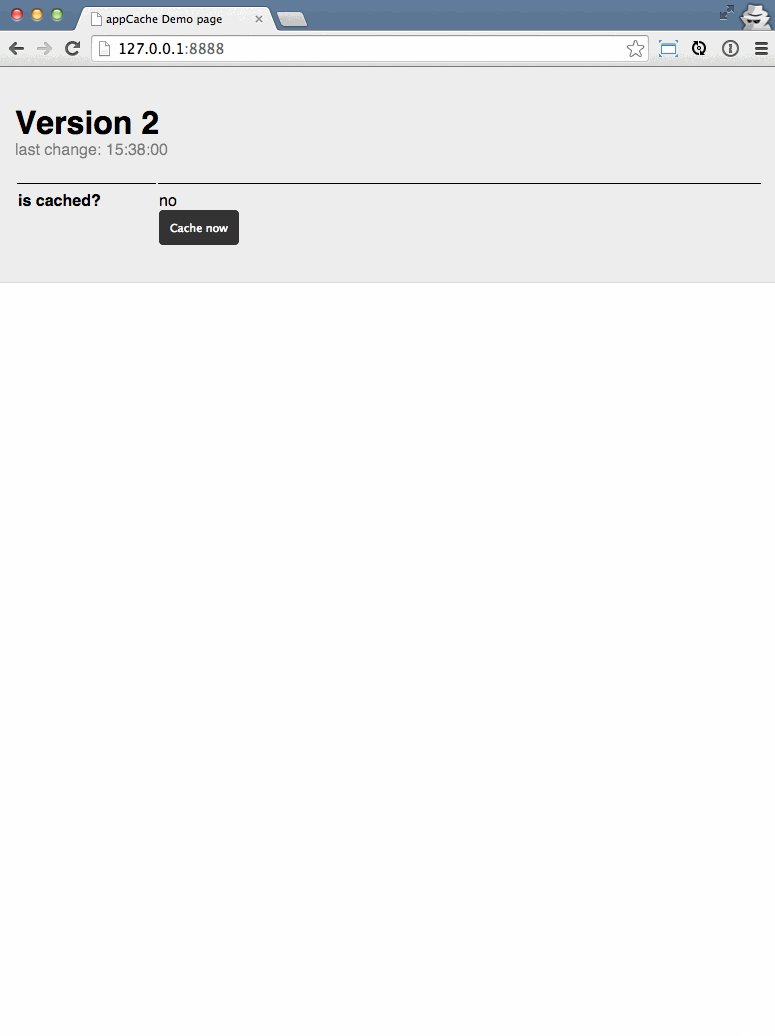
Demo

The appCache Nanny comes with a simple server for testing. Start it using Node:
npm startIt will start a local server at http://localhost:8888.
This is a static server with a few hidden features:
GET /bump-versionincreases the app version, so an update gets triggered on next checkGET /remove-manifestmakesGET /manifest.appcachereturn 404, so it becomes obsolete on next checkGET /recreate-manifestundoes the previous step.
Gotchas
Unlisted paths get loaded from the server, not from cache (via FALLBACK)
Thanks to the iframe hack, your HTML pages do
not get added to the list of cached assets locally, and won't get checked for updates
each time. Which is great especially for a Single Page Application with pushState enabled.
But if your app has paths like /welcome, /Dashboard, Meeting/123 and your manifest.appcache
looks something like
CACHE MANIFEST
/
/app.js
/styles.css
FALLBACK:
/ /Beware that opening http://yourapp.com will always show the currently cached
version, as it is explicetly listed, while http://yourapp.com/welcome and
other paths will load the page from the server, unless the user is offline.
You might have learned that assets that are not listed in the cache manifest
cannot be loaded at all, even when online. But that's not the case if the
loaded HTML page does not have the manifest property on the html tag.
Acknowledgement
The appCache Nanny is based on tremendeous amount of research others have done on applicationCache. I'd like to highlight
- Jake Archibald: Application Cache is a Douchebag and for some great laughs: Network connectivity: optional
- Financial Times Lab Team: Tutorial: How to make an offline HTML5 web app, also recommended: Andrew Betts – Offline rules
- Eric Bidelman: A Beginner's Guide to Using the Application Cache
- Appcache Facts by Mark Christian & Peter Lubbers
TODOs / IDEAs
- on obsolete, remove the iframe, load it again to check if a new *.appcache path
has been set. If yes, update and trigger
updatereadyevent, otherwise triggerobsoleteevent
Fine Print
The appCache Nanny has been authored by Gregor Martynus, proud member of the Hoodie Community.
License: MIT
