@etclabscore/rjsf-material-ui
v1.0.0
Published
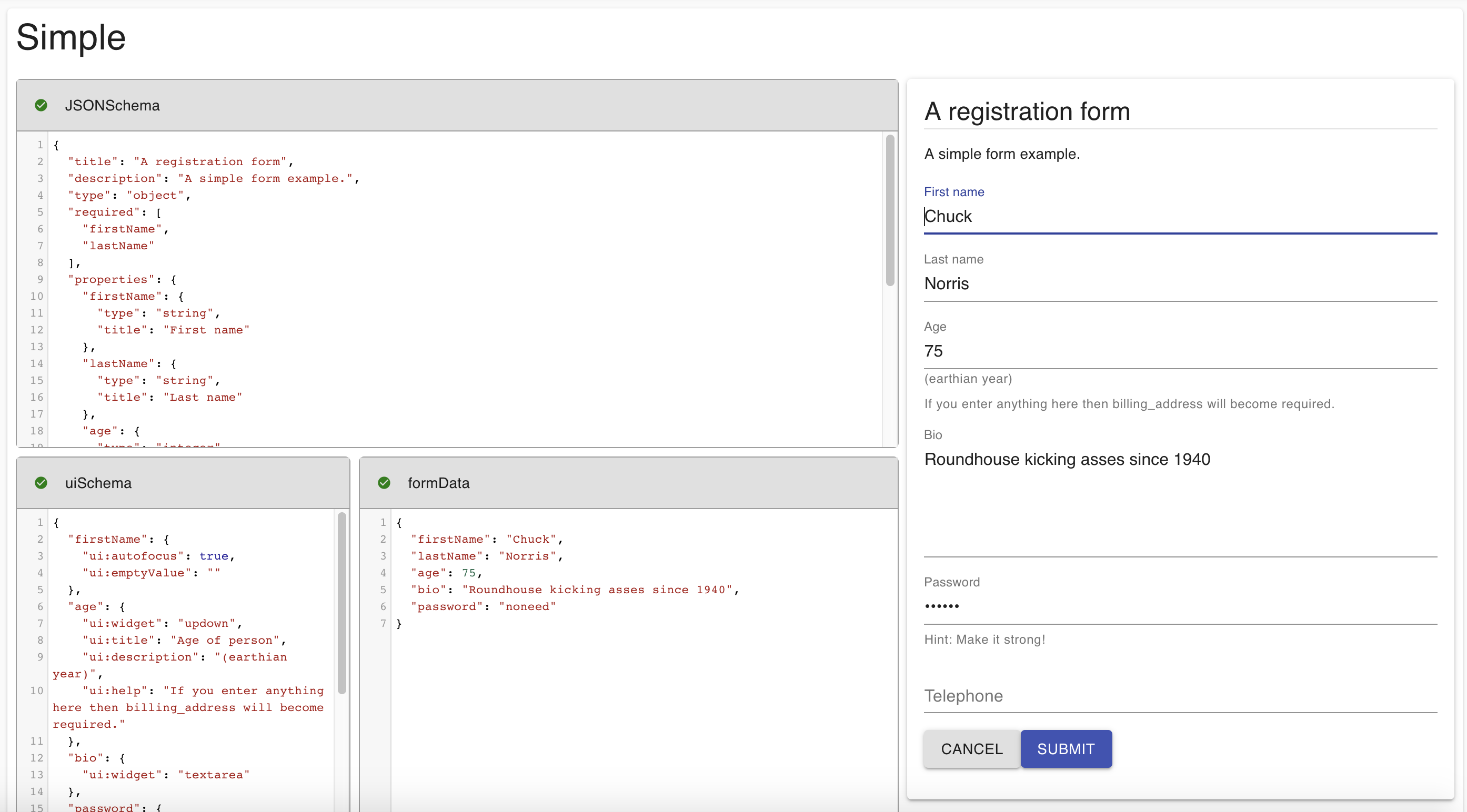
Material UI theme, fields and widgets for react-jsonschema-form
Downloads
7
Readme
Table of Contents
About The Project
Exports material-ui theme, fields and widgets for react-jsonschema-form.
Built With
Getting Started
Prerequisites
@material-ui/core >= 4.2.0(in 4.2.0, theslidercomponent was added to the core)@material-ui/iconsreact-jsonschema-form >= 1.6.0(in 1.6.0, thewithThemeHOC was added)
yarn add @material-ui/core @material-ui/icons react-jsonschema-formInstallation
yarn add rjsf-material-uiUsage
import { withTheme } from 'react-jsonschema-form';
import { Theme as MuiTheme } from 'rjsf-material-ui';
const Form = withTheme(MuiTheme);or
import MuiForm from 'rjsf-material-ui';Roadmap
See the open issues for a list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Cybertec TEAM - @postgressupport - [email protected] - https://www.cybertec-postgresql.com
Project Link: https://cybertec-postgresql.github.io/rjsf-material-ui